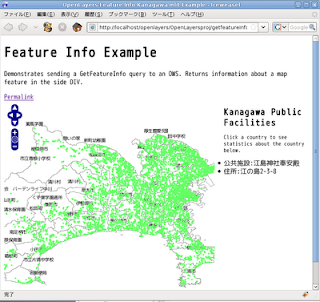
0 getfeatureinfo.htmlをダブルクリックして開きます。
1 プロジェクトビューのOpenLayersprojフォルダを右クリックして、新規->HTMLファイルをクリックします。
2 HTMLファイルウィンドウでファイル名をgetfeatureinfo_kanagawamlit.htmlと入力し、終了ボタンをクリックします。
3 エディタのタブをエディタビュー内の下へドラッグすると2段になってみやすくなります。
4 charsetをUTF-8にして、<title>をFeature Info Kanagawa mlit Mapにします。
5 getfeatureinfo.html の内容ををコピーしてgetfeatureinfo_kanagawamlit.html ファイルに貼り付けます。
6 javascriptの一部を次のように修正します。
style.cssとOpenLayers.jsのパスを変えます。
gyoseikai(行政界)レイヤとpublic_facilities(公共施設)レイヤを設定します。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>OpenLayers Feature Info Kanagawa mlit Example</title>
<script src="./lib/OpenLayers.js"></script>
<link rel="stylesheet" href="./theme/default/style.css" type="text/css" />
<style type="text/css">
ul, li { padding-left: 0px; margin-left: 0px; }
</style>
</head>
<body>
<h1 id="title">Feature Info Kanagawa mlit Map</h1>
<div id="tags"></div>
<p id="shortdesc">
Demonstrates sending a GetFeatureInfo query to an OWS. Returns information about a map feature in the side DIV.
</p>
<a id="permalink" href="">Permalink</a><br />
<!-- 結果表示欄 -->
<div style="float:right;width:28%">
<h1 style="font-size:1.3em;">Kanagawa Public Facilities</h1>
<p style="font-size:.8em;">Click a country to see statistics about the country below.</p>
<div id="nodeList"></div>
</div>
<div id="map" style="width:512px; height:512px"></div>
<!--地図表示 -->
<script defer="defer" type="text/javascript">
OpenLayers.ProxyHost = "/cgi-bin/proxy.cgi?url=";
var map = new OpenLayers.Map('map' /*, {'maxResolution':'auto'}*/);
//行政界(郡市区町村界)レイヤ
var layer = new OpenLayers.Layer.WMS( "OpenLayers WMS",
"http://localhost/cgi-bin/mapserv?",
{
map: '/home/user/mapfile/kanagawa_mlit_pgis.map',
layers: 'gyoseikai',
format: 'image/png'
},
{
projection: 'EPSG:2451'
}
);
map.addLayer(layer);
//公共施設レイヤ
var wms = new OpenLayers.Layer.WMS( "OpenLayers WMS",
"http://localhost/cgi-bin/mapserv?",
{
map: '/home/user/mapfile/kanagawa_mlit_pgis.map',
layers: 'public_facilities',
transparent: true,
format: 'image/png'
},
{
projection: 'EPSG:2451'
}
);
map.addLayer(wms);
map.setCenter(new OpenLayers.LonLat(139.375, 35.4), 10);
map.addControl(new OpenLayers.Control.Permalink('permalink'));
map.events.register('click', map, function (e) {
OpenLayers.Util.getElement('nodeList').innerHTML = "Loading... please wait...";
var url = wms.getFullRequestString({
REQUEST: "GetFeatureInfo",
EXCEPTIONS: "application/vnd.ogc.se_xml",
BBOX: wms.map.getExtent().toBBOX(),
X: e.xy.x,
Y: e.xy.y,
INFO_FORMAT: 'text/html',
QUERY_LAYERS: wms.params.LAYERS,
WIDTH: wms.map.size.w,
HEIGHT: wms.map.size.h});
OpenLayers.loadURL(url, '', this, setHTML);
OpenLayers.Event.stop(e);
});
function setHTML(response) {
OpenLayers.Util.getElement('nodeList').innerHTML = response.responseText;
}
</script>
<div id="docs"></div>
</body>
</html>
クリックでイベントが発生したときに、その時の地図の範囲、クリックした位置、マップサーバーからの情報のフォーマット、レイヤのパラメータ(属性)、地図の縦横の長さを受け取ります。
このデータから該当するパラメータが表示されます。


0 件のコメント:
コメントを投稿