説明に次のようにあります。
Example of using the snap interaction together with draw and modify interactions. The snap interaction must be added last, as it needs to be the first to handle the pointermove event.
インタラクションを描画と変形が一緒のスナップインタラクションを使用する例。スナップインタラクションは、最後に追加する必要がありますが、それは pointermove イベントを処理を最初にする必要があります。
HTML ファイルの作成
a Eclipse のメニューの「ファイル」->「ファイルを開く」をクリックします。
b 「ファイルを開く」ウィンドウで、「user」->「mapsite」->「ol3proj」->「v3.5.0」->「examples」->「snap.html」をクリックして選択し、「OK」ボタンをクリックします。
同じように「snap.js」を開きます。
c メニューの「ファイル」->「新規」 -> 「ファイル」をクリックします。
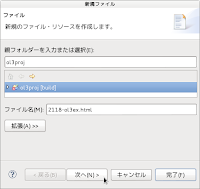
 d 「ファイル」ウィンドウで「ol3proj」をクリックして選択し、「ファイル名」を「2118-ol3ex.html」と入力し、「次へ」ボタンをクリックします。
d 「ファイル」ウィンドウで「ol3proj」をクリックして選択し、「ファイル名」を「2118-ol3ex.html」と入力し、「次へ」ボタンをクリックします。e 「File Template」ウィンドウで「HTML 5 Template」をクリックして選択し、「OK」ボタンをクリックします。
f 「snap.html」の内容をコピーして「2118-ol3ex.html」に貼り付け、修正します。
g 同じように、新規に「2118-ol3ex.js」ファイルを作成し、「File Template」ウィンドウで「JavaScript Template」をクリックして選択し、「完了」ボタンをクリックして、「snap.js」の内容をコピーして貼り付け、修正します。「snap-require.js」も「2118-ol3ex-require.js」に貼り付けます。
「2118-ol3ex.html」
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="chrome=1"> <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/twitter-bootstrap/2.3.1/css/bootstrap-combined.min.css" type="text/css"> <!-- <link rel="stylesheet" href="../css/ol.css" type="text/css"> <link rel="stylesheet" href="./resources/layout.css" type="text/css"> <link rel="stylesheet" href="./resources/prism/prism.css" type="text/css"> <script src="./resources/zeroclipboard/ZeroClipboard.min.js"></script> 「resources」の位置が変わりました。 --> <!-- ディレクトリ修正 --> <link rel="stylesheet" href="v3.5.0/css/ol.css" type="text/css"> <link rel="stylesheet" href="v3.5.0/examples/resources/layout.css" type="text/css"> <link rel="stylesheet" href="v3.5.0/examples/resources/prism/prism.css" type="text/css"> <script src="v3.5.0/examples/resources/zeroclipboard/ZeroClipboard.min.js"></script>
<title>Snap interaction example</title> </head> <body>
<!-- bootstrap-combined.min.css, ol.css, layout.css, prism.css CSSファイルで設定されたセレクタを使用。 --> <div class="navbar navbar-inverse navbar-fixed-top"> <div class="navbar-inner"> <div class="container">
<!-- <a class="brand" href="./"><img src="./resources/logo-70x70.png"> OpenLayers 3 Examples</a> --> <!-- ディレクトリ修正 --> <a class="brand" href="v3.5.0/examples/"><img src="v3.5.0/examples/resources/logo-70x70.png"> OpenLayers 3 Examples</a>
</div> </div> </div> <div class="container-fluid"> <div class="row-fluid"> <div class="span12">
<div id="map" class="map"></div> </div> </div> <div class="row-fluid"> <div class="span12"> <h4 id="title">Snap interaction example</h4> <p id="shortdesc">Example of using the snap interaction together with draw and modify interactions.</p> <div id="docs">
<p>Example of using the snap interaction together with draw and modify interactions. The snap interaction must be added last, as it needs to be the first to handle the <code>pointermove</code> event. </p>
<form id="options-form" automplete="off">
<div class="radio">
<label>
<input type="radio" name="interaction" value="draw" id="draw" checked>
Draw
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="interaction" value="modify">
Modify
</label>
</div>
<div class="form-group">
<label>Draw type </label>
<select name="draw-type" id="draw-type">
<option value="Point">Point</option>
<option value="LineString">LineString</option>
<option value="Polygon">Polygon</option>
</select>
</div>
</form>
</div> <div id="tags">draw, edit, modify, vector, featureoverlay, snap</div>
<div id="api-links">Related API documentation:
<ul class="inline">
<li>
<!--<a href="../apidoc/ol.Map.html" title="API documentation for ol.Map">ol.Map>/a> -->
<a href="v3.5.0/apidoc/ol.Map.html" title="API documentation for ol.Map">ol.Map</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.View.html" title="API documentation for ol.View">ol.View>/a> -->
<a href="v3.5.0/apidoc/ol.View.html" title="API documentation for ol.View">ol.View</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.interaction.html" title="API documentation for ol.interaction">ol.interaction>/a> -->
<a href="v3.5.0/apidoc/ol.interaction.html" title="API documentation for ol.interaction">ol.interaction</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.interaction.Draw.html" title="API documentation for ol.interaction.Draw">ol.interaction.Draw>/a> -->
<a href="v3.5.0/apidoc/ol.interaction.Draw.html" title="API documentation for ol.interaction.Draw">ol.interaction.Draw</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.interaction.Modify.html" title="API documentation for ol.interaction.Modify">ol.interaction.Modify>/a> -->
<a href="v3.5.0/apidoc/ol.interaction.Modify.html" title="API documentation for ol.interaction.Modify">ol.interaction.Modify</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.interaction.Select.html" title="API documentation for ol.interaction.Select">ol.interaction.Select>/a> -->
<a href="v3.5.0/apidoc/ol.interaction.Select.html" title="API documentation for ol.interaction.Select">ol.interaction.Select</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.interaction.Snap.html" title="API documentation for ol.interaction.Snap">ol.interaction.Snap>/a> -->
<a href="v3.5.0/apidoc/ol.interaction.html" title="API documentation for ol.interaction">ol.interaction</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.layer.Tile.html" title="API documentation for ol.layer.Tile">ol.layer.Tile>/a> -->
<a href="v3.5.0/apidoc/ol.layer.Tile.html" title="API documentation for ol.layer.Tile">ol.layer.Tile</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.layer.Vector.html" title="API documentation for ol.layer.Vector">ol.layer.Vector>/a> -->
<a href="v3.5.0/apidoc/ol.layer.Vector.html" title="API documentation for ol.layer.Vector">ol.layer.Vector</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.source.MapQuest.html" title="API documentation for ol.source.MapQuest">ol.source.MapQuest</a> -->
<a href="v3.5.0/apidoc/ol.source.MapQuest.html" title="API documentation for ol.source.MapQuest">ol.source.MapQuest</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.source.Vector.html" title="API documentation for ol.source.Vector">ol.source.Vector</a> -->
<a href="v3.5.0/apidoc/ol.source.Vector.html" title="API documentation for ol.source.Vector">ol.source.Vector</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.style.Circle.html" title="API documentation for ol.style.Circle">ol.style.Circle</a> -->
<a href="v3.5.0/apidoc/ol.style.Circle.html" title="API documentation for ol.style.Circle">ol.style.Circle</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.style.Fill.html" title="API documentation for ol.style.Fill">ol.style.Fill</a> -->
<a href="v3.5.0/apidoc/ol.style.Fill.html" title="API documentation for ol.style.Fill">ol.style.Fill</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.style.Stroke.html" title="API documentation for ol.style.Stroke">ol.style.Stroke</a> -->
<a href="v3.5.0/apidoc/ol.style.Stroke.html" title="API documentation for ol.style.Stroke">ol.style.Stroke</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.style.Style.html" title="API documentation for ol.style.Style">ol.style.Style</a> -->
<a href="v3.5.0/apidoc/ol.style.Style.html" title="API documentation for ol.style.Style">ol.style.Style</a>
</li>,
</ui>,
</div>
</div> </div>
<div class="row-fluid">
<hr>
<form method="POST" target="_blank" action="http://jsfiddle.net/api/post/jquery/1.11.0/">
<input type="button" class="btn btn-info" id="copy-button" value="Copy example code">
<input type="submit" class="btn btn-primary" id="jsfiddle-button" value="Create JSFiddle">
<textarea class="hidden" name="js">
// --- 省略 --- </html></code></pre>
</div> </div> </div>
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script> <script src="http://maxcdn.bootstrapcdn.com/twitter-bootstrap/2.3.1/js/bootstrap.min.js"></script>
<!-- <script src="./resources/common.js"></script> <script src="./resources/prism/prism.min.js"></script> --> <!-- ディレクトリ修正 CommonJS と prism.js --> <script src="v3.5.0/examples/resources/common.js"></script> <script src="v3.5.0/examples/resources/prism/prism.min.js"></script>
<!-- <script src="loader.js?id=snap"></script> --> <!-- ファイル修正 --> <!-- ディレクトリ修正 --> <script src="loader.js?id=2118-ol3ex"></script>
</body> </html>
COMMONJS は
COMMONJS
http://webpack.github.io/docs/commonjs.html
に、次のようにあります。
The CommonJS group defined a module format to solve JavaScript scope issues by making sure each module is executed in its own namespace.
This is achieved by forcing modules to explicitly export those variables it wants to expose to the “universe”, and also by defining those other modules required to properly work.
To achieve this CommonJS give you two tools:
the require() function, which allows to import a given module into the current scope.
the module object, which allows to export something from the current scope.
CommonJSグループは、それ自身の名前空間内で実行されている各モジュールを確認することによって、JavaScriptのスコープ問題を解決するためのモジュールフォーマットを定義しました。
これは、それが「universe(?)」に公開したい変数を明示的にエクスポートするモジュールを強制することによって、同じように、正常に動作するのに必要な他のモジュールを定義することによって、達成されます。
この CommonJS を達成するために2つのツールを与えます:
require()関数、指定したモジュールを現在のスコープにインポートすることができます。
モジュールオブジェクト、現在のスコープからエクスポートすることができます。
Prism は、
Prism
http://prismjs.com/
に、次のようにあります。
Prism is a lightweight, extensible syntax highlighter, built with modern web standards in mind. It’s a spin-off from Dabblet and is tested there daily by thousands.
Prismは、最新のWeb標準に構築されたことを考慮し軽量で拡張可能なシンタックスハイライトです。それは Dabblet からスピンオフで、何千人も日々そこで試験されています。
ZeroClipboard は
ZeroClipboard v2.x
http://zeroclipboard.org/
に、次のようにあります。
The ZeroClipboard library provides an easy way to copy text to the clipboard using an invisible Adobe Flash movie and a JavaScript interface.
ZeroClipboard ライブラリは、見えない Adobe Flash ムービーとJavaScript のインターフェイスを使用してテキストをクリップボードにコピーする簡単な方法を提供します。
Debian 8 では動作しませんでした。ボタンを右クリックしたときに flash のコンテキストメニューが表示されると動作しています。







0 件のコメント:
コメントを投稿