0 wfs.htmlをダブルクリックして開きます。
1 プロジェクトビューのOpenLayersprojフォルダを右クリックして、新規->HTMLファイルをクリックします。
2 HTMLファイルウィンドウでファイル名をwfs_kanagawamlit.htmlと入力し、終了ボタンをクリックします。
3 エディタのタブをエディタビュー内の下へドラッグすると2段になってみやすくなります。
4 charsetをUTF-8にして、<title>をWFS Kanagawa mlit Mapにします。
5 wfs.html の内容ををコピーしてwfs_kanagawamlit.html ファイルに貼り付けます。
6 javascriptの一部を次のように修正します。
style.cssとOpenLayers.jsのパスを変えます。
---
<link rel="stylesheet" href="./theme/default/style.css" type="text/css" />
---
<script src="./lib/OpenLayers.js"></script>
---
<script type="text/javascript">
var map, layer, layer2;
function init(){
OpenLayers.ProxyHost="/cgi-bin/proxy.cgi?url=";
map = new OpenLayers.Map('map');
layer = new OpenLayers.Layer.WMS( "Kanagawa mlit Gyoseikai WMS",
"http://localhost/cgi-bin/mapserv?",
{
map: '/home/user/mapfile/kanagawa_mlit_shp.map',
layers: 'gyoseikai',
format: 'image/png'
},
{
projection: 'EPSG:2451'
}
);
layer2 = new OpenLayers.Layer.WFS( "Public Facilities Kanagawa WFS",
"http://localhost/cgi-bin/mapserv?",
{
map: '/home/user/mapfile/kanagawa_mlit_shp.map',
typename: "public_facilities",
maxfeatures: 10
},
{
featureClass: OpenLayers.Feature.WFS,
projection: 'EPSG:2451'
}
);
map.addLayer(layer2);
map.addLayer(layer);
map.addControl(new OpenLayers.Control.LayerSwitcher());
map.setCenter(new OpenLayers.LonLat(139.375, 35.4), 10);
}
</script>
---
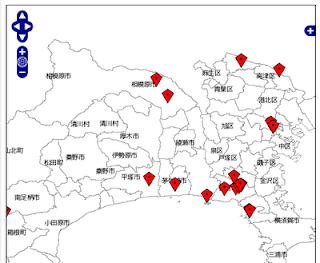
maxFeatures パラメータは features(この場合は点)の数を制限します。
featureClass: OpenLayers.Feature.WFS は、古いタイプのマーカが作成されます。
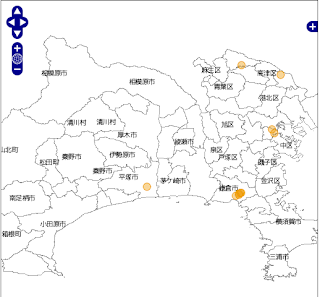
この行を削除したら新しいマーカになります。ベージュの円ベクトルです。
7 example フォルダの proxy.cgi を開いて次のように allowedHosts に
'localhost', '127.0.0.1' を追加します。
---
allowedHosts = ['www.openlayers.org', 'openlayers.org',
'labs.metacarta.com', 'world.freemap.in',
'prototype.openmnnd.org', 'geo.openplans.org',
'www.openstreetmap.org', 'localhost', '127.0.0.1' ]
---
proxy.cgi を /usr/lib/cgi-bin にコピーします。
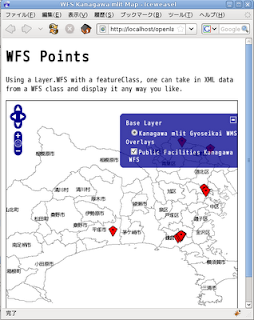
8 Webブラウザのアドレスバーに次のように入力して Enterキーを押します。
(HTMLエディタのデフォルトタブでは表示されません。)
http://localhost/openlayers/OpenLayersproj/wfs_kanagawamlit.html



画像が表示されないときは、次のように、WMSとWFSのリクエストをしてみてください。
WMS
http://localhost/cgi-bin/mapserv?map=/home/user/mapfile/kanagawa_mlit_shp.map&request=GetMap&service=WMS&version=1.1.1&srs=EPSG:2451&format=image/png&bbox=138.91,35.12,139.84, 35.68&width=500&height=500&layers=gyoseikai
WFS
http://localhost/cgi-bin/mapserv?map=/home/user/mapfile/kanagawa_mlit_shp.map&service=WFS&version=1.0.0&request=GetCapabilities
レイヤに対するWFS
http://localhost/cgi-bin/mapserv?map=/home/user/mapfile/kanagawa_mlit_shp.map&service=WFS&version=1.0.0&request=GetFeature&typename=public_facilities

0 件のコメント:
コメントを投稿