---
MAP
NAME kamakura_pgis_map
STATUS ON
SIZE 600 300
EXTENT -31337.715508 -77650.134635 -21796.513842 -70055.061952
UNITS meters
IMAGECOLOR 255 255 255
IMAGETYPE png
FONTSET "fonts.txt"
PROJECTION
"init=epsg:2451"
END
WEB
IMAGEPATH "/home/user/ka-map/htdocs/tmp/kacache/"
IMAGEURL "/ka-map/tmp/kacache/"
METADATA
"wms_title" "Kamakura Map WMS Server"
"wms_srs" "EPSG:2451"
END
END
---
各レイヤの METADATA に wms_title を次の用に設定します。
chojisen - "wms_title" "Chojikai_Sen"
kenchiku - "wms_title" "Kamakura Map Kenchiku"
doro - "wms_title" "Kamakura Map Doro"
tetsudo - "wms_title" "Kamakura Map Tetsudo"
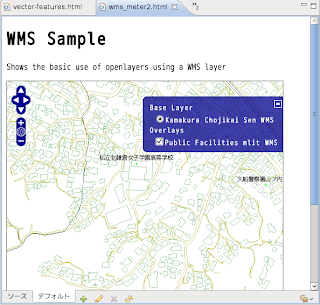
wms_meter.html を鎌倉市の地図用にコピー、修正した wms_meter2.html の一部。
---
<script type="text/javascript">
var map, layer1, layer2;
function init(){
map = new OpenLayers.Map('map', {
maxResolution: 'auto',
displayProjection: new OpenLayers.Projection("EPSG:2451"),
units: 'meters',
maxExtent: new OpenLayers.Bounds(-31337.715508,-77650.134635,-21796.513842,-70055.061952)
}
);
layer1 = new OpenLayers.Layer.WMS( "Kamakura Chojikai Sen WMS",
"http://localhost/cgi-bin/mapserv?",
{
map: '/home/nob61/mapfile/kamakura_pgis.map',
layers: 'chojisen,kenchiku,doro,tetsudo',
format: 'image/png'
},
{
projection: 'EPSG:2451'
}
);
layer2 = new OpenLayers.Layer.WMS( "Public Facilities mlit WMS",
"http://localhost/cgi-bin/mapserv?",
{
map: '/home/nob61/mapfile/kanagawa_mlit_pgis.map',
layers: 'public_facilities',
transparent: true,
format: 'image/png'
},
{
projection: 'EPSG:4612',
singleTile: true
}
);
map.addLayer(layer2);
map.addLayer(layer1);
map.addControl(new OpenLayers.Control.LayerSwitcher());
map.zoomToMaxExtent();
}
</script>
---


0 件のコメント:
コメントを投稿