<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Feature Style Basic</title>
<link rel="stylesheet" href="theme/default/style.css" type="text/css" />
<style type="text/css">
#map {
width: 512px;
height: 512px;
border: 1px solid black;
}
</style>
<script src="lib/OpenLayers.js"></script>
<script type="text/javascript">
var map, layer2, layer3, layer4, layer5, layer6, layer7, layer8, layer9, layer10;
// layer1,
function init(){
OpenLayers.ProxyHost="/cgi-bin/proxy.cgi?url=";
map = new OpenLayers.Map('map', {
maxResolution: 'auto',
units: 'meters',
maxExtent: new OpenLayers.Bounds(-83624.557161,-96269.254733,-3366.679476,-36305.074927)
}
);
/* layer1 = new OpenLayers.Layer.WMS( "Kamakura Chojikai Sen WMS",
"http://localhost/cgi-bin/mapserv?",
{
map: '/home/nob61/mapfile/kamakura_pgis.map',
layers: 'chojisen,kenchiku,doro,tetsudo',
format: 'image/png'
},
{
projection: 'EPSG:2451'
}
);
*/
layer2 = new OpenLayers.Layer.WMS( "Kanagawa Gyosei Kukaku Sen WMS",
"http://localhost/cgi-bin/mapserv?",
{
map: '/home/nob61/mapfile/kanagawa_pgis.map',
layers: 'kukaku',
format: 'image/png'
},
{
projection: 'EPSG:2451'
}
);
var style_lightgreen = OpenLayers.Util.extend({}, OpenLayers.Feature.Vector.style['default']);
//Pointのプロパティ、塗りつぶし、輪郭、大きさ
style_lightgreen.fillColor = "#99ff99";
style_lightgreen.strokeColor = "#33ff33";
style_lightgreen.pointRadius = 3;
layer3 = new OpenLayers.Layer.WFS( "Kanagawa mlit WFS Building",
"http://localhost/cgi-bin/mapserv?",
{
map: '/home/nob61/mapfile/kanagawa_mlit_pgis_pf.map',
typename: 'building'
},
{
style: style_lightgreen,
visibility: false,
projection: 'EPSG:4612'
}
);
var style_lightblue = OpenLayers.Util.extend({}, OpenLayers.Feature.Vector.style['default']);
//Pointのプロパティ、塗りつぶし、輪郭、大きさ
style_lightblue.fillColor = "#9999ff";
style_lightblue.strokeColor = "#3333ff";
style_lightblue.pointRadius = 3;
layer4 = new OpenLayers.Layer.WFS( "Kanagawa mlit WFS National Office",
"http://localhost/cgi-bin/mapserv?",
{
map: '/home/nob61/mapfile/kanagawa_mlit_pgis_pf.map',
typename: 'national_office'
},
{
style: style_lightblue,
visibility: false,
projection: 'EPSG:4612'
}
);
var style_lightred = OpenLayers.Util.extend({}, OpenLayers.Feature.Vector.style['default']);
//Pointのプロパティ、塗りつぶし、輪郭、大きさ
style_lightred.fillColor = "#ff9999";
style_lightred.strokeColor = "#ff3333";
style_lightred.pointRadius = 3;
layer5 = new OpenLayers.Layer.WFS( "Kanagawa mlit WFS Local Office",
"http://localhost/cgi-bin/mapserv?",
{
map: '/home/nob61/mapfile/kanagawa_mlit_pgis_pf.map',
typename: 'local_office'
},
{
style: style_lightred,
visibility: false,
projection: 'EPSG:4612'
}
);
var style_lightsyan = OpenLayers.Util.extend({}, OpenLayers.Feature.Vector.style['default']);
//Pointのプロパティ、塗りつぶし、輪郭、大きさ
style_lightsyan.fillColor = "#99ffff";
style_lightsyan.strokeColor = "#33ffff";
style_lightsyan.pointRadius = 3;
layer6 = new OpenLayers.Layer.WFS( "Kanagawa mlit WFS Police",
"http://localhost/cgi-bin/mapserv?",
{
map: '/home/nob61/mapfile/kanagawa_mlit_pgis_pf.map',
typename: 'police'
},
{
style: style_lightsyan,
visibility: false,
projection: 'EPSG:4612'
}
);
var style_lightmagenta = OpenLayers.Util.extend({}, OpenLayers.Feature.Vector.style['default']);
//Pointのプロパティ、塗りつぶし、輪郭、大きさ
style_lightmagenta.fillColor = "#ff99ff";
style_lightmagenta.strokeColor = "#ff33ff";
style_lightmagenta.pointRadius = 3;
layer7 = new OpenLayers.Layer.WFS( "Kanagawa mlit WFS Fire Station",
"http://localhost/cgi-bin/mapserv?",
{
map: '/home/nob61/mapfile/kanagawa_mlit_pgis_pf.map',
typename: 'fire_station'
},
{
style: style_lightmagenta,
visibility: false,
projection: 'EPSG:4612'
}
);
var style_green = OpenLayers.Util.extend({}, OpenLayers.Feature.Vector.style['default']);
//Pointのプロパティ、塗りつぶし、輪郭、大きさ
style_green.fillColor = "#33ff33";
style_green.strokeColor = "#00ff00";
style_green.pointRadius = 3;
layer8 = new OpenLayers.Layer.WFS( "Kanagawa mlit WFS School",
"http://localhost/cgi-bin/mapserv?",
{
map: '/home/nob61/mapfile/kanagawa_mlit_pgis_pf.map',
typename: 'school'
},
{
style: style_green,
visibility: false,
projection: 'EPSG:4612'
}
);
var style_orange = OpenLayers.Util.extend({}, OpenLayers.Feature.Vector.style['default']);
//Pointのプロパティ、塗りつぶし、輪郭、大きさ
style_orange.fillColor = "#ff9933";
style_orange.strokeColor = "#ff6600";
style_orange.pointRadius = 3;
layer9 = new OpenLayers.Layer.WFS( "Kanagawa mlit WFS Hospital",
"http://localhost/cgi-bin/mapserv?",
{
map: '/home/nob61/mapfile/kanagawa_mlit_pgis_pf.map',
typename: 'hospital'
},
{
style: style_orange,
visibility: false,
projection: 'EPSG:4612'
}
);
var style_red = OpenLayers.Util.extend({}, OpenLayers.Feature.Vector.style['default']);
//Pointのプロパティ、塗りつぶし、輪郭、大きさ
style_red.fillColor = "#ff0000";
style_red.strokeColor = "#ff0000";
style_red.pointRadius = 3;
layer10 = new OpenLayers.Layer.WFS( "Kanagawa mlit WFS Post",
"http://localhost/cgi-bin/mapserv?",
{
map: '/home/nob61/mapfile/kanagawa_mlit_pgis_pf.map',
typename: 'post'
},
{
style: style_red,
visibility: false,
projection: 'EPSG:4612'
}
);
map.addLayers([layer2, layer3, layer4, layer5, layer6, layer7, layer8, layer9, layer10]);
// map.addLayer(layer1);
// map.setCenter(new OpenLayers.LonLat(lon, lat), zoom);
map.addControl(new OpenLayers.Control.LayerSwitcher());
map.zoomToMaxExtent();
}
</script>
</head>
<body onload="init()">
<h1 id="title">Feature Style Basic</h1>
<div id="map"></div>
</body>
</html>
2008年9月29日月曜日
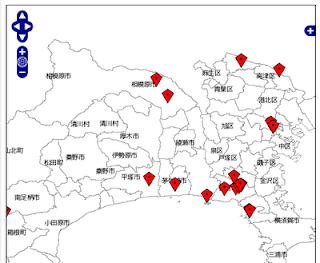
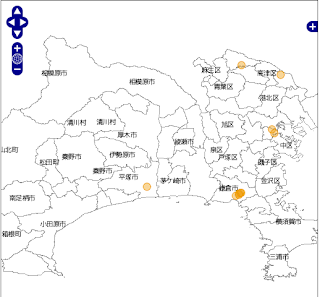
OpenLayers 11c Feature Style 色と大きさを変える HTMLファイル
OpenLayers 11b Feature Style 色と大きさを変える マップファイル
MAP
NAME kanagawa_mlit_pgis_pf_map
STATUS ON
SIZE 600 300
EXTENT 138.91 35.12 139.84 35.68
# EXTENT -83624.557161 -96269.254733 -3366.679476 -36305.074927
UNITS dd
IMAGECOLOR 255 255 255
IMAGETYPE png
FONTSET "fonts.txt"
PROJECTION
"init=epsg:4612"
# "init=epsg:2451"
END
WEB
IMAGEPATH "/home/nob61/ka-map/htdocs/tmp/kacache/"
IMAGEURL "/ka-map/tmp/kacache/"
METADATA
"wfs_title" "Kamakura mlit Map WFS Server"
"wfs_srs" "EPSG:4621 EPSG:2451"
# "wfs_srs" "EPSG:4612"
"wfs_onlineresource" "http://localhost/cgi-bin/mapserv?map=/home/nob61/mapfile/kanagawa_mlit_pgis_pf.map"
"wfs_encoding" "utf-8"
"wfs_feature_info_mime_type" "text/html"
END
END
LEGEND
TRANSPARENT TRUE
LABEL
TYPE TRUETYPE
FONT vl-gothic
COLOR 0 0 0
ENCODING UTF-8
SIZE 10
OFFSET 0 -4
END
END
SCALEBAR
TRANSPARENT TRUE
END
SYMBOL
NAME 'circle'
TYPE ELLIPSE
FILLED TRUE
POINTS
1 1
END
END
LAYER
NAME gyoseikai
GROUP gyoseikai
TYPE POLYGON
STATUS ON
DUMP TRUE
# DATA "../mapdata/kanagawa_mlit/N03-071001_14_EC01.shp"
CONNECTIONTYPE POSTGIS
CONNECTION "dbname=kanagawa_mlit host=localhost user=nob61 password=balanced"
DATA "the_geom from gyoseikai"
# MINSCALE 1000
# MAXSCALE 1000000000
LABELITEM "cn2"
METADATA
"group_title" "行政界"
"searchfield" "cn2"
"fields" "con:郡政令,cn2:市区町村"
END
CLASS
NAME "行政界"
# NAME "City Boundaries"
STYLE
OUTLINECOLOR 153 153 153
END
LABEL
MINFEATURESIZE 40
TYPE TRUETYPE
FONT vl-gothic
ENCODING UTF-8
SIZE 8
END
END
PROJECTION
"init=epsg:4612"
END
TEMPLATE temp_tokyo_shp.html
END
LAYER
NAME gun_seirei
GROUP gun_seirei
TYPE ANNOTATION
STATUS ON
# DATA "../mapdata/kanagawa_mlit/N03-071001_14_EC01.shp"
CONNECTIONTYPE POSTGIS
CONNECTION "dbname=kanagawa_mlit host=localhost user=nob61 password=balanced"
DATA "the_geom from gyoseikai"
LABELITEM "con"
METADATA
"group_title" "郡政令"
"queryable" "true"
"searchfield" "con"
"fields" "con:郡政令,cn2:市区町村"
END
CLASS
NAME "郡政令"
LABEL
MINFEATURESIZE 40
TYPE TRUETYPE
FONT vl-gothic
ENCODING UTF-8
SIZE 8
POSITION uc
END
END
PROJECTION
"init=epsg:4612"
END
TEMPLATE temp_tokyo_shp.html
END
LAYER
NAME railroad
GROUP railroad
TYPE line
STATUS ON
DUMP TRUE
# DATA "../mapdata/railroad_mlit/N02-07_EB02.shp"
CONNECTIONTYPE POSTGIS
CONNECTION "dbname=kanagawa_mlit host=localhost user=nob61 password=balanced"
DATA "the_geom from railroad1"
# MINSCALE 1000
# MAXSCALE 1000000000
LABELITEM "lin"
METADATA
"group_title" "鉄道"
"wfs_title" "Railroad Map WFS Layer"
"wfs_srs" "EPSG:4612"
"searchfield" "lin"
"fields" "lin:鉄道,opc:会社"
END
CLASS
NAME "鉄道"
STYLE
COLOR 102 204 204
END
LABEL
MINFEATURESIZE 40
TYPE TRUETYPE
FONT vl-gothic
ENCODING UTF-8
SIZE 8
POSITION uc
END
END
PROJECTION
"init=epsg:4612"
END
TEMPLATE temp_railroad.html
END
LAYER
NAME building
GROUP building
TYPE POINT
STATUS ON
DUMP TRUE
CONNECTIONTYPE POSTGIS
CONNECTION "dbname=kanagawa_mlit host=localhost user=nob61 password=balanced"
DATA "the_geom from (select * from publicfacilities where pca = '3') as kanagawaquery using unique gid using srid = -1"
# MINSCALE 1000
# MAXSCALE 1000000000
# MAXSCALEDENOM 100000
LABELITEM "na0"
METADATA
"group_title" "建物"
"wfs_title" "PF Building Kanagawa mlit WFS Layer"
"wfs_srs" "EPSG:4612"
"gml_featureid" "gid"
"gml_include_items" "all"
"gml_exclude_items" ""
"searchfield" "na0"
"fields" "na0:建物,ads:住所"
END
CLASS
NAME "建物"
STYLE
SYMBOL 'circle'
COLOR 153 255 153
SIZE 5
END
LABEL
MINFEATURESIZE 40
TYPE TRUETYPE
FONT vl-gothic
ENCODING UTF-8
SIZE 8
POSITION uc
END
END
PROJECTION
"init=epsg:4612"
END
TEMPLATE temp_facilities_pgis.html
END
LAYER
NAME national_office
GROUP national_office
TYPE POINT
STATUS ON
DUMP TRUE
CONNECTIONTYPE POSTGIS
CONNECTION "dbname=kanagawa_mlit host=localhost user=nob61 password=balanced"
DATA "the_geom from (select * from publicfacilities where pca = '11') as kanagawaquery using unique gid using srid = -1"
# MINSCALE 1000
# MAXSCALE 1000000000
# MAXSCALEDENOM 100000
LABELITEM "na0"
METADATA
"group_title" "国の機関"
"wfs_title" "PF National Office Kanagawa mlit WFS Layer"
"wfs_srs" "EPSG:4612"
"gml_featureid" "gid"
"gml_include_items" "all"
"gml_exclude_items" ""
"searchfield" "na0"
"fields" "na0:国の機関,ads:住所"
END
CLASS
NAME "国の機関"
STYLE
SYMBOL 'circle'
COLOR 153 153 255
SIZE 5
END
LABEL
MINFEATURESIZE 40
TYPE TRUETYPE
FONT vl-gothic
ENCODING UTF-8
SIZE 8
POSITION uc
END
END
PROJECTION
"init=epsg:4612"
END
TEMPLATE temp_facilities_pgis.html
END
LAYER
NAME local_office
GROUP local_office
TYPE POINT
STATUS ON
DUMP TRUE
CONNECTIONTYPE POSTGIS
CONNECTION "dbname=kanagawa_mlit host=localhost user=nob61 password=balanced"
DATA "the_geom from (select * from publicfacilities where pca = '12') as kanagawaquery using unique gid using srid = -1"
# MINSCALE 1000
# MAXSCALE 1000000000
# MAXSCALEDENOM 100000
LABELITEM "na0"
METADATA
"group_title" "地方公共団体"
"wfs_title" "PF Local Office Kanagawa mlit WFS Layer"
"wfs_srs" "EPSG:4612"
"gml_featureid" "gid"
"gml_include_items" "all"
"gml_exclude_items" ""
"searchfield" "na0"
"fields" "na0:地方公共団体,ads:住所"
END
CLASS
NAME "地方公共団体"
STYLE
SYMBOL 'circle'
COLOR 255 153 153
SIZE 5
END
LABEL
MINFEATURESIZE 40
TYPE TRUETYPE
FONT vl-gothic
ENCODING UTF-8
SIZE 8
POSITION uc
END
END
PROJECTION
"init=epsg:4612"
END
TEMPLATE temp_facilities_pgis.html
END
LAYER
NAME police
GROUP police
TYPE POINT
STATUS ON
DUMP TRUE
CONNECTIONTYPE POSTGIS
CONNECTION "dbname=kanagawa_mlit host=localhost user=nob61 password=balanced"
DATA "the_geom from (select * from publicfacilities where pca = '14') as kanagawaquery using unique gid using srid = -1"
# MINSCALE 1000
# MAXSCALE 1000000000
# MAXSCALEDENOM 100000
LABELITEM "na0"
METADATA
"group_title" "警察機関"
"wfs_title" "PF Police Kanagawa mlit WFS Layer"
"wfs_srs" "EPSG:4612"
"gml_featureid" "gid"
"gml_include_items" "all"
"gml_exclude_items" ""
"searchfield" "na0"
"fields" "na0:警察機関,ads:住所"
END
CLASS
NAME "警察機関"
STYLE
SYMBOL 'circle'
COLOR 151 255 255
SIZE 5
END
LABEL
MINFEATURESIZE 40
TYPE TRUETYPE
FONT vl-gothic
ENCODING UTF-8
SIZE 8
POSITION uc
END
END
PROJECTION
"init=epsg:4612"
END
TEMPLATE temp_facilities_pgis.html
END
LAYER
NAME fire_station
GROUP fire_station
TYPE POINT
STATUS ON
DUMP TRUE
CONNECTIONTYPE POSTGIS
CONNECTION "dbname=kanagawa_mlit host=localhost user=nob61 password=balanced"
DATA "the_geom from (select * from publicfacilities where pca = '15') as kanagawaquery using unique gid using srid = -1"
# MINSCALE 1000
# MAXSCALE 1000000000
# MAXSCALEDENOM 100000
LABELITEM "na0"
METADATA
"group_title" "消防署"
"wfs_title" "PF Fire Station Kanagawa mlit WFS Layer"
"wfs_srs" "EPSG:4612"
"gml_featureid" "gid"
"gml_include_items" "all"
"gml_exclude_items" ""
"searchfield" "na0"
"fields" "na0:消防署,ads:住所"
END
CLASS
NAME "消防署"
STYLE
SYMBOL 'circle'
COLOR 255 153 255
SIZE 5
END
LABEL
MINFEATURESIZE 40
TYPE TRUETYPE
FONT vl-gothic
ENCODING UTF-8
SIZE 8
POSITION uc
END
END
PROJECTION
"init=epsg:4612"
END
TEMPLATE temp_facilities_pgis.html
END
LAYER
NAME school
GROUP school
TYPE POINT
STATUS ON
DUMP TRUE
CONNECTIONTYPE POSTGIS
CONNECTION "dbname=kanagawa_mlit host=localhost user=nob61 password=balanced"
DATA "the_geom from (select * from publicfacilities where pca = '16') as kanagawaquery using unique gid using srid = -1"
# MINSCALE 1000
# MAXSCALE 1000000000
# MAXSCALEDENOM 100000
LABELITEM "na0"
METADATA
"group_title" "学校"
"wfs_title" "PF School Kanagawa mlit WFS Layer"
"wfs_srs" "EPSG:4612"
"gml_featureid" "gid"
"gml_include_items" "na0,the_geom"
"gml_exclude_items" ""
"searchfield" "na0"
"fields" "na0:学校,ads:住所"
END
CLASS
NAME "学校"
STYLE
SYMBOL 'circle'
COLOR 51 255 51
SIZE 5
END
LABEL
MINFEATURESIZE 40
TYPE TRUETYPE
FONT vl-gothic
ENCODING UTF-8
SIZE 8
POSITION uc
END
END
PROJECTION
"init=epsg:4612"
END
TEMPLATE temp_facilities_pgis.html
END
LAYER
NAME hospital
GROUP hospital
TYPE POINT
STATUS ON
DUMP TRUE
CONNECTIONTYPE POSTGIS
CONNECTION "dbname=kanagawa_mlit host=localhost user=nob61 password=balanced"
DATA "the_geom from (select * from publicfacilities where pca = '17') as kanagawaquery using unique gid using srid = -1"
# MINSCALE 1000
# MAXSCALE 1000000000
# MAXSCALEDENOM 100000
LABELITEM "na0"
METADATA
"group_title" "病院"
"wfs_title" "PF Hospital Kanagawa mlit WFS Layer"
"wfs_srs" "EPSG:4612"
"gml_featureid" "gid"
"gml_include_items" "all"
"gml_exclude_items" ""
"searchfield" "na0"
"fields" "na0:病院,ads:住所"
END
CLASS
NAME "病院"
STYLE
SYMBOL 'circle'
COLOR 255 153 51
SIZE 5
END
LABEL
MINFEATURESIZE 40
TYPE TRUETYPE
FONT vl-gothic
ENCODING UTF-8
SIZE 8
POSITION uc
END
END
PROJECTION
"init=epsg:4612"
END
TEMPLATE temp_facilities_pgis.html
END
LAYER
NAME post
GROUP post
TYPE POINT
STATUS ON
DUMP TRUE
CONNECTIONTYPE POSTGIS
CONNECTION "dbname=kanagawa_mlit host=localhost user=nob61 password=balanced"
DATA "the_geom from (select * from publicfacilities where pca = '18') as kanagawaquery using unique gid using srid = -1"
# MINSCALE 1000
# MAXSCALE 1000000000
# MAXSCALEDENOM 100000
LABELITEM "na0"
METADATA
"group_title" "郵便局"
"wfs_title" "PF Post Kanagawa mlit WFS Layer"
"wfs_srs" "EPSG:4612"
"gml_featureid" "gid"
"gml_include_items" "all"
"gml_exclude_items" ""
"searchfield" "na0"
"fields" "na0:郵便局,ads:住所"
END
CLASS
NAME "郵便局"
STYLE
SYMBOL 'circle'
COLOR 255 0 0
SIZE 5
END
LABEL
MINFEATURESIZE 40
TYPE TRUETYPE
FONT vl-gothic
ENCODING UTF-8
SIZE 8
POSITION uc
END
END
PROJECTION
"init=epsg:4612"
END
TEMPLATE temp_facilities_pgis.html
END
END #MAP END
OpenLayers 11a Feature Style 色と大きさを変える
公共施設のデータを使って、Point表示を変更します。
国土数値情報の公共施設の説明から、大分類コードしたがってデータをレイヤ別に表示します。
データが多いので、その他、厚生機関、福祉施設を除いたデータを使用しました。
kanagawa_mlit_pgis.map の公共施設(piblic_facilities)レイヤを変更します。
kanagawa_mlit_pgis.map をコピーしてファイル名を kanagawa_mlit_pgis_pf.map にします。
user@debian:~/mapfile$ cp kanagawa_mlit_pgis.map kanagawa_mlit_pgis_pf.map
公共施設(piblic_facilities)レイヤを次のように変更します。
#1 SQLクエリを使用して「建物」のデータを抽出します。
select * from publicfacilities where pca = '3'
サブクエリで select文で publicfacilitiesテーブルのうち、pca列が3のデータの要素をすべて抽出します。
as kanagawaquery
任意の名前:kanagawaquery
using unique gid
行を特定する一意な番号の列:gid
using srid = -1
空間参照形の指定:(マップファイルでプロジェクションを指定している場合) -1
#2 指定していると OpenLayers で表示できないときがあります。
# MINSCALE 1000
# MAXSCALE 1000000000
# MAXSCALEDENOM 100000
#3 WFS の設定。
"wfs_title" "PF Building Kanagawa mlit WFS Layer" #3
"wfs_srs" "EPSG:4612"
"gml_include_items" "all"
"gml_exclude_items" ""
#4 ka-Mapの設定なのでなくても OK。
"group_title" "建物" #4
("queryable" "true")
"searchfield" "na0"
"fields" "na0:建物,ads:住所"
*WEB オブジェクトの WFS の設定で"wfs_srs" の設定を各レイヤのプロジェクションの設定を最初に記述して "EPSG:4621 EPSG:2451" の順番でないと GetFeature で各レイヤの情報を得られませんでした。
地図表示には、"EPSG:2451 EPSG:4621" の順番でないと表示しません。
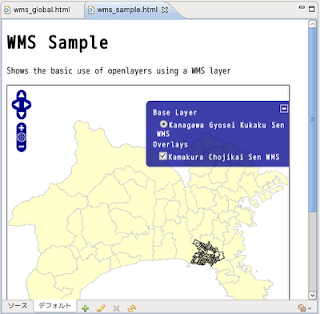
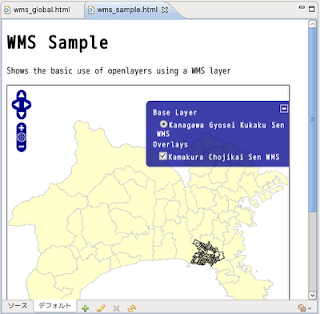
以前作成した wfs_kanagawamlit.html と wms_meter.html を参考に地図を作成します。
0 wfs_kanagawamlit.html と wms_meter.html をダブルクリックして開きます。
1 プロジェクトビューのOpenLayersprojフォルダを右クリックして、新規->HTMLファイルをクリックします。
2 HTMLファイルウィンドウでファイル名をfeature_style_basic.htmlと入力し、終了ボタンをクリックします。
3 エディタのタブをエディタビュー内の下へドラッグすると2段になってみやすくなります。
4 charsetをUTF-8にして、<title>をFeature Style Basicにします。
5 wms_meter.html の次の前半部分の内容をコピーしてfeature_style_basic.html ファイルに貼り付け修正します。
layer1 の鎌倉市の丁字界線はコメントアウトします。
6 kanagawa_mlit_pgis_pf.map の building レイヤように次のように追加します。
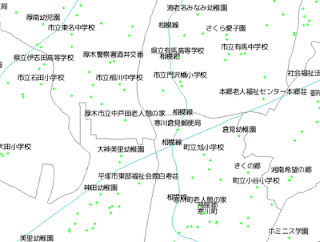
school レイヤの表示には時間がかかります。kanagawa_mlit_pgis_pf.map の school レイヤの gml_include_items を次のようにしてデータ量を減らしてみてください。
"gml_include_items" "na0, adr, the_geom"
7他のレイヤも同様に追加します。
8 地図表示部分を次のようにします。
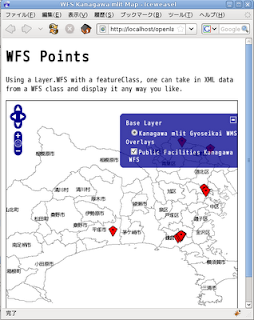
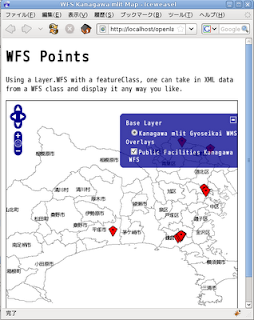
9 Webブラウザを起動して、アドレスバーに次のように入力します。
http://localhost/openlayers/OpenLayersproj/feature_style_basic.html

国土数値情報の公共施設の説明から、大分類コードしたがってデータをレイヤ別に表示します。
公共施設大分類コード 〈ファイル名称:PubFacMaclassCd〉
コード 対応する内容
3 建物
9 その他
11 国の機関
12 地方公共団体
13 厚生機関
14 警察機関
15 消防署
16 学校
17 病院
18 郵便局
19 福祉施設
データが多いので、その他、厚生機関、福祉施設を除いたデータを使用しました。
kanagawa_mlit_pgis.map の公共施設(piblic_facilities)レイヤを変更します。
kanagawa_mlit_pgis.map をコピーしてファイル名を kanagawa_mlit_pgis_pf.map にします。
user@debian:~/mapfile$ cp kanagawa_mlit_pgis.map kanagawa_mlit_pgis_pf.map
公共施設(piblic_facilities)レイヤを次のように変更します。
---
LAYER
NAME building
GROUP building
TYPE POINT
STATUS ON
DUMP TRUE
CONNECTIONTYPE POSTGIS
CONNECTION "dbname=kanagawa_mlit host=localhost user=user password=password"
DATA "the_geom from (select * from publicfacilities where pca = '3') as kanagawaquery using unique gid using srid = -1" #1
# MINSCALE 1000 #2
# MAXSCALE 1000000000
# MAXSCALEDENOM 100000
LABELITEM "na0"
METADATA
"wfs_title" "PF Building Kanagawa mlit WFS Layer" #3
"wfs_srs" "EPSG:4612"
"gml_featureid" "gid"
"gml_include_items" "all"
"gml_exclude_items" ""
"group_title" "建物" #4
"searchfield" "na0"
"fields" "na0:建物,ads:住所"
END
CLASS
NAME "建物"
---
#1 SQLクエリを使用して「建物」のデータを抽出します。
select * from publicfacilities where pca = '3'
サブクエリで select文で publicfacilitiesテーブルのうち、pca列が3のデータの要素をすべて抽出します。
as kanagawaquery
任意の名前:kanagawaquery
using unique gid
行を特定する一意な番号の列:gid
using srid = -1
空間参照形の指定:(マップファイルでプロジェクションを指定している場合) -1
#2 指定していると OpenLayers で表示できないときがあります。
# MINSCALE 1000
# MAXSCALE 1000000000
# MAXSCALEDENOM 100000
#3 WFS の設定。
"wfs_title" "PF Building Kanagawa mlit WFS Layer" #3
"wfs_srs" "EPSG:4612"
"gml_include_items" "all"
"gml_exclude_items" ""
#4 ka-Mapの設定なのでなくても OK。
"group_title" "建物" #4
("queryable" "true")
"searchfield" "na0"
"fields" "na0:建物,ads:住所"
各レイヤの相違部分
LAYER NAME GROUP pca wfs_title
building 3 PF Building Kanagawa mlit WFS Layer
national_office 11 PF National Office Kanagawa mlit WFS Layer
local_office 12 PF Local Office Kanagawa mlit WFS Layer
police 14 PF Police Kanagawa mlit WFS Layer
fire_station 15 PF Fire Station Kanagawa mlit WFS Layer
school 16 PF School Kanagawa mlit WFS Layer
hospital 17 PF Hospital Kanagawa mlit WFS Layer
post 18 PF Post Kanagawa mlit WFS Layer
*WEB オブジェクトの WFS の設定で"wfs_srs" の設定を各レイヤのプロジェクションの設定を最初に記述して "EPSG:4621 EPSG:2451" の順番でないと GetFeature で各レイヤの情報を得られませんでした。
地図表示には、"EPSG:2451 EPSG:4621" の順番でないと表示しません。
以前作成した wfs_kanagawamlit.html と wms_meter.html を参考に地図を作成します。
0 wfs_kanagawamlit.html と wms_meter.html をダブルクリックして開きます。
1 プロジェクトビューのOpenLayersprojフォルダを右クリックして、新規->HTMLファイルをクリックします。
2 HTMLファイルウィンドウでファイル名をfeature_style_basic.htmlと入力し、終了ボタンをクリックします。
3 エディタのタブをエディタビュー内の下へドラッグすると2段になってみやすくなります。
4 charsetをUTF-8にして、<title>をFeature Style Basicにします。
5 wms_meter.html の次の前半部分の内容をコピーしてfeature_style_basic.html ファイルに貼り付け修正します。
---
<title>Feature Style Basic</title>
<link rel="stylesheet" href="theme/default/style.css" type="text/css" />
<style type="text/css">
#map {
width: 512px;
height: 512px;
border: 1px solid black;
}
</style>
<script src="lib/OpenLayers.js"></script>
<script type="text/javascript">
var map, layer2, layer3, layer4, layer5, layer6, layer7, layer8, layer9, layer10; //layer1,
function init(){
OpenLayers.ProxyHost="/cgi-bin/proxy.cgi?url="; //追加
map = new OpenLayers.Map('map', {
maxResolution: 'auto',
units: 'meters',
maxExtent: new OpenLayers.Bounds(-83624.557161,-96269.254733,-3366.679476,-36305.074927)
}
);
/* layer1 = new OpenLayers.Layer.WMS( "Kamakura Chojikai Sen WMS",
"http://localhost/cgi-bin/mapserv?",
{
map: '/home/nob61/mapfile/kamakura_pgis.map',
layers: 'chojisen',
transparent: true,
format: 'image/png'
},
{
projection: 'EPSG:2451'
}
);
*/
layer2 = new OpenLayers.Layer.WMS( "Kanagawa Gyosei Kukaku Sen WMS",
"http://localhost/cgi-bin/mapserv?",
{
map: '/home/nob61/mapfile/kanagawa_pgis.map',
layers: 'kukaku',
format: 'image/png'
},
{
projection: 'EPSG:2451'
}
);
---
layer1 の鎌倉市の丁字界線はコメントアウトします。
6 kanagawa_mlit_pgis_pf.map の building レイヤように次のように追加します。
---
var style_lightgreen = OpenLayers.Util.extend({}, OpenLayers.Feature.Vector.style['default']);
//Pointのプロパティ デフォルトで円
style_lightgreen.fillColor = "#99ff99"; //塗りつぶし 薄い緑
style_lightgreen.strokeColor = "#33ff33"; //輪郭 やや薄い緑
style_lightgreen.pointRadius = 3; //大きさ
layer3 = new OpenLayers.Layer.WFS( "Kanagawa mlit WFS Building",
"http://localhost/cgi-bin/mapserv?",
{
map: '/home/nob61/mapfile/kanagawa_mlit_pgis_pf.map',
typename: 'building'
},
{
style: style_lightgreen, //上記定義スタイル
visibility: false, //初期設定表示
projection: 'EPSG:4612'
}
);
---
school レイヤの表示には時間がかかります。kanagawa_mlit_pgis_pf.map の school レイヤの gml_include_items を次のようにしてデータ量を減らしてみてください。
"gml_include_items" "na0, adr, the_geom"
7他のレイヤも同様に追加します。
LAYER NAME style fillColor strokeColor name
national_office style_lightblue #9999ff #3333ff Kanagawa mlit WFS National Office
local_office style_lightred #ff9999 #ff3333 Kanagawa mlit WFS Local Office
police style_lightsyan #99ffff #33ffff Kanagawa mlit WFS Police
fire_station style_lightmagenta #ff99ff #ff33ff Kanagawa mlit WFS Fire Station
school style_green #33ff33 #00ff00 Kanagawa mlit WFS School
hospital style_orange #ff9933 #ff6600 Kanagawa mlit WFS Hospital
post style_red #ff0000 #ff0000 Kanagawa mlit WFS Post
8 地図表示部分を次のようにします。
---
map.addLayers([layer2, layer3, layer4, layer5, layer6, layer7, layer8, layer9, layer10]);
map.addControl(new OpenLayers.Control.LayerSwitcher());
map.zoomToMaxExtent();
}
</script>
</head>
<body onload="init()">
<h1 id="title">Feature Style Basic</h1>
<div id="map"></div>
</body>
</html>
9 Webブラウザを起動して、アドレスバーに次のように入力します。
http://localhost/openlayers/OpenLayersproj/feature_style_basic.html

2008年9月16日火曜日
OpenLayers 10c unitsがddとmeterのレイヤ
続いて、WMSサーバの設定をします。
マップの投影を元にもどします。
それから、WEB オブジェクトの METADATA と railroad と public_facilities レイヤ(LAYER)の METADATA を次のようにします。
Eclipse を起動して wms_meters.html を開き、次のように layer3 を追加します。

マップの投影を元にもどします。
それから、WEB オブジェクトの METADATA と railroad と public_facilities レイヤ(LAYER)の METADATA を次のようにします。
MAP
NAME kanagawa_mlit_pgis_map
STATUS ON
SIZE 600 300
# EXTENT 138.91 35.12 139.84 35.68
EXTENT -83624.557161 -96269.254733 -3366.679476 -36305.074927
UNITS dd
IMAGECOLOR 255 255 255
IMAGETYPE png
FONTSET "fonts.txt"
PROJECTION
"init=epsg:4612"
END
WEB
IMAGEPATH "/home/user/ka-map/htdocs/tmp/kacache/"
IMAGEURL "/ka-map/tmp/kacache/"
METADATA
"wms_title" "Kamakura mlit Map WMS Server"
"wms_srs" "EPSG:2451 EPSG:4612" #修正
"wms_onlineresource" "http://localhost/cgi-bin/mapserv?map=/home/user/mapfile/kanagawa_mlit_pgis.map"
"wms_encoding" "utf-8"
"wms_feature_info_mime_type" "text/html"
"wfs_title" "Kamakura mlit Map WFS Server"
"wfs_srs" "EPSG:2451 EPSG:4612" #修正
END
END
---
LAYER
NAME railroad
---
METADATA
"group_title" "鉄道"
"wms_title" "Railroad Map WMS Layer"
"wms_srs" "EPSG:4612" #追加
"wfs_title" "Railroad Map WFS Layer"
"searchfield" "lin"
"fields" "lin:鉄道,opc:会社"
END
---
LAYER
NAME public_facilities
---
METADATA
"group_title" "公共施設"
"wms_title" "Public Facilities Kanagawa mlit WMS Layer"
"wms_srs" "EPSG:4612" #追加
"wfs_title" "Public Facilities Kanagawa mlit WFS Layer"
"gml_featureid" "place_id"
"gml_include_items" "all"
"gml_exclude_items" ""
"searchfield" "na0"
"fields" "na0:公共施設,ads:住所"
END
---
Eclipse を起動して wms_meters.html を開き、次のように layer3 を追加します。
---
<script type="text/javascript">
var map, layer1, layer2, layre3;
---
layer3 = new OpenLayers.Layer.WMS( "RailRoad mlit WMS",
"http://localhost/cgi-bin/mapserv?",
{
map: '/home/user/mapfile/kanagawa_mlit_pgis.map',
layers: 'railroad',
transparent: true,
format: 'image/png'
},
{
projection: 'EPSG:4612'
}
);
map.addLayer(layer3);
map.addLayers([layer1, layer2]);
map.addControl(new OpenLayers.Control.LayerSwitcher());
map.zoomToMaxExtent();
}
</script>
---

OpenLayers 10a unitsがddとmeterのレイヤ
OpenLayers 10a units(計測単位) が dd と meter のレイヤを同じ地図に表示します。
OpenLayers 7 で units が meter のレイヤを表示しました。
OpenLayers.Map のオプションを
maxResolution: 'auto',
units: 'meters',
maxExtent: new OpenLayers.Bounds(-83624.557161,-96269.254733,-3366.679476,-36305.074927)
で地図を表示できるようになったので、units が dd(degree) のレイヤもこのオプションで表示できるようにします。
もう一度、神奈川県の基盤地図情報のデータを調べてみましょう。
AdmAreaのデータの概要をみてみます。
<-番号 はそれぞれ
1 座標系 JGD2000(新日本測地系)ゾーン9
2 楕円体 GRS_1980
3 図法 横メルカトール図法 (tmerc)
4 中央子午線 139.83... (lon_0)
5 原点緯度 36 (lat_0)
を表しています。
/usr/share/proj/epsg から、JGD2000 に関係するコードをみてみます。
上は、経緯度表示、下は、平面直角座標系の定義のIXです。
これから、基盤地図情報の神奈川県のEPSGコードは 2451になります。
OpenLayers 7 で units が meter のレイヤを表示しました。
OpenLayers.Map のオプションを
maxResolution: 'auto',
units: 'meters',
maxExtent: new OpenLayers.Bounds(-83624.557161,-96269.254733,-3366.679476,-36305.074927)
で地図を表示できるようになったので、units が dd(degree) のレイヤもこのオプションで表示できるようにします。
もう一度、神奈川県の基盤地図情報のデータを調べてみましょう。
AdmAreaのデータの概要をみてみます。
user@debian:~/mapdata$ ogrinfo -summary kanagawa AdmArea
INFO: Open of `kanagawa'
using driver `ESRI Shapefile' successful.
Layer name: AdmArea
Geometry: Polygon
Feature Count: 115
Extent: (-83624.557161, -96269.254733) - (-3366.679476, -36305.074927)
Layer SRS WKT:
PROJCS["JGD2000_Japan_Zone_9", <-1
GEOGCS["GCS_JGD_2000",
DATUM["Japanese_Geodetic_Datum_2000",
SPHEROID["GRS_1980",6378137.0,298.257222101]], <-2
PRIMEM["Greenwich",0.0],
UNIT["Degree",0.0174532925199433]],
PROJECTION["Transverse_Mercator"], <-3
PARAMETER["False_Easting",0.0],
PARAMETER["False_Northing",0.0],
PARAMETER["Central_Meridian",139.833333333333], <-4
PARAMETER["Scale_Factor",0.9999],
PARAMETER["Latitude_Of_Origin",36], <-5
UNIT["Meter",1.0]]
ID: String (8.0)
UUID: String (24.0)
PRESENCE: Real (11.0)
FINISHED: Real (11.0)
ORGGILVL: String (8.0)
ORGMDID: String (8.0)
TYPE: String (8.0)
NAME: String (25.0)
CODE: Integer (8.0)
<-番号 はそれぞれ
1 座標系 JGD2000(新日本測地系)ゾーン9
2 楕円体 GRS_1980
3 図法 横メルカトール図法 (tmerc)
4 中央子午線 139.83... (lon_0)
5 原点緯度 36 (lat_0)
を表しています。
/usr/share/proj/epsg から、JGD2000 に関係するコードをみてみます。
user@debian:/usr/share/proj$ grep -A1 JGD2000 epsg
# JGD2000
<4612> +proj=longlat +ellps=GRS80 +towgs84=0,0,0,0,0,0,0 +no_defs <>
--
...
# JGD2000 / Japan Plane Rectangular CS IX
<2451> +proj=tmerc +lat_0=36 +lon_0=139.8333333333333 +k=0.9999 +x_0=0 +y_0=0 +ellps=GRS80 +towgs84=0,0,0,0,0,0,0 +units=m +no_defs <>
...
上は、経緯度表示、下は、平面直角座標系の定義のIXです。
これから、基盤地図情報の神奈川県のEPSGコードは 2451になります。
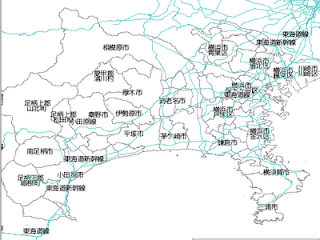
OpenLayers 10d unitsがddとmeterのレイヤ
public_facilities レイヤを追加したり、ズームをかえたりして試してみました。kamakura_pgis.map を WMSサーバに修正し、chojisen,kenchiku,doro,tetsudoレイヤを WMS で利用できるようにしました。
各レイヤの METADATA に wms_title を次の用に設定します。
chojisen - "wms_title" "Chojikai_Sen"
kenchiku - "wms_title" "Kamakura Map Kenchiku"
doro - "wms_title" "Kamakura Map Doro"
tetsudo - "wms_title" "Kamakura Map Tetsudo"
wms_meter.html を鎌倉市の地図用にコピー、修正した wms_meter2.html の一部。

---
MAP
NAME kamakura_pgis_map
STATUS ON
SIZE 600 300
EXTENT -31337.715508 -77650.134635 -21796.513842 -70055.061952
UNITS meters
IMAGECOLOR 255 255 255
IMAGETYPE png
FONTSET "fonts.txt"
PROJECTION
"init=epsg:2451"
END
WEB
IMAGEPATH "/home/user/ka-map/htdocs/tmp/kacache/"
IMAGEURL "/ka-map/tmp/kacache/"
METADATA
"wms_title" "Kamakura Map WMS Server"
"wms_srs" "EPSG:2451"
END
END
---
各レイヤの METADATA に wms_title を次の用に設定します。
chojisen - "wms_title" "Chojikai_Sen"
kenchiku - "wms_title" "Kamakura Map Kenchiku"
doro - "wms_title" "Kamakura Map Doro"
tetsudo - "wms_title" "Kamakura Map Tetsudo"
wms_meter.html を鎌倉市の地図用にコピー、修正した wms_meter2.html の一部。
---
<script type="text/javascript">
var map, layer1, layer2;
function init(){
map = new OpenLayers.Map('map', {
maxResolution: 'auto',
displayProjection: new OpenLayers.Projection("EPSG:2451"),
units: 'meters',
maxExtent: new OpenLayers.Bounds(-31337.715508,-77650.134635,-21796.513842,-70055.061952)
}
);
layer1 = new OpenLayers.Layer.WMS( "Kamakura Chojikai Sen WMS",
"http://localhost/cgi-bin/mapserv?",
{
map: '/home/nob61/mapfile/kamakura_pgis.map',
layers: 'chojisen,kenchiku,doro,tetsudo',
format: 'image/png'
},
{
projection: 'EPSG:2451'
}
);
layer2 = new OpenLayers.Layer.WMS( "Public Facilities mlit WMS",
"http://localhost/cgi-bin/mapserv?",
{
map: '/home/nob61/mapfile/kanagawa_mlit_pgis.map',
layers: 'public_facilities',
transparent: true,
format: 'image/png'
},
{
projection: 'EPSG:4612',
singleTile: true
}
);
map.addLayer(layer2);
map.addLayer(layer1);
map.addControl(new OpenLayers.Control.LayerSwitcher());
map.zoomToMaxExtent();
}
</script>
---

OpenLayers 10b unitsがddとmeterのレイヤ
国土数値地図の神奈川県の地図をマップの投影をかえて表示してみます。
kanagawa_mlit_pgis.map のマップ(MAP)の PROJECTION を EPSG:2451 にします。
(以前に EPSG:2451 に設定しましたが、EPSG:4612 が正しい設定です。)
コードに合わせて EXTENT を次のように設定します。
また、国土数値地図の座標系は JGD2000(新日本測地系)で、EPSGコードは 4612になります。
各レイヤの PROJECTION を EPSG:4612 にします。
ka-Map で地図を表示します。
地図が表示されないときは、shp2img で試してみてください。
kanagawa_mlit_pgis.map のマップ(MAP)の PROJECTION を EPSG:2451 にします。
(以前に EPSG:2451 に設定しましたが、EPSG:4612 が正しい設定です。)
コードに合わせて EXTENT を次のように設定します。
MAP
NAME kanagawa_mlit_pgis_map
STATUS ON
SIZE 600 300
# EXTENT 138.91 35.12 139.84 35.68
EXTENT -83624.557161 -96269.254733 -3366.679476 -36305.074927
UNITS dd
IMAGECOLOR 255 255 255
IMAGETYPE png
FONTSET "fonts.txt"
PROJECTION
"init=epsg:2451"
END
---
また、国土数値地図の座標系は JGD2000(新日本測地系)で、EPSGコードは 4612になります。
各レイヤの PROJECTION を EPSG:4612 にします。
---
LAYER
NAME gyoseikai
---
PROJECTION
"init=epsg:4612"
END
TEMPLATE temp_tokyo_shp.html
END
LAYER
NAME gun_seirei
---
PROJECTION
"init=epsg:4612"
END
TEMPLATE temp_tokyo_shp.html
END
LAYER
NAME railroad
---
PROJECTION
"init=epsg:4612"
END
TEMPLATE temp_railroad.html
END
LAYER
NAME public_facilities
---
PROJECTION
"init=epsg:4612"
END
TEMPLATE temp_facilities_pgis.html
END
---
ka-Map で地図を表示します。
地図が表示されないときは、shp2img で試してみてください。
user@debian:~/mapfile$ shp2img -m kanagawa_mlit_pgis.map -o kanagawa_mlit_pgis.png
2008年9月13日土曜日
OpenLayers 9cFeature Info 地図の表示
Eclipse を起動して examples フォルダ内の getfeatureinfo.html をコピーして getfeatureinfo_kanagawamlit.html ファイルを作成します。
0 getfeatureinfo.htmlをダブルクリックして開きます。
1 プロジェクトビューのOpenLayersprojフォルダを右クリックして、新規->HTMLファイルをクリックします。
2 HTMLファイルウィンドウでファイル名をgetfeatureinfo_kanagawamlit.htmlと入力し、終了ボタンをクリックします。
3 エディタのタブをエディタビュー内の下へドラッグすると2段になってみやすくなります。
4 charsetをUTF-8にして、<title>をFeature Info Kanagawa mlit Mapにします。
5 getfeatureinfo.html の内容ををコピーしてgetfeatureinfo_kanagawamlit.html ファイルに貼り付けます。
6 javascriptの一部を次のように修正します。
style.cssとOpenLayers.jsのパスを変えます。
gyoseikai(行政界)レイヤとpublic_facilities(公共施設)レイヤを設定します。
クリックでイベントが発生したときに、その時の地図の範囲、クリックした位置、マップサーバーからの情報のフォーマット、レイヤのパラメータ(属性)、地図の縦横の長さを受け取ります。
このデータから該当するパラメータが表示されます。

0 getfeatureinfo.htmlをダブルクリックして開きます。
1 プロジェクトビューのOpenLayersprojフォルダを右クリックして、新規->HTMLファイルをクリックします。
2 HTMLファイルウィンドウでファイル名をgetfeatureinfo_kanagawamlit.htmlと入力し、終了ボタンをクリックします。
3 エディタのタブをエディタビュー内の下へドラッグすると2段になってみやすくなります。
4 charsetをUTF-8にして、<title>をFeature Info Kanagawa mlit Mapにします。
5 getfeatureinfo.html の内容ををコピーしてgetfeatureinfo_kanagawamlit.html ファイルに貼り付けます。
6 javascriptの一部を次のように修正します。
style.cssとOpenLayers.jsのパスを変えます。
gyoseikai(行政界)レイヤとpublic_facilities(公共施設)レイヤを設定します。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>OpenLayers Feature Info Kanagawa mlit Example</title>
<script src="./lib/OpenLayers.js"></script>
<link rel="stylesheet" href="./theme/default/style.css" type="text/css" />
<style type="text/css">
ul, li { padding-left: 0px; margin-left: 0px; }
</style>
</head>
<body>
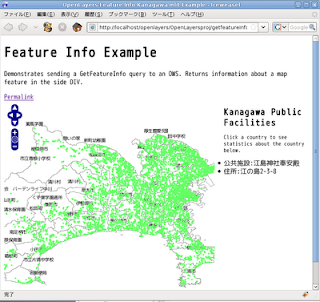
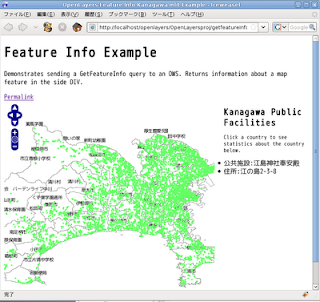
<h1 id="title">Feature Info Kanagawa mlit Map</h1>
<div id="tags"></div>
<p id="shortdesc">
Demonstrates sending a GetFeatureInfo query to an OWS. Returns information about a map feature in the side DIV.
</p>
<a id="permalink" href="">Permalink</a><br />
<!-- 結果表示欄 -->
<div style="float:right;width:28%">
<h1 style="font-size:1.3em;">Kanagawa Public Facilities</h1>
<p style="font-size:.8em;">Click a country to see statistics about the country below.</p>
<div id="nodeList"></div>
</div>
<div id="map" style="width:512px; height:512px"></div>
<!--地図表示 -->
<script defer="defer" type="text/javascript">
OpenLayers.ProxyHost = "/cgi-bin/proxy.cgi?url=";
var map = new OpenLayers.Map('map' /*, {'maxResolution':'auto'}*/);
//行政界(郡市区町村界)レイヤ
var layer = new OpenLayers.Layer.WMS( "OpenLayers WMS",
"http://localhost/cgi-bin/mapserv?",
{
map: '/home/user/mapfile/kanagawa_mlit_pgis.map',
layers: 'gyoseikai',
format: 'image/png'
},
{
projection: 'EPSG:2451'
}
);
map.addLayer(layer);
//公共施設レイヤ
var wms = new OpenLayers.Layer.WMS( "OpenLayers WMS",
"http://localhost/cgi-bin/mapserv?",
{
map: '/home/user/mapfile/kanagawa_mlit_pgis.map',
layers: 'public_facilities',
transparent: true,
format: 'image/png'
},
{
projection: 'EPSG:2451'
}
);
map.addLayer(wms);
map.setCenter(new OpenLayers.LonLat(139.375, 35.4), 10);
map.addControl(new OpenLayers.Control.Permalink('permalink'));
map.events.register('click', map, function (e) {
OpenLayers.Util.getElement('nodeList').innerHTML = "Loading... please wait...";
var url = wms.getFullRequestString({
REQUEST: "GetFeatureInfo",
EXCEPTIONS: "application/vnd.ogc.se_xml",
BBOX: wms.map.getExtent().toBBOX(),
X: e.xy.x,
Y: e.xy.y,
INFO_FORMAT: 'text/html',
QUERY_LAYERS: wms.params.LAYERS,
WIDTH: wms.map.size.w,
HEIGHT: wms.map.size.h});
OpenLayers.loadURL(url, '', this, setHTML);
OpenLayers.Event.stop(e);
});
function setHTML(response) {
OpenLayers.Util.getElement('nodeList').innerHTML = response.responseText;
}
</script>
<div id="docs"></div>
</body>
</html>
クリックでイベントが発生したときに、その時の地図の範囲、クリックした位置、マップサーバーからの情報のフォーマット、レイヤのパラメータ(属性)、地図の縦横の長さを受け取ります。
このデータから該当するパラメータが表示されます。

OpenLayers 9bFeature Info マップファイル
kanagawa_mlit_shp.map をコピーして修正します。
WEB オブジェクトの METADATA に次のように追加します。
wms_title WMSサーバに必須です。人が理解できる名前をつけます。(レイヤにも必要です。)
wms_srs (推奨)WMSサーバのすべてのレイヤに有効なものとして通知されるEPSGプロジェクションコードが入ります。EPSGはスペースで区切って複数設定できます。大文字で記述します。
wms_onlinesource (推奨)WMSサーバーにアクセスするために使用されるURLです。 GetCapabilitiesで使用します。
wms_encoding (オプション)XMLのエンコーディングタイプ。
wms_feature_info_mime GetFeatureリクエストに応答するときに使用される追加MIMEタイプを設定するために使用されます。
応答の基本にレイヤのHTMLテンプレートを使用するなら、 "wms_feature_info_mime_type" "text/html" と追加します。これを設定すると、GetFeatureリクエストをサポートするMIMEタイプの一つとして、text/htmlを通知する効果があります。レイヤが有効なhtmlテンプレートを示すことを確認してください。クライアントは、INFO_FORMAT=text/htmlとサーバに要求します。
デフォルトは、text/plainとGML implemented。
返されるGMLのために、WMSサーバのマップファイルのレイヤには DUMP TRUE を設定します。
public_facilities LAYER オブジェクトの METADATA に次のように追加します。
gml_include_items (オプション getfeatureinfo gml リクエストのみ適用されます)include(含める)のためのカンマで区切られた項目のリストか、またはキーワードの "all" です。 mapserver 4.6から、メタデータを設定したレイヤのデータの属性(フィールド)の公開する数を制御することができます。それ以前のバージョンの動作は、単純にすべての属性をいつでも公開していました。
全公開を、キーワード "all" を使って次のように有効にできます。
"gml_include_items" "all"
一部公開のための属性(フィールド)リストを次のように設定できます。
"gml_include_items" "Name,ID"
デフォルトは属性をすべて非公開になっています。
gml_exclude_items
特定フィールドの除外の例は次のようになります。
"gml_include_items" "all"
"gml_exclude_items" "Phonenum"
WMS Server with MapServerより
http://mapserver.gis.umn.edu/docs/howto/wms_server
各レイヤの MINSCALE と MAXSCALE は OpenLayers で地図が表示されなくなるのでコメントアウトとしました。
# MINSCALE 1000
# MAXSCALE 1000000000
temp_facilities.html をコピーしてファイル名を temp_facilities_pgis.htmlにし、次のように大文字を小文字に修正します。
---
<li>公共施設:[na0]
<li>住所:[ads]
---
user@debian:~/mapfile$ cp kanagawa_mlit_shp.map kanagawa_mlit_pgis.map
WEB オブジェクトの METADATA に次のように追加します。
---
WEB
IMAGEPATH "/home/user/ka-map/htdocs/tmp/kacache/"
IMAGEURL "/ka-map/tmp/kacache/"
METADATA
"wms_title" "Kamakura mlit Map WMS Server"
"wms_srs" "EPSG:2451 EPSG:4612" #修正 OpenLayers 10 参照
"wms_onlineresource" "http://localhost/cgi-bin/mapserv?map=/home/user/mapfile/kanagawa_mlit_pgis.map"
"wms_encoding" "utf-8"
"wms_feature_info_mime_type" "text/html"
"wfs_title" "Kamakura mlit Map WFS Server"
"wfs_srs" "EPSG:2451 EPSG:4612" #修正 OpenLayers 10 参照
END
END
---
wms_title WMSサーバに必須です。人が理解できる名前をつけます。(レイヤにも必要です。)
wms_srs (推奨)WMSサーバのすべてのレイヤに有効なものとして通知されるEPSGプロジェクションコードが入ります。EPSGはスペースで区切って複数設定できます。大文字で記述します。
wms_onlinesource (推奨)WMSサーバーにアクセスするために使用されるURLです。 GetCapabilitiesで使用します。
wms_encoding (オプション)XMLのエンコーディングタイプ。
wms_feature_info_mime GetFeatureリクエストに応答するときに使用される追加MIMEタイプを設定するために使用されます。
応答の基本にレイヤのHTMLテンプレートを使用するなら、 "wms_feature_info_mime_type" "text/html" と追加します。これを設定すると、GetFeatureリクエストをサポートするMIMEタイプの一つとして、text/htmlを通知する効果があります。レイヤが有効なhtmlテンプレートを示すことを確認してください。クライアントは、INFO_FORMAT=text/htmlとサーバに要求します。
デフォルトは、text/plainとGML implemented。
返されるGMLのために、WMSサーバのマップファイルのレイヤには DUMP TRUE を設定します。
public_facilities LAYER オブジェクトの METADATA に次のように追加します。
---
METADATA
"group_title" "公共施設"
"wms_title" "Public Facilities Kanagawa mlit WMS Layer"
"wfs_title" "Public Facilities Kanagawa mlit WFS Layer"
"gml_include_items" "all"
"gml_exclude_items" ""
"searchfield" "na0"
"fields" "na0:公共施設,ads:住所"
END
---
gml_include_items (オプション getfeatureinfo gml リクエストのみ適用されます)include(含める)のためのカンマで区切られた項目のリストか、またはキーワードの "all" です。 mapserver 4.6から、メタデータを設定したレイヤのデータの属性(フィールド)の公開する数を制御することができます。それ以前のバージョンの動作は、単純にすべての属性をいつでも公開していました。
全公開を、キーワード "all" を使って次のように有効にできます。
"gml_include_items" "all"
一部公開のための属性(フィールド)リストを次のように設定できます。
"gml_include_items" "Name,ID"
デフォルトは属性をすべて非公開になっています。
gml_exclude_items
特定フィールドの除外の例は次のようになります。
"gml_include_items" "all"
"gml_exclude_items" "Phonenum"
WMS Server with MapServerより
http://mapserver.gis.umn.edu/docs/howto/wms_server
各レイヤの MINSCALE と MAXSCALE は OpenLayers で地図が表示されなくなるのでコメントアウトとしました。
# MINSCALE 1000
# MAXSCALE 1000000000
temp_facilities.html をコピーしてファイル名を temp_facilities_pgis.htmlにし、次のように大文字を小文字に修正します。
---
<li>公共施設:[na0]
<li>住所:[ads]
---
MAP
NAME kanagawa_mlit_pgis_map
STATUS ON
SIZE 600 300
EXTENT 138.91 35.12 139.84 35.68
UNITS DD
IMAGECOLOR 255 255 255
IMAGETYPE png
FONTSET "fonts.txt"
PROJECTION
"init=epsg:2451"
END
WEB
IMAGEPATH "/home/user/ka-map/htdocs/tmp/kacache/"
IMAGEURL "/ka-map/tmp/kacache/"
METADATA
"wms_title" "Kamakura mlit Map WMS Server"
"wms_srs" "EPSG:2451 EPSG:4612" #修正 OpenLayers 10 参照
"wms_onlineresource" "http://localhost/cgi-bin/mapserv?map=/home/user/mapfile/kanagawa_mlit_pgis.map"
"wms_encoding" "utf-8"
"wms_feature_info_mime_type" "text/html"
"wfs_title" "Kamakura mlit Map WFS Server"
"wfs_srs" "EPSG:2451 EPSG:4612" #修正 OpenLayers 10 参照
END
END
LEGEND
TRANSPARENT TRUE
LABEL
TYPE TRUETYPE
FONT vl-gothic
COLOR 0 0 0
ENCODING UTF-8
SIZE 10
OFFSET 0 -4
END
END
SCALEBAR
TRANSPARENT TRUE
END
SYMBOL
NAME 'circle'
TYPE ELLIPSE
FILLED TRUE
POINTS
1 1
END
END
LAYER
NAME gyoseikai
GROUP gyoseikai
TYPE POLYGON
STATUS ON
DUMP TRUE
CONNECTIONTYPE POSTGIS
CONNECTION "dbname=kanagawa_mlit host=localhost user=user password=password"
DATA "the_geom from gyoseikai"
# MINSCALE 1000 OpenLayers にコメントアウトが必要
# MAXSCALE 1000000000 同上
LABELITEM "cn2"
METADATA
"group_title" "行政界"
"wms_title" "Kanagawa mlit Map WMS Gyoseikai Layer"
"searchfield" "cn2"
"fields" "con:郡政令,cn2:市区町村"
END
CLASS
NAME "行政界"
STYLE
OUTLINECOLOR 153 153 153
END
LABEL
MINFEATURESIZE 40
TYPE TRUETYPE
FONT vl-gothic
ENCODING UTF-8
SIZE 8
END
END
TEMPLATE temp_tokyo_shp.html
END
LAYER
NAME gun_seirei
GROUP gun_seirei
TYPE ANNOTATION
STATUS ON
CONNECTIONTYPE POSTGIS
CONNECTION "dbname=kanagawa_mlit host=localhost user=user password=password"
DATA "the_geom from gyoseikai"
LABELITEM "con"
METADATA
"group_title" "郡政令"
"queryable" "true"
"searchfield" "con"
"fields" "con:郡政令,cn2:市区町村"
END
CLASS
NAME "郡政令"
LABEL
MINFEATURESIZE 40
TYPE TRUETYPE
FONT vl-gothic
ENCODING UTF-8
SIZE 8
POSITION uc
END
END
TEMPLATE temp_tokyo_shp.html
END
LAYER
NAME railroad
GROUP railroad
TYPE line
STATUS ON
DUMP TRUE
CONNECTIONTYPE POSTGIS
CONNECTION "dbname=kanagawa_mlit host=localhost user=user password=password"
DATA "the_geom from railroad1"
LABELITEM "lin"
METADATA
"group_title" "鉄道"
"wms_title" "Railroad Map WMS Layer"
"wfs_title" "Railroad Map WFS Layer"
"searchfield" "lin"
"fields" "lin:鉄道,opc:会社"
END
CLASS
NAME "鉄道"
STYLE
COLOR 102 204 204
END
LABEL
MINFEATURESIZE 40
TYPE TRUETYPE
FONT vl-gothic
ENCODING UTF-8
SIZE 8
POSITION uc
END
END
TEMPLATE temp_railroad.html
END
LAYER
NAME public_facilities
GROUP public_facilities
TYPE POINT
STATUS ON
DUMP TRUE
CONNECTIONTYPE POSTGIS
CONNECTION "dbname=kanagawa_mlit host=localhost user=user password=password"
DATA "the_geom from publicfacilities"
MAXSCALEDENOM 100000
LABELITEM "na0"
METADATA
"group_title" "公共施設"
"wms_title" "Public Facilities Kanagawa mlit WMS Layer"
"wfs_title" "Public Facilities Kanagawa mlit WFS Layer"
"gml_include_items" "all"
"gml_exclude_items" ""
"searchfield" "na0"
"fields" "na0:公共施設,ads:住所"
END
CLASS
NAME "公共施設"
STYLE
SYMBOL 'circle'
COLOR 102 255 102
SIZE 5
END
LABEL
MINFEATURESIZE 40
TYPE TRUETYPE
FONT vl-gothic
ENCODING UTF-8
SIZE 8
POSITION uc
END
END
TEMPLATE temp_facilities_pgis.html
END
END #MAP END
temp_facilities_pgis.html
<html>
<head>
<title>Public Facilities Template</title>
</head>
<body>
<li>公共施設:[na0]
<li>住所:[ads]
</body>
</html>
OpenLayers 9aFeature Info データの準備
OpenLayers9 Feature Info
地図属性(Map Feature)の情報を指定した場所に表示します。
シェイプファイルをデータベースに登録します。
template_postgisをテンプレートとして、オーナーがuserでkanagawaというデータベースを作成します。
kanagawa_mlitデータベースのgeometry_columnテーブルとspatial_ref_sysテーブルのオーナーをuserに変更します。
shp2pgsqlコマンドを使ってシェイプファイルをデータベースに登録します。
一般ユーザでシェイプファイルのあるディレクトリに移動して、次のように入力します。
shp2pgsqlコマンドを使ってシェイプファイルをデータベースに登録します。
一般ユーザでシェイプファイルのあるディレクトリに移動して、次のように入力します。
残りのシェイプファイルも登録します。
地図属性(Map Feature)の情報を指定した場所に表示します。
シェイプファイルをデータベースに登録します。
template_postgisをテンプレートとして、オーナーがuserでkanagawaというデータベースを作成します。
postgres@debian:~$ createdb -T template_postgis -O user kanagawa_mlit
postgres@debian:~$ psql -l
List of databases
Name | Owner | Encoding
------------------+----------+----------
kamakura | user | UTF8
kanagawa | user | UTF8
kanagawa_mlit | user | UTF8
postgres | postgres | UTF8
template0 | postgres | UTF8
template1 | postgres | UTF8
template_postgis | postgres | UTF8
tokyo | user | UTF8
(8 rows)
kanagawa_mlitデータベースのgeometry_columnテーブルとspatial_ref_sysテーブルのオーナーをuserに変更します。
postgres@debian:~$ psql kanagawa_mlit
Welcome to psql 8.3.3, the PostgreSQL interactive terminal.
Type: \copyright for distribution terms
\h for help with SQL commands
\? for help with psql commands
\g or terminate with semicolon to execute query
\q to quit
kanagawa_mlit=# \d
List of relations
Schema | Name | Type | Owner
--------+------------------+-------+----------
public | geometry_columns | table | postgres
public | spatial_ref_sys | table | postgres
(2 rows)
kanagawa_mlit=# ALTER TABLE geometry_columns OWNER TO user;
ALTER TABLE
kanagawa_mlit=# ALTER TABLE spatial_ref_sys OWNER TO user;
ALTER TABLE
kanagawa_mlit=# \d
List of relations
Schema | Name | Type | Owner
--------+------------------+-------+-------
public | geometry_columns | table | user
public | spatial_ref_sys | table | user
(2 rows)
kanagawa_mlit=# \q
shp2pgsqlコマンドを使ってシェイプファイルをデータベースに登録します。
一般ユーザでシェイプファイルのあるディレクトリに移動して、次のように入力します。
postgres@debian:~$ exit
logout
user@debian:~$ cd mapdata/kanagawa_mlit/
user@debian:~/mapdata/kanagawa_mlit$ ls
N03-071001_14_EC01.dbf P02-06_14_FB01.dbf facilities_kanagawa.zip
N03-071001_14_EC01.shp P02-06_14_FB01.shp
N03-071001_14_EC01.shx P02-06_14_FB01.shx
user@debian:~/mapdata/kanagawa_mlit$ shp2pgsql -W sjis N03-071001_14_EC01.shp gyoseikai > gyoseikai.sql
Shapefile type: Polygon
Postgis type: MULTIPOLYGON[2]
user@debian:~/mapdata/kanagawa_mlit$ shp2pgsql -W sjis P02-06_14_FB01.shp publicfacilities > publicfacilities.sql
Shapefile type: Point
Postgis type: POINT[2]
shp2pgsqlコマンドを使ってシェイプファイルをデータベースに登録します。
一般ユーザでシェイプファイルのあるディレクトリに移動して、次のように入力します。
user@debian:~/mapdata/kanagawa_mlit$ ls
N03-071001_14_EC01.dbf P02-06_14_FB01.dbf facilities_kanagawa.zip
N03-071001_14_EC01.shp P02-06_14_FB01.shp gyoseikai.sql
N03-071001_14_EC01.shx P02-06_14_FB01.shx publicfacilities.sql
user@debian:~/mapdata/kanagawa_mlit$ psql -d kanagawa_mlit -f gyoseikai.sql > log.txt
psql:gyoseikai.sql:8: NOTICE: CREATE TABLE will create implicit sequence "gyoseikai_gid_seq" for serial column "gyoseikai.gid"
psql:gyoseikai.sql:8: NOTICE: CREATE TABLE / PRIMARY KEY will create implicit index "gyoseikai_pkey" for table "gyoseikai"
user@debian:~/mapdata/kanagawa_mlit$ vim log.txt
SET
BEGIN
CREATE TABLE
addgeometrycolumn
------------------------------------------------------------
public.gyoseikai.the_geom SRID:-1 TYPE:MULTIPOLYGON DIMS:2
(1 row)
INSERT 0 1
---
COMMIT
user@debian:~/mapdata/kanagawa_mlit$ psql kanagawa_mlitWelcome to psql 8.3.3, the PostgreSQL interactive terminal.
Type: \copyright for distribution terms
\h for help with SQL commands
\? for help with psql commands
\g or terminate with semicolon to execute query
\q to quit
kanagawa_mlit=> \dt
List of relations
Schema | Name | Type | Owner
--------+------------------+-------+-------
public | geometry_columns | table | user
public | gyoseikai | table | user
public | spatial_ref_sys | table | user
(3 rows)
kanagawa_mlit=> \d gyoseikai
Table "public.gyoseikai"
Column | Type | Modifiers
----------+-----------------------+---------------------------------------------------------
gid | integer | not null default nextval('gyoseikai_gid_seq'::regclass)
prn | character varying(8) |
sun | character varying(1) |
con | character varying(8) |
cn2 | character varying(10) |
aac | character varying(5) |
the_geom | geometry |
Indexes:
"gyoseikai_pkey" PRIMARY KEY, btree (gid)
Check constraints:
"enforce_dims_the_geom" CHECK (ndims(the_geom) = 2)
"enforce_geotype_the_geom" CHECK (geometrytype(the_geom) = 'MULTIPOLYGON'::text OR the_geom IS NULL)
"enforce_srid_the_geom" CHECK (srid(the_geom) = (-1))
kanagawa_mlit=> \q
残りのシェイプファイルも登録します。
user@debian:~/mapdata/kanagawa_mlit$ psql -d kanagawa_mlit -f publicfacilities.sql > log2.txt
psql:publicfacilities.sql:17: NOTICE: CREATE TABLE will create implicit sequence "publicfacilities_gid_seq" for serial column "publicfacilities.gid"
psql:publicfacilities.sql:17: NOTICE: CREATE TABLE / PRIMARY KEY will create implicit index "publicfacilities_pkey" for table "publicfacilities"
user@debian:~$ cd mapdata/railroad_mlit/
user@debian:~/mapdata/railroad_mlit$ ls
N02-07_EB02.dbf N02-07_EB02.shx N02-07_EB03.shp
N02-07_EB02.shp N02-07_EB03.dbf N02-07_EB03.shx
user@debian:~/mapdata/railroad_mlit$ shp2pgsql -W sjis N02-07_EB02.shp railroad1 > railroad1.sql
Shapefile type: Arc
Postgis type: MULTILINESTRING[2]
user@debian:~/mapdata/railroad_mlit$ shp2pgsql -W sjis N02-07_EB03.shp railroad2 > railroad2.sql
Shapefile type: Arc
Postgis type: MULTILINESTRING[2]
user@debian:~/mapdata/railroad_mlit$ ls
N02-07_EB02.dbf N02-07_EB02.shx N02-07_EB03.shp railroad1.sql
N02-07_EB02.shp N02-07_EB03.dbf N02-07_EB03.shx railroad2.sql
user@debian:~/mapdata/railroad_mlit$ psql -d kanagawa_mlit -f railroad1.sql > log1.txt
psql:railroad1.sql:7: NOTICE: CREATE TABLE will create implicit sequence "railroad1_gid_seq" for serial column "railroad1.gid"
psql:railroad1.sql:7: NOTICE: CREATE TABLE / PRIMARY KEY will create implicit index "railroad1_pkey" for table "railroad1"
user@debian:~/mapdata/railroad_mlit$ psql -d kanagawa_mlit -f railroad2.sql > log2.txt
psql:railroad2.sql:8: NOTICE: CREATE TABLE will create implicit sequence "railroad2_gid_seq" for serial column "railroad2.gid"
psql:railroad2.sql:8: NOTICE: CREATE TABLE / PRIMARY KEY will create implicit index "railroad2_pkey" for table "railroad2"
2008年9月9日火曜日
OpenLayers 8c国土数値地図でWFSを試す
Eclipse を起動して examples フォルダ内の wfs.html をコピーして wfs_kanagawamlit.html ファイルを作成します。
0 wfs.htmlをダブルクリックして開きます。
1 プロジェクトビューのOpenLayersprojフォルダを右クリックして、新規->HTMLファイルをクリックします。
2 HTMLファイルウィンドウでファイル名をwfs_kanagawamlit.htmlと入力し、終了ボタンをクリックします。
3 エディタのタブをエディタビュー内の下へドラッグすると2段になってみやすくなります。
4 charsetをUTF-8にして、<title>をWFS Kanagawa mlit Mapにします。
5 wfs.html の内容ををコピーしてwfs_kanagawamlit.html ファイルに貼り付けます。
6 javascriptの一部を次のように修正します。
style.cssとOpenLayers.jsのパスを変えます。
maxFeatures パラメータは features(この場合は点)の数を制限します。
featureClass: OpenLayers.Feature.WFS は、古いタイプのマーカが作成されます。
この行を削除したら新しいマーカになります。ベージュの円ベクトルです。
7 example フォルダの proxy.cgi を開いて次のように allowedHosts に
'localhost', '127.0.0.1' を追加します。
proxy.cgi を /usr/lib/cgi-bin にコピーします。
8 Webブラウザのアドレスバーに次のように入力して Enterキーを押します。
(HTMLエディタのデフォルトタブでは表示されません。)



画像が表示されないときは、次のように、WMSとWFSのリクエストをしてみてください。
WMS
http://localhost/cgi-bin/mapserv?map=/home/user/mapfile/kanagawa_mlit_shp.map&request=GetMap&service=WMS&version=1.1.1&srs=EPSG:2451&format=image/png&bbox=138.91,35.12,139.84, 35.68&width=500&height=500&layers=gyoseikai
WFS
http://localhost/cgi-bin/mapserv?map=/home/user/mapfile/kanagawa_mlit_shp.map&service=WFS&version=1.0.0&request=GetCapabilities
レイヤに対するWFS
http://localhost/cgi-bin/mapserv?map=/home/user/mapfile/kanagawa_mlit_shp.map&service=WFS&version=1.0.0&request=GetFeature&typename=public_facilities
0 wfs.htmlをダブルクリックして開きます。
1 プロジェクトビューのOpenLayersprojフォルダを右クリックして、新規->HTMLファイルをクリックします。
2 HTMLファイルウィンドウでファイル名をwfs_kanagawamlit.htmlと入力し、終了ボタンをクリックします。
3 エディタのタブをエディタビュー内の下へドラッグすると2段になってみやすくなります。
4 charsetをUTF-8にして、<title>をWFS Kanagawa mlit Mapにします。
5 wfs.html の内容ををコピーしてwfs_kanagawamlit.html ファイルに貼り付けます。
6 javascriptの一部を次のように修正します。
style.cssとOpenLayers.jsのパスを変えます。
---
<link rel="stylesheet" href="./theme/default/style.css" type="text/css" />
---
<script src="./lib/OpenLayers.js"></script>
---
<script type="text/javascript">
var map, layer, layer2;
function init(){
OpenLayers.ProxyHost="/cgi-bin/proxy.cgi?url=";
map = new OpenLayers.Map('map');
layer = new OpenLayers.Layer.WMS( "Kanagawa mlit Gyoseikai WMS",
"http://localhost/cgi-bin/mapserv?",
{
map: '/home/user/mapfile/kanagawa_mlit_shp.map',
layers: 'gyoseikai',
format: 'image/png'
},
{
projection: 'EPSG:2451'
}
);
layer2 = new OpenLayers.Layer.WFS( "Public Facilities Kanagawa WFS",
"http://localhost/cgi-bin/mapserv?",
{
map: '/home/user/mapfile/kanagawa_mlit_shp.map',
typename: "public_facilities",
maxfeatures: 10
},
{
featureClass: OpenLayers.Feature.WFS,
projection: 'EPSG:2451'
}
);
map.addLayer(layer2);
map.addLayer(layer);
map.addControl(new OpenLayers.Control.LayerSwitcher());
map.setCenter(new OpenLayers.LonLat(139.375, 35.4), 10);
}
</script>
---
maxFeatures パラメータは features(この場合は点)の数を制限します。
featureClass: OpenLayers.Feature.WFS は、古いタイプのマーカが作成されます。
この行を削除したら新しいマーカになります。ベージュの円ベクトルです。
7 example フォルダの proxy.cgi を開いて次のように allowedHosts に
'localhost', '127.0.0.1' を追加します。
---
allowedHosts = ['www.openlayers.org', 'openlayers.org',
'labs.metacarta.com', 'world.freemap.in',
'prototype.openmnnd.org', 'geo.openplans.org',
'www.openstreetmap.org', 'localhost', '127.0.0.1' ]
---
proxy.cgi を /usr/lib/cgi-bin にコピーします。
8 Webブラウザのアドレスバーに次のように入力して Enterキーを押します。
(HTMLエディタのデフォルトタブでは表示されません。)
http://localhost/openlayers/OpenLayersproj/wfs_kanagawamlit.html



画像が表示されないときは、次のように、WMSとWFSのリクエストをしてみてください。
WMS
http://localhost/cgi-bin/mapserv?map=/home/user/mapfile/kanagawa_mlit_shp.map&request=GetMap&service=WMS&version=1.1.1&srs=EPSG:2451&format=image/png&bbox=138.91,35.12,139.84, 35.68&width=500&height=500&layers=gyoseikai
WFS
http://localhost/cgi-bin/mapserv?map=/home/user/mapfile/kanagawa_mlit_shp.map&service=WFS&version=1.0.0&request=GetCapabilities
レイヤに対するWFS
http://localhost/cgi-bin/mapserv?map=/home/user/mapfile/kanagawa_mlit_shp.map&service=WFS&version=1.0.0&request=GetFeature&typename=public_facilities
OpenLayers 8b国土数値地図でWFSを試す
情報をもとに、マップファイルを作成します。
shp2imgで地図を確認します。
ka-Mapを表示して、kanagawamlit1を選択します。


MAP
NAME kanagawa_mlit_shp_map
STATUS ON
SIZE 600 300
EXTENT 138.91 35.12 139.84 35.68
UNITS DD
IMAGECOLOR 255 255 255
IMAGETYPE png
PROJECTION
"init=epsg:4612" #修正 OpenLayers 10 参照
END
WEB
IMAGEPATH "/home/user/ka-map/htdocs/tmp/kacache/"
IMAGEURL "/ka-map/tmp/kacache/"
METADATA
"wms_title" "Kamakura mlit Map WMS Server"
"wms_srs" "EPSG:2451 EPSG:4612" #修正 OpenLayers 10 参照
"wfs_title" "Kamakura mlit Map WFS Server"
"wfs_srs" "EPSG:2451 EPSG:4612" #修正 OpenLayers 10 参照
END
END
LEGEND
TRANSPARENT TRUE
END
SCALEBAR
TRANSPARENT TRUE
END
SYMBOL
NAME 'circle'
TYPE ELLIPSE
FILLED TRUE
POINTS
1 1
END
END
LAYER
NAME gyoseikai
GROUP gyoseikai
TYPE POLYGON
STATUS ON
DATA "../mapdata/kanagawa_mlit/N03-071001_14_EC01.shp"
LABELITEM "CN2"
METADATA
"group_title" "行政界"
"wms_title" "Kanagawa mlit Map WMS Gyoseikai Layer"
"layer_encoding" "SJIS"
"searchfield" "CN2"
"fields" "CON:郡政令,CN2:市区町村"
END
CLASS
NAME "行政界"
STYLE
OUTLINECOLOR 153 153 153
END
LABEL
MINFEATURESIZE 40
TYPE TRUETYPE
FONT vl-gothic
ENCODING SJIS
SIZE 8
END
END
TEMPLATE temp_tokyo_shp.html
END
LAYER
NAME gun_seirei
GROUP gun_seirei
TYPE ANNOTATION
STATUS ON
DATA "../mapdata/kanagawa_mlit/N03-071001_14_EC01.shp"
LABELITEM "CON"
METADATA
"group_title" "郡政令"
"layer_encoding" "SJIS"
"queryable" "true"
"searchfield" "CON"
"fields" "CON:郡政令,CN2:市区町村"
END
CLASS
NAME "郡政令"
LABEL
MINFEATURESIZE 40
TYPE TRUETYPE
FONT vl-gothic
ENCODING SJIS
SIZE 8
POSITION uc
END
END
TEMPLATE temp_tokyo_shp.html
END
LAYER
NAME railroad
GROUP railroad
TYPE line
STATUS ON
DATA "../mapdata/railroad_mlit/N02-07_EB02.shp"
LABELITEM "LIN"
METADATA
"group_title" "鉄道"
"wfs_title" "Railroad Map WFS Layer"
"layer_encoding" "SJIS"
"searchfield" "LIN"
"fields" "LIN:鉄道,OPC:会社"
END
CLASS
NAME "鉄道"
STYLE
COLOR 102 204 204
END
LABEL
MINFEATURESIZE 40
TYPE TRUETYPE
FONT vl-gothic
ENCODING SJIS
SIZE 8
POSITION uc
END
END
TEMPLATE temp_railroad.html
END
LAYER
NAME public_facilities
GROUP public_facilities
TYPE POINT
STATUS ON
DATA "../mapdata/kanagawa_mlit/P02-06_14_FB01.shp"
MAXSCALEDENOM 100000
LABELITEM "NA0"
METADATA
"group_title" "公共施設"
"wfs_title" "Public Facilities Kanagawa mlit Map WFS Layer"
"layer_encoding" "SJIS"
"searchfield" "NA0"
"fields" "NA0:公共施設,ADS:住所"
END
CLASS
NAME "公共施設"
STYLE
SYMBOL 'circle'
COLOR 102 255 102
SIZE 5
END
LABEL
MINFEATURESIZE 40
TYPE TRUETYPE
FONT vl-gothic
ENCODING SJIS
SIZE 8
POSITION uc
END
END
TEMPLATE temp_facilities.html
END
END #MAP END
shp2imgで地図を確認します。
~/mapfile$shp2img -m kanagawa_mlit_shp.map -o kanagawa_mlit_shp.png
ka-Mapのconfig.phpに次のように追加します。
---
$aszKanagawamlit1 = array (
'title' => 'Kanagawamlit1',
'path' => '/home/user/mapfile/kanagawa_mlit_shp.map',
'scales' => array( 500000, 250000, 100000, 50000, 10000 ),
'format' =>'PNG'
);
$aszMapFiles = array( /* 'gmap' => $aszGMap */
---
'kanagawamlit1' => $aszKanagawamlit1
/* Add more elements to this array to offer multiple mapfiles */
);
---
ka-Mapを表示して、kanagawamlit1を選択します。


OpenLayers 8a国土数値地図でWFSを試す
最初に、国土数値地図から神奈川県の行政区域、公共施設、鉄道のデータを準備します。
国土交通省国土計画局GISのページへようこそ
http://www.mlit.go.jp/kokudokeikaku/gis/index.html
国土数値情報ダウンロードサービス
http://nlftp.mlit.go.jp/ksj/index.html
JPGIS準拠のデータのダウンロード
http://nlftp.mlit.go.jp/ksj/jpgis/jpgis_datalist.html
行政区域をクリックします。
データはXML形式なので、シェイプファイルにするためのデータ変換ツールが必要です。
このツールはWindowsで動作するので、Windowsにダウンロードします。
また、動作にはJava 2 Runtime Environment ver. 1.4以上も必要です。
1「XMLスキーマ等について」の「データ変換ツール」をクリックします。
2 データ変換ツールのダウンロードの「変換ツールはこちらからダウンロードできます。(ksjtool_v1.5.zip 約19MB)」をクリックします。
3 ディスクに保存してください。
4 ksjtool_v1.5.zipを解凍します。
(ksjtool_manual.pdfに詳しく書いてあるので読んでください。)
5 KsjToolInstaller.exeをダブルクリックします。
6 ksjtool_manual.pdf通りにインストールと操作をしてください。
神奈川の行政区域のデータをダウンロードします。
1 ダウンロードデータの選択で神奈川のチェックボックスをクリックしてチェックします。
2 選択ボタンをクリックします。
3 データのダウンロード(3.ファイルの選択)で最新のデータのチェックボックスをクリックしてチェックします。(2008-9-7現在 平成19年度10/01)
4 選択ボタンをクリックします。
5 データのダウンロード(4.国土数値情報利用約款)の内容を読み、同意するボタンをクリックします。
6 データのダウンロード(5.ダウンロード)でダウンロードボタンをクリックします。
ダイアログボックス---ダウンロードしますか?のOKボタンをクリックします。
7 mapdataという名前のフォルダに保存してください。
8 ダウンロードしたファイルを解凍すると、N03-071001_14というフォルダが作成されます。
XMLファイルをシェイプファイルに変換します。
1 kanagawa_mlitという名前のフォルダを作成します。
2 ksjtools を起動します。
3 変換元の参照ボタンを押して、N03-071001_14フォルダを指定します。
4 変換先の参照ボタンを押して、kanagawa_mlitフォルダを指定します。
5 変換ボタンを押すと、ファイルが変換されます。
6 終了したら閉じるボタンをおします。
公共施設と鉄道も同じように準備します。
kanagawa_mlit フォルダを Debian の /home/user/mapdata にコピーしてください。
次に、マップデータN03-071001_14_EC01の情報を調べます。
管理ツール gdal-bin をインストールしておきます。
mapdataフォルダへ移動しtokyoフォルダ内の利用可能なレイヤ名を表示します。
次に、N03-071001_14レイヤのデータを表示します。
国土交通省国土計画局GISのページへようこそ
http://www.mlit.go.jp/kokudokeikaku/gis/index.html
国土数値情報ダウンロードサービス
http://nlftp.mlit.go.jp/ksj/index.html
JPGIS準拠のデータのダウンロード
http://nlftp.mlit.go.jp/ksj/jpgis/jpgis_datalist.html
行政区域をクリックします。
データはXML形式なので、シェイプファイルにするためのデータ変換ツールが必要です。
このツールはWindowsで動作するので、Windowsにダウンロードします。
また、動作にはJava 2 Runtime Environment ver. 1.4以上も必要です。
1「XMLスキーマ等について」の「データ変換ツール」をクリックします。
2 データ変換ツールのダウンロードの「変換ツールはこちらからダウンロードできます。(ksjtool_v1.5.zip 約19MB)」をクリックします。
3 ディスクに保存してください。
4 ksjtool_v1.5.zipを解凍します。
(ksjtool_manual.pdfに詳しく書いてあるので読んでください。)
5 KsjToolInstaller.exeをダブルクリックします。
6 ksjtool_manual.pdf通りにインストールと操作をしてください。
神奈川の行政区域のデータをダウンロードします。
1 ダウンロードデータの選択で神奈川のチェックボックスをクリックしてチェックします。
2 選択ボタンをクリックします。
3 データのダウンロード(3.ファイルの選択)で最新のデータのチェックボックスをクリックしてチェックします。(2008-9-7現在 平成19年度10/01)
4 選択ボタンをクリックします。
5 データのダウンロード(4.国土数値情報利用約款)の内容を読み、同意するボタンをクリックします。
6 データのダウンロード(5.ダウンロード)でダウンロードボタンをクリックします。
ダイアログボックス---ダウンロードしますか?のOKボタンをクリックします。
7 mapdataという名前のフォルダに保存してください。
8 ダウンロードしたファイルを解凍すると、N03-071001_14というフォルダが作成されます。
KS-META-N03-071001_14.xml
N03-071001_14.xml
XMLファイルをシェイプファイルに変換します。
1 kanagawa_mlitという名前のフォルダを作成します。
2 ksjtools を起動します。
3 変換元の参照ボタンを押して、N03-071001_14フォルダを指定します。
4 変換先の参照ボタンを押して、kanagawa_mlitフォルダを指定します。
5 変換ボタンを押すと、ファイルが変換されます。
6 終了したら閉じるボタンをおします。
公共施設と鉄道も同じように準備します。
kanagawa_mlit フォルダを Debian の /home/user/mapdata にコピーしてください。
次に、マップデータN03-071001_14_EC01の情報を調べます。
管理ツール gdal-bin をインストールしておきます。
mapdataフォルダへ移動しtokyoフォルダ内の利用可能なレイヤ名を表示します。
~/mapdata$ ogrinfo kanagawa_mlit
INFO: Open of `kanagawa_mlit'
using driver `ESRI Shapefile' successful.
1: N03-071001_14_EC01 (Polygon)
2: P02-06_14_FB01 (Point)
次に、N03-071001_14レイヤのデータを表示します。
~/mapdata$ ogrinfo -summary tokyo N03-071001_13
INFO: Open of `tokyo'
using driver `ESRI Shapefile' successful.
Layer name: N03-071001_14_EC01
Geometry: Polygon
Feature Count: 610
Extent: (138.915767, 35.128496) - (139.835839, 35.672897)
Layer SRS WKT:
(unknown)
PRN: String (8.0)
SUN: String (1.0)
CON: String (8.0)
CN2: String (10.0)
AAC: String (5.0)
2008年9月7日日曜日
OpenLayers 7units metersのWMS
kamakura_pgis.mapとkanagawa_pgis.mapでWMS (Web Map Service)を使ってみます。
最初に、MapServerにWMSサーバとしての設定をします。
WEB オブジェクトに WMS サーバ機能を利用可能にする設定をします。
user@debian:~$ vim mapfile/kamakura_pgis.map
chojisen の LAYER オブジェクトを修正します。
kanagawa_pgis.map を修正します。
kukaku の LAYER オブジェクトを修正します。
Eclipse を起動して Example フォルダないの wms.html をコピーして wms_meters.html ファイルを作成します。
0 wms.htmlをダブルクリックして開きます。
1 プロジェクトビューのOpenLayersprojフォルダを右クリックして、新規->HTMLファイルをクリックします。
2 HTMLファイルウィンドウでファイル名をwms_meters.htmlと入力し、終了ボタンをクリックします。
3 エディタのタブをエディタビュー内の下へドラッグすると2段になってみやすくなります。
4 charsetをUTF-8にして、<title>をWMS Units Meters Mapにします。
5 wms.html の内容ををコピーしてwms_meters.html ファイルに貼り付けます。
6 javascriptの一部を次のように修正します。
style.cssとOpenLayers.jsのパスを変えます。
OpenLayers.Map のオプションに
maxResolution: 'auto',
units: 'meters',
maxExtent: new OpenLayers.Bounds(-83624.557161,-96269.254733,-3366.679476,-36305.074927)
を追加します。
7 エディタのデフォルトタブをクリックします。

最初に、MapServerにWMSサーバとしての設定をします。
WEB オブジェクトに WMS サーバ機能を利用可能にする設定をします。
user@debian:~$ vim mapfile/kamakura_pgis.map
MAP
NAME kamakura_pgis_map
---
WEB
IMAGEPATH "/home/user/ka-map/htdocs/tmp/kacache/"
IMAGEURL "/ka-map/tmp/kacache/"
METADATA
"wms_title" "Kamakura Map WMS Server" # 追加
END
END
--
chojisen の LAYER オブジェクトを修正します。
LAYER
NAME chojisen
GROUP chojisen
TYPE LINE
STATUS ON # WMSクライアントで表示・非表示を操作できるように ON にします。
CONNECTIONTYPE POSTGIS
CONNECTION "dbname=kamakura host=localhost user=user password=password"
DATA "the_geom from chojisen"
MINSCALE 1000 # 不適当な縮尺で使用されないようにします。
MAXSCALE 1000000000 # 同上
METADATA
"group_title" "町字界線"
"wms_title" "choji_kaisen" # 追加
END
CLASS
NAME "町字界線"
STYLE
COLOR 51 51 51
SIZE 1
END
END
END
kanagawa_pgis.map を修正します。
MAP
NAME kanagawa_pgis_map
---
WEB
IMAGEPATH "/home/user/ka-map/htdocs/tmp/kacache/"
IMAGEURL "/ka-map/tmp/kacache/"
METADATA
"wms_title" "Kanagawa Map WMS Server" # 追加
END
END
---
kukaku の LAYER オブジェクトを修正します。
LAYER
NAME kukaku
GROUP kukaku
TYPE POLYGON
STATUS ON # WMSクライアントで表示・非表示を操作できるように ON にします。
CONNECTIONTYPE POSTGIS
CONNECTION "dbname=kanagawa host=localhost user=user password=password"
DATA "the_geom from gyoseikukaku"
MINSCALE 1000 # 不適当な縮尺で使用されないようにします。
MAXSCALE 1000000000 # 同上
METADATA
"group_title" "行政区画"
"wms_title" "kukaku" # 追加
END
CLASS
NAME "行政区画"
STYLE
COLOR 255 255 204
OUTLINECOLOR 204 204 204
END
END
END
---
Eclipse を起動して Example フォルダないの wms.html をコピーして wms_meters.html ファイルを作成します。
0 wms.htmlをダブルクリックして開きます。
1 プロジェクトビューのOpenLayersprojフォルダを右クリックして、新規->HTMLファイルをクリックします。
2 HTMLファイルウィンドウでファイル名をwms_meters.htmlと入力し、終了ボタンをクリックします。
3 エディタのタブをエディタビュー内の下へドラッグすると2段になってみやすくなります。
4 charsetをUTF-8にして、<title>をWMS Units Meters Mapにします。
5 wms.html の内容ををコピーしてwms_meters.html ファイルに貼り付けます。
6 javascriptの一部を次のように修正します。
style.cssとOpenLayers.jsのパスを変えます。
OpenLayers.Map のオプションに
maxResolution: 'auto',
units: 'meters',
maxExtent: new OpenLayers.Bounds(-83624.557161,-96269.254733,-3366.679476,-36305.074927)
を追加します。
---
<link rel="stylesheet" href="./theme/default/style.css" type="text/css" />
---
<script src="./lib/OpenLayers.js"></script>
---
<script type="text/javascript">
var map, layer1, layer2;
function init(){
map = new OpenLayers.Map('map', {
maxResolution: 'auto',
units: 'meters',
maxExtent: new OpenLayers.Bounds(-83624.557161,-96269.254733,-3366.679476,-36305.074927)
}
);
layer1 = new OpenLayers.Layer.WMS( "Kamakura Chojikai Sen WMS",
"http://localhost/cgi-bin/mapserv?",
{
map: '/home/user/mapfile/kamakura_pgis.map',
layers: 'chojisen',
transparent: true,
format: 'image/png'
},
{
projection: 'EPSG:2451'
}
);
layer2 = new OpenLayers.Layer.WMS( "Kanagawa Gyosei Kukaku Sen WMS",
"http://localhost/cgi-bin/mapserv?",
{
map: '/home/user/mapfile/kanagawa_pgis.map',
layers: 'kukaku',
format: 'image/png'
},
{
projection: 'EPSG:2451'
}
);
map.addLayers([layer1, layer2]);
map.addControl(new OpenLayers.Control.LayerSwitcher());
map.zoomToMaxExtent();
}
</script>
---
7 エディタのデフォルトタブをクリックします。

2008年9月6日土曜日
OpenLayers 6OpenLayers Layer MapServer
OpenLayers.Layer.MapServerを使ってみました。
Eclipse を起動して Example フォルダないの mapserver.html をコピーして mapserver_global.html ファイルを作成します。
0 mapserver.htmlをダブルクリックして開きます。
1 プロジェクトビューのOpenLayersprojフォルダを右クリックして、新規->HTMLファイルをクリックします。
2 HTMLファイルウィンドウでファイル名をmapserver_global.htmlと入力し、終了ボタンをクリックします。
3 エディタのタブをエディタビュー内の下へドラッグすると2段になってみやすくなります。
4 charsetをUTF-8にして、<title>をMapserver Global Mapにします。
5 mapserver.html の内容ををコピーしてmapserver_global.html ファイルに貼り付けます。
6 javascriptの一部を次のように修正します。
7 エディタのデフォルトタブをクリックします。

OpenLayers.Layer.MapServer で、レイヤを重ねるとき、次のようにしても地図は表示されません。
次のように設定してください。
1 global.map に TRANSPARENT ON を追加します。
2 mapserver_global.html の JavaScript を次のように修正します。
3 エディタのデフォルトタブをクリックします。

*マップファイルの TRANSPARENT は Deprecated になっています。
次のような記述が推奨されていますが、OpenLayers では透過しません。
*gutter は、画像タイルの境界のずれを修正します。
詳しくは、gutter.htmlに述べられています。(後でみる予定です。)
Eclipse を起動して Example フォルダないの mapserver.html をコピーして mapserver_global.html ファイルを作成します。
0 mapserver.htmlをダブルクリックして開きます。
1 プロジェクトビューのOpenLayersprojフォルダを右クリックして、新規->HTMLファイルをクリックします。
2 HTMLファイルウィンドウでファイル名をmapserver_global.htmlと入力し、終了ボタンをクリックします。
3 エディタのタブをエディタビュー内の下へドラッグすると2段になってみやすくなります。
4 charsetをUTF-8にして、<title>をMapserver Global Mapにします。
5 mapserver.html の内容ををコピーしてmapserver_global.html ファイルに貼り付けます。
6 javascriptの一部を次のように修正します。
---
<link rel="stylesheet" href="./theme/default/style.css" type="text/css" />
---
<script src="./lib/OpenLayers.js"></script>
---
layer = new OpenLayers.Layer.MapServer( "Global Map WMS",
"http://localhost/cgi-bin/mapserv?",
{
map: '/home/user/ka-map/htdocs/global.map',
layers: 'clouds'
},
{
gutter: 15
}
);
---
7 エディタのデフォルトタブをクリックします。

OpenLayers.Layer.MapServer で、レイヤを重ねるとき、次のようにしても地図は表示されません。
layers: 'clouds,countries'
次のように設定してください。
1 global.map に TRANSPARENT ON を追加します。
MAP
NAME global_map
STATUS ON
SIZE 600 300
EXTENT -180 -90 180 90
UNITS DD
IMAGECOLOR 255 255 255
IMAGETYPE png
TRANSPARENT ON #for OpenLayers.Layer.MapServer
PROJECTION
"init=epsg:4326"
END
---
2 mapserver_global.html の JavaScript を次のように修正します。
---
<script type="text/javascript">
var lon = 5;
var lat = 40;
var zoom = 4;
var map, layer1, layer2; //layer2 追加
function init(){
map = new OpenLayers.Map( 'map' );
layer1 = new OpenLayers.Layer.MapServer( "Global Map Clouds MS",
"http://localhost/cgi-bin/mapserv?",
{
map: '/home/nob61/ka-map/htdocs/global.map',
layers: 'clouds'
},
{
gutter: 15
}
);
//layer2 追加
layer2 = new OpenLayers.Layer.MapServer( "Global Map Countries MS",
"http://localhost/cgi-bin/mapserv?",
{
map: '/home/nob61/ka-map/htdocs/global.map',
layers: 'countries',
transparent: true //for Overlays
},
{
gutter: 15
}
);
map.addLayers([layer1,layer2]); // 修正
map.setCenter(new OpenLayers.LonLat(lon, lat), zoom);
map.addControl( new OpenLayers.Control.LayerSwitcher() );
}
</script>
---
3 エディタのデフォルトタブをクリックします。

*マップファイルの TRANSPARENT は Deprecated になっています。
次のような記述が推奨されていますが、OpenLayers では透過しません。
OUTPUTFORMAT
TRANSPARENT ON
END
*gutter は、画像タイルの境界のずれを修正します。
詳しくは、gutter.htmlに述べられています。(後でみる予定です。)
2008年9月4日木曜日
OpenLayers 5WMSを使ってみる
OpenLayersの example を修正しながら、使い方をみていきます。
WMS (Web Map Service)を使ってみます。
WMSは、Webを介したマップ画像の送信手段です。
最初に、MapServerにWMSサーバとしての設定をします。
global.map を使います。
WEB オブジェクトに WMS サーバ機能を利用可能にする設定をします。
clouds と countries の LAYER オブジェクトを修正します。
WMS 機能ドキュメントのチェック
Webブラウザのアドレスバーに次のように入力して Enter キーを押します。
ファイルを保存してテキストエディタで開きます。
または、端末(ターミナル)で次のようにコマンドを入力します。
この場合は、global.xmlファイルで保存されます。
このファイルには多くの情報があります。
エラーのときなど、これを確認すると解決のヒントになるかもしれません。
Eclipse を起動して example フォルダ内の wms.html をコピーして wms_sample.html ファイルを作成します。
0 wms.htmlをダブルクリックして開きます。
1 プロジェクトビューのOpenLayersprojフォルダを右クリックして、新規->HTMLファイルをクリックします。
2 HTMLファイルウィンドウでファイル名をwms_sample.htmlと入力し、終了ボタンをクリックします。
3 エディタのタブをエディタビュー内の下へドラッグすると2段になってみやすくなります。
4 charsetをUTF-8にして、<title>をwms sampleにします。
5 wms.html の内容ををコピーしてwms_sample.html ファイルに貼り付けます。
6 javascriptの一部を次のように修正します。
style.cssとOpenLayers.jsのパスを変えます。
7 エディタのデフォルトタブをクリックします。
地図が表示されなかったときはつぎのようにして確認しました。
Webブラウザのアドレスバーに次のように入力して Enterキーを押します。
エラーがなければ画像が表示されます。
次のようにエラーメッセージが表示されました。
Googleで検索すると次のようなサイトが見つかりました。
epsgファイルがないということです。
"Debian epsg file"で検索すると libgeotiff-bin の関連パッケージに libgeotiff-epsg がありました。
Synapticパッケージマネージャでインストールしました。
再度、アドレスバーに前述のように入力して画像を表示させてください。
もし、エラーがあれば mapserv ファイルが生成され、エラー内容が記述されています。
エラーもなく画像も表示されないときは、マップファイルをもう一度確認してみてください。

WMS (Web Map Service)を使ってみます。
WMSは、Webを介したマップ画像の送信手段です。
最初に、MapServerにWMSサーバとしての設定をします。
global.map を使います。
WEB オブジェクトに WMS サーバ機能を利用可能にする設定をします。
user@debian:~$ vim ka-map/htdocs/global.map
MAP
NAME global_map
---
PROJECTION # 投影法(これがないとOpenLayersでエラーになります)
"init=epsg:4326" # 投影法を EPSG というコードで表しています
END # 追加
WEB
IMAGEPATH "/home/user/ka-map/htdocs/tmp/kacache/"
IMAGEURL "/ka-map/tmp/kacache/"
METADATA
"wms_title" "Global Map WMS Server" # WMSサーバとしてMapServerを使用します
"wms_srs" "EPSG:4326" # WMSサーバとして投影法を設定します
END
END
--
clouds と countries の LAYER オブジェクトを修正します。
LAYER
NAME clouds
TYPE RASTER
STATUS ON # WMSクライアントで表示・非表示を操作できるように ON にします。
DATA "data/day_clouds.tif"
MINSCALE 1000 # 不適当な縮尺で使用されないようにします。
MAXSCALE 1000000000 # 同上
METADATA
"wms_title" "Global Map Clouds" # WMSサーバとしてのレイヤ名
END
END
LAYER
NAME countries
GROUP countries
TYPE LINE
STATUS ON #
DATA "data/freegis_worlddata-0.1_simpl/countries_simpl.shp"
MINSCALE 1000 #
MAXSCALE 1000000000 #
LABELITEM "NAME"
METADATA
"queryable" "true"
"searchfield" "name"
fields "name:Country"
"wms_title" "Global Map Countries" #
END
CLASS
NAME "Country Boundaries"
STYLE
COLOR 200 100 100
END
LABEL
MINFEATURESIZE 40
END
END
TEMPLATE temp_global_countries.html
END
END #MAP END
WMS 機能ドキュメントのチェック
Webブラウザのアドレスバーに次のように入力して Enter キーを押します。
http://localhost/cgi-bin/mapserv?map=/home/user/ka-map/htdocs/global.map&service=WMS&version=1.1.1&request=GetCapabilities
ファイルを保存してテキストエディタで開きます。
または、端末(ターミナル)で次のようにコマンドを入力します。
wget -O global.xml "http://localhost/cgi-bin/mapserv?map=/home/user/ka-map/htdocs/global.map&service=WMS&version=1.1.1&request=GetCapabilities"
この場合は、global.xmlファイルで保存されます。
このファイルには多くの情報があります。
エラーのときなど、これを確認すると解決のヒントになるかもしれません。
Eclipse を起動して example フォルダ内の wms.html をコピーして wms_sample.html ファイルを作成します。
0 wms.htmlをダブルクリックして開きます。
1 プロジェクトビューのOpenLayersprojフォルダを右クリックして、新規->HTMLファイルをクリックします。
2 HTMLファイルウィンドウでファイル名をwms_sample.htmlと入力し、終了ボタンをクリックします。
3 エディタのタブをエディタビュー内の下へドラッグすると2段になってみやすくなります。
4 charsetをUTF-8にして、<title>をwms sampleにします。
5 wms.html の内容ををコピーしてwms_sample.html ファイルに貼り付けます。
6 javascriptの一部を次のように修正します。
style.cssとOpenLayers.jsのパスを変えます。
---
<link rel="stylesheet" href="./theme/default/style.css" type="text/css" />
---
<script src="./lib/OpenLayers.js"></script>
---
layer = new OpenLayers.Layer.WMS( "Global Map WMS",
"http://localhost/cgi-bin/mapserv?",
{
map: '/home/user/ka-map/htdocs/global.map',
layers: 'clouds,countries'
}
);
---
7 エディタのデフォルトタブをクリックします。
地図が表示されなかったときはつぎのようにして確認しました。
Webブラウザのアドレスバーに次のように入力して Enterキーを押します。
http://localhost/cgi-bin/mapserv?map=/home/user/ka-map/htdocs/global.map&request=GetMap&service=WMS&version=1.1.1&srs=EPSG:4326&format=image/png&bbox=-180,-90,180,90&width=600&height=300&layers=clouds,countries
エラーがなければ画像が表示されます。
次のようにエラーメッセージが表示されました。
msProcessProjection(): Projection library error. no options found in 'init' file
Googleで検索すると次のようなサイトが見つかりました。
msProcessProjection(): no options found in 'init' file
http://mapserver.gis.umn.edu/docs/error/proj-init-file
epsgファイルがないということです。
"Debian epsg file"で検索すると libgeotiff-bin の関連パッケージに libgeotiff-epsg がありました。
Synapticパッケージマネージャでインストールしました。
再度、アドレスバーに前述のように入力して画像を表示させてください。
もし、エラーがあれば mapserv ファイルが生成され、エラー内容が記述されています。
エラーもなく画像も表示されないときは、マップファイルをもう一度確認してみてください。

2008年9月3日水曜日
OpenLayers 4kamap_sampleで試す
kamap_sample.htmlをみてみましょう。

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>kamap sample</title>
<!-- 基本のデザインを設定しています -->
<link rel="stylesheet" href="theme/default/style.css" type="text/css" />
<!-- 地図のデザインを設定しています -->
<style type="text/css">
#map {
width: 512px;
height: 512px;
border: 1px solid black;
}
</style>
<!-- OpenLayersライブラリの読み込み -->
<script src="lib/OpenLayers.js"></script>
<!-- 地図の表示スクリプト -->
<script type="text/javascript">
var map; //宣言
function init(){ //ウィンドウを読み込んだときに実行される関数
map = new OpenLayers.Map('map'); //ページに地図を埋め込む
var gw_ka = new OpenLayers.Layer.KaMap("Global Weather",
"http://localhost/ka-map/tile.php", {g: "countries", map: "weather"});
/* ka-Mapの地図を埋め込みます。
*()の中は、("このレイヤの名前","tile.phpの場所",{g:"マップファイルのGROUP名", map:"ka-Mapの地図名"});
*/
map.addLayer(gw_ka); //地図にレイヤを追加
map.addControl(new OpenLayers.Control.LayerSwitcher()); //地図右上にある+、レイヤ切り替え
map.zoomToMaxExtent(); //
}
</script>
</head>
<body onload="init()">
<!-- init()関数の読み込み -->
<h1 id="title">KaMap Example</h1>
<div id="tags"></div>
<!-- 地図表示の場所 -->
<div id="map"></div>
<div id="docs"></div>
</body>
</html>

2008年9月2日火曜日
OpenLayers 3ローカル環境で使う
OpenLayersをローカル環境で使ってみます。
OpenLayers ホームページ
http://openlayers.org/
の 2.6(stable): .tar.gz| .zip のどちらかをダウンロードします。
このファイルを解凍します。
user@debian:~$ tar xvzf OpenLayers-2.6.tar.gz
Eclipseを起動します。
プロジェクトを作成します。
0 Aptanaのパースペクティブを開きます。
パースペクティブボタンをクリック->その他をクリック->Aptanaをクリック->OKボタンをクリック
1 ファイル->新規->その他をクリックします。
2 ウィザード選択ウィンドウで Aptana->Default Web Project を選択して次へボタンをクリックします。
3 プロジェクトウィンドウで プロジェクト名を入力して次へボタンをクリックします。
4 JavaScriptライブラリのインポートウィンドウで 何も選択しないで次へボタンをクリックします。
5 Jaxer Supportウィンドウで 何も選択しないで次へボタンをクリックします。
6 HTML Preview Settingウィンドウで このままで終了ボタンをクリックします。
OpenLayersライブラリをインポートします。
1 ファイル->インポートをクリックします
2 選択ウィンドウで 一般->ファイル・システム を選択して次へボタンをクリックします。
3 ファイル・システムウィンドウで 次のディレクトリからの参照ボタンをクリックします。
4 ディレクトリからインポートで解凍したOpenLayers-2.6フォルダを選んでOKボタンをクリックします。
5 ファイル・システムウィンドウで OpenLayers-2.6をチェックして終了ボタンをクリックします。
インポートに成功するとプロジェクト ビューにインポートされたファイルやフォルダが表示されます。
exampleフォルダにサンプルがあるので、最初に、kamap.htmlを参考に自分で作成した地図を表示してみましょう。
0 kamap.htmlをダブルクリックして開きます。
1 プロジェクトビューのOpenLayersprojフォルダを右クリックして、新規->HTMLファイルをクリックします。
2 HTMLファイルウィンドウでファイル名をkamap_sample.htmlと入力し、終了ボタンをクリックします。
3 エディタのタブをエディタビュー内の下へドラッグすると2段になってみやすくなります。
4 charsetをUTF-8にして、<title>をkamap sampleにします。
5 今回はスクリプトを1行ずつ入力します。
最初に、<title>下の<link ...>を入力します。
入力支援機能が動作します。
6 var jpl_wms = を自分の Global Weather のデータに合わせます。
7 HTMLエディタの下のデフォルトタブをクリックすると地図が表示されます。
OpenLayers ホームページ
http://openlayers.org/
の 2.6(stable): .tar.gz| .zip のどちらかをダウンロードします。
このファイルを解凍します。
user@debian:~$ tar xvzf OpenLayers-2.6.tar.gz
Eclipseを起動します。
プロジェクトを作成します。
0 Aptanaのパースペクティブを開きます。
パースペクティブボタンをクリック->その他をクリック->Aptanaをクリック->OKボタンをクリック
1 ファイル->新規->その他をクリックします。
2 ウィザード選択ウィンドウで Aptana->Default Web Project を選択して次へボタンをクリックします。
3 プロジェクトウィンドウで プロジェクト名を入力して次へボタンをクリックします。
4 JavaScriptライブラリのインポートウィンドウで 何も選択しないで次へボタンをクリックします。
5 Jaxer Supportウィンドウで 何も選択しないで次へボタンをクリックします。
6 HTML Preview Settingウィンドウで このままで終了ボタンをクリックします。
OpenLayersライブラリをインポートします。
1 ファイル->インポートをクリックします
2 選択ウィンドウで 一般->ファイル・システム を選択して次へボタンをクリックします。
3 ファイル・システムウィンドウで 次のディレクトリからの参照ボタンをクリックします。
4 ディレクトリからインポートで解凍したOpenLayers-2.6フォルダを選んでOKボタンをクリックします。
5 ファイル・システムウィンドウで OpenLayers-2.6をチェックして終了ボタンをクリックします。
インポートに成功するとプロジェクト ビューにインポートされたファイルやフォルダが表示されます。
exampleフォルダにサンプルがあるので、最初に、kamap.htmlを参考に自分で作成した地図を表示してみましょう。
0 kamap.htmlをダブルクリックして開きます。
1 プロジェクトビューのOpenLayersprojフォルダを右クリックして、新規->HTMLファイルをクリックします。
2 HTMLファイルウィンドウでファイル名をkamap_sample.htmlと入力し、終了ボタンをクリックします。
3 エディタのタブをエディタビュー内の下へドラッグすると2段になってみやすくなります。
4 charsetをUTF-8にして、<title>をkamap sampleにします。
5 今回はスクリプトを1行ずつ入力します。
最初に、<title>下の<link ...>を入力します。
入力支援機能が動作します。
6 var jpl_wms = を自分の Global Weather のデータに合わせます。
---
var gw_ka = new OpenLayers.Layer.KaMap("Global Weather",
"http://localhost/ka-map/index.html", {g: "countries", map: "weather"});
map.addLayer(gw_ka);
---
7 HTMLエディタの下のデフォルトタブをクリックすると地図が表示されます。
2008年9月1日月曜日
OpenLayers 2Getting Started
もう少し使い方をみてみます。
OpenLayers ホームページ
http://openlayers.org/
の Support & Development の Users の Documentatin をクリックします。
Documentation ページの Getting Started をクリックします。
Getting Started ページにしたがって操作します。
最初の部分に、OpenLayersの特徴が述べられています。
OpenLayers API は、あなたが最初に作成する地図によって理解する重要な2つのコンセプト(特徴的な考え方)MapとLayerを持っています。
OpenLayers Mapは、地図のprojection(投影法)、extents(範囲)、units(単位)などの情報を蓄積し、データはLayer経由で表示されます。
Layerはデータソースで、どのようにしてOpenLayersがデータを要求してそれを表示するかについての情報です。
Creating Your First Map の Creating HTML にしたがって
/home/user/openlayers に次の内容で getting_started.html ファイルを作成します。
HTMLファイルの作成
OpenLayersビューワーを構築することは、あらかじめビューワーを含んだHTMLファイルを作成する必要があります。
OpenLayersはどのブロックレベルの要素の中にでも地図を置くことをサポートしています。
これは、ページのほとんどのHTML要素に地図を置いて使うことができるということです。
シングルブロック要素に加えて、OpenLayersライブラリを含んだスクリプトタグをページに記述する必要があります。
マップビューワーの作成
ビューワーの作成によって、最初に地図の作成をします。
OpenLayers.Mapコンストラクタは引数が一つ必要です。
この引数はHTML要素か、HTML要素のIDのどちらかです。
これは、置かれる地図の要素です。
ビューワーを作成する次のステップは、地図にレイヤを追加することです。
OpenLayersは、多くの違うデータソース、WMSからYahoo!Maps、WorldWindまで、をサポートしています。
この例は、WMSレイヤを使っています。
このWMSレイヤは、MetaCartaによって提供されている例です。
このコンストラクタの1番目のパラメータは、WMSサーバのURLです。
2番目の引数は、WMSリクエストを追加したパラメータを含んだオブジェクトです。
最後に、地図を表示するために、地図の中心とズームレベルを設定します。
地図をウィンドウに合わせるズームのために、zoomToMaxExtent関数を使います。
これは、開いたウィンドウの範囲に合わせて、可能な限り近づけて拡大縮小します。
すべてを記述する
次のコードブロックは、OpenLayersビューワを作成するためにすべての部品を記述したものです。
オーバーレイを追加する
WMSレイヤは、同じ投影で他のWMSレイヤを上に重ねることができます。
baseレイヤ上にオーバレイとしてレイヤを表示するいくつかの方法があります。
WMSで、これを実行する最良の方法は、transparentパラメータをtrueに設定することです。
ここの例は、透過WMSを重ねるデモに国境WMSを使っています。
Google Mapなどは、IDをとらなくてはならないので省略しました。
OpenLayers ホームページ
http://openlayers.org/
の Support & Development の Users の Documentatin をクリックします。
Documentation ページの Getting Started をクリックします。
Getting Started ページにしたがって操作します。
最初の部分に、OpenLayersの特徴が述べられています。
OpenLayers API は、あなたが最初に作成する地図によって理解する重要な2つのコンセプト(特徴的な考え方)MapとLayerを持っています。
OpenLayers Mapは、地図のprojection(投影法)、extents(範囲)、units(単位)などの情報を蓄積し、データはLayer経由で表示されます。
Layerはデータソースで、どのようにしてOpenLayersがデータを要求してそれを表示するかについての情報です。
Creating Your First Map の Creating HTML にしたがって
/home/user/openlayers に次の内容で getting_started.html ファイルを作成します。
HTMLファイルの作成
OpenLayersビューワーを構築することは、あらかじめビューワーを含んだHTMLファイルを作成する必要があります。
OpenLayersはどのブロックレベルの要素の中にでも地図を置くことをサポートしています。
これは、ページのほとんどのHTML要素に地図を置いて使うことができるということです。
シングルブロック要素に加えて、OpenLayersライブラリを含んだスクリプトタグをページに記述する必要があります。
<html>
<head>
<title>OpenLayers Example</title>
<script src="http://openlayers.org/api/OpenLayers.js"></script>
</head>
<body>
<div style="width:100%; height:100%" id="map"></div>
</body>
</html>
マップビューワーの作成
ビューワーの作成によって、最初に地図の作成をします。
OpenLayers.Mapコンストラクタは引数が一つ必要です。
この引数はHTML要素か、HTML要素のIDのどちらかです。
これは、置かれる地図の要素です。
var map = new OpenLayers.Map('map');
ビューワーを作成する次のステップは、地図にレイヤを追加することです。
OpenLayersは、多くの違うデータソース、WMSからYahoo!Maps、WorldWindまで、をサポートしています。
この例は、WMSレイヤを使っています。
このWMSレイヤは、MetaCartaによって提供されている例です。
var wms = new OpenLayers.Layer.WMS(
"http://labs.metacarta.com/wms/vmap0",
{'layers':'basic'});
map.addLayer(wms);
このコンストラクタの1番目のパラメータは、WMSサーバのURLです。
2番目の引数は、WMSリクエストを追加したパラメータを含んだオブジェクトです。
最後に、地図を表示するために、地図の中心とズームレベルを設定します。
地図をウィンドウに合わせるズームのために、zoomToMaxExtent関数を使います。
これは、開いたウィンドウの範囲に合わせて、可能な限り近づけて拡大縮小します。
すべてを記述する
次のコードブロックは、OpenLayersビューワを作成するためにすべての部品を記述したものです。
<html>
<head>
<title>OpenLayers Example</title>
<script src="http://openlayers.org/api/OpenLayers.js"></script>
</head>
<body>
<div style="width:100%; height:100%" id="map"></div>
<script defer="defer type="text/javascript">
var map = new OpenLayers.Map('map');
var wms = new OpenLayers.Layer.WMS("OpenLayers WMS",
"http://labs.metacarta.com/wms/vmap0",
{'layers':'basic'});
map.addLayer(wms);
map.zoomToMaxExtent();
</script>
</body>
</html>
オーバーレイを追加する
WMSレイヤは、同じ投影で他のWMSレイヤを上に重ねることができます。
baseレイヤ上にオーバレイとしてレイヤを表示するいくつかの方法があります。
WMSで、これを実行する最良の方法は、transparentパラメータをtrueに設定することです。
ここの例は、透過WMSを重ねるデモに国境WMSを使っています。
<html>
<head>
<title>OpenLayers Example</title>
<script src="http://openlayers.org/api/OpenLayers.js"></script>
</head>
<body>
<div style="width:100%; height:100%" id="map"></div>
<script defer="defer type="text/javascript">
var map = new OpenLayers.Map('map');
var wms = new OpenLayers.Layer.WMS("OpenLayers WMS",
"http://labs.metacarta.com/wms/vmap0",
{'layers':'basic'});
var twms = new OpenLayers.Layer.WMS("World Map",
"http://world.freemap.in/cgi-bin/mapserv?",
{map: '/www/freemap.in/world/map/factbooktrans.map',
transparent: 'true',
layers:'factbook',
format: 'png'});
map.addLayer(twms);
map.addLayer(wms);
map.zoomToMaxExtent();
</script>
</body>
</html>
Google Mapなどは、IDをとらなくてはならないので省略しました。
登録:
コメント (Atom)
