6-1 MapServer のインストール
インストールされていないときは、Synaptic パッケージマネージャで cgi-mapserver をインストールしてください。
Mapserver のバージョンは 6.4.1 です。
インストールの確認は、Web ブラウザに
http://localhost/cgi-bin/mapserv
と入力して Enter キーを押し、
No query information to decode. QUERY_STRING is set, but empty.
と表示されれば OK です。
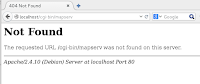
 もし、次のように表示されたら CGI が動作していません。
もし、次のように表示されたら CGI が動作していません。CGI のモジュールは /etc/apache2/mods-available/cgi.load ファイルです。
root@deb8-vmw:~# ls /etc/apache2/mods-available/
---
cgi.load
cgid.conf
cgid.load
---
このファイルが有効になっているかは /etc/apache2/mods-enable/ でわかります。
root@deb8-vmw:~# ls /etc/apache2/mods-enabled/
cgid.conf がないので有効にします。
root@deb8-vmw:~# a2enmod cgi
Your MPM seems to be threaded. Selecting cgid instead of cgi.
Enabling module cgid.
To activate the new configuration, you need to run:
service apache2 restart
Apache2 を再起動してください。
root@deb8-vmw:~# /etc/init.d/apache2 restart
[ ok ] Restarting apache2 (via systemctl): apache2.service.
root@deb8-vmw:~# ls /etc/apache2/mods-enabled/
---
cgid.conf
cgid.load
---
6-2 mapserver-bin gdal-binのインストール
MapServer を使用する上で便利なユーティリティソフトを Synaptic パッケージマネージャでインストールしておきます。
6-3 一時フォルダの作成
MapServerでは、表示するための画像が生成されますが、これを保存する一時保存フォルダを作成します。
次のように入力してEnterキーを押します。
root@deb8-vmw:~# exit
ログアウト
user@deb8-vmw:~$ cd public_html/
user@deb8-vmw:~/public_html$ mkdir ms_tmp
次のように入力すると所有者(オーナ)とグループが表示されます。
user@deb8-vmw:~/public_html$ ls -l
---
drwxr-xr-x 2 user user 4096 5月 13 17:09 ms_tmp
---
MapServerがこのフォルダに画像を保存できるようにするには、所有者とグループを Apache2 の実行ユーザの www-data にします。(rootで)
(/etc/apache2/envvars に
---
export APACHE_RUN_USER=www-data
export APACHE_RUN_GROUP=www-data
---
と記述があります。)
user@deb8-vmw:~/public_html$ su
パスワード:
root@deb8-vmw:/home/nob61/public_html# chown www-data:www-data ms_tmp
このフォルダの所有者とグループを確かめてみます。
root@deb8-vmw:/home/user/public_html# ls -l
---
drwxr-xr-x 2 www-data www-data 4096 5月 13 17:09 ms_tmp
---
6-4 動作確認
Demo Application の準備
MapServer Download ページ
http://mapserver.org/download.html
Download 「MapServer 5.4.x Demo」リンクをクリックしてダウンロードします。
root@deb8-vmw:/home/user/public_html# exit
exit
user@deb8-vmw:~/public_html$ cd ../ダウンロード
user@deb8-vmw:~/ダウンロード$ ls
---
workshop-5.4.zip
---
ダウンロードした workshop-5.4.zip を解凍します。
user@deb8-vmw:~/ダウンロード$ unzip workshop-5.4.zip
user@deb8-vmw:~/ダウンロード$ ls
---
workshop-5.4
workshop-5.4.zip
---
解凍した workshop-5.4 フォルダを public_html に移動します。
user@deb8-vmw:~/ダウンロード$ mv workshop-5.4/ ../public_html/
user@deb8-vmw:~/ダウンロード$ cd ../public_html/
user@deb8-vmw:~/public_html$ ls
index.html ms_tmp workshop-5.4
index.html のコードを修正します。
user@deb8-vmw:~/public_html$ cd workshop-5.4/
user@deb8-vmw:~/public_html/workshop-5.4$ ls
---
index.html
---
user@deb8-vmw:~/public_html/workshop-5.4$ vim index.html
--- The base data is the old-reliable Itasca dataset that we know and love...
<!-- EDIT THE FORM ACTION --> <!-- <form name="demo" method="GET" action="/cgi-bin/mapserv54" onSubmit="configure()"> --> <form name="demo" method="GET" action="/cgi-bin/mapserv" onSubmit="configure()">
<input type="hidden" name="layer" value="lakespy2"> <input type="hidden" name="layer" value="dlgstln2"> <input type="hidden" name="zoomsize" value=2> <input type="hidden" name="map_web" value="">
<!-- EDIT THESE HIDDEN VARIABLES --> <!-- <input type="hidden" name="map" value="/usr/local/www/docs_maps/mapserver_demos/workshop-5.4/itasca.map"> <input type="hidden" name="program" value="/cgi-bin/mapserv54"> <input type="hidden" name="root" value="/mapserver_demos/workshop-5.4"> --> <input type="hidden" name="map" value="/home/user/mapsite/workshop-5.4/itasca.map"> <input type="hidden" name="program" value="/cgi-bin/mapserv"> <input type="hidden" name="root" value="/~user/workshop-5.4"> ---
itasca.map のコードを修正します。
user@deb8-vmw:~/public_html/workshop-5.4$ vim itasca.map
---
WEB
HEADER templates/header.html
TEMPLATE "set in index.html"
FOOTER templates/footer.html
MINSCALE 1000
MAXSCALE 1550000
# change the next two lines to match your setup
# IMAGEPATH "/usr/local/www/docs_maps/tmp/"
# IMAGEURL "/tmp/"
IMAGEPATH "/home/user/public_html/ms_tmp/" # 追加
IMAGEURL "/~user/ms_tmp/" # 追加
METADATA
WMS_TITLE "UMN MapServer Itasca Demo"
WMS_ABSTRACT "This is a UMN MapServer application for Itasca County located in north central Minnesota."
WMS_ACCESSCONSTRAINTS "none"
# change this value to match your setup
WMS_ONLINERESOURCE "http://localhost.localdomain/mapserver_demos/itasca/index.html"
WMS_SRS "EPSG:26915"
END
END
---
Webブラウザのアドレスバーに次のように入力してEnterキーを押します。
http://localhost/~user/workshop-5.4/index.html
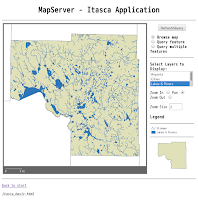
ページが表示されたら 「Initialize」 ボタンをクリックします。
地図が表示されたら成功です。



0 件のコメント:
コメントを投稿