WMS (Web Map Service)を使ってみます。
WMSは、Webを介したマップ画像の送信手段です。
最初に、MapServerにWMSサーバとしての設定をします。
global.map を使います。
WEB オブジェクトに WMS サーバ機能を利用可能にする設定をします。
user@debian:~$ vim ka-map/htdocs/global.map
MAP
NAME global_map
---
PROJECTION # 投影法(これがないとOpenLayersでエラーになります)
"init=epsg:4326" # 投影法を EPSG というコードで表しています
END # 追加
WEB
IMAGEPATH "/home/user/ka-map/htdocs/tmp/kacache/"
IMAGEURL "/ka-map/tmp/kacache/"
METADATA
"wms_title" "Global Map WMS Server" # WMSサーバとしてMapServerを使用します
"wms_srs" "EPSG:4326" # WMSサーバとして投影法を設定します
END
END
--
clouds と countries の LAYER オブジェクトを修正します。
LAYER
NAME clouds
TYPE RASTER
STATUS ON # WMSクライアントで表示・非表示を操作できるように ON にします。
DATA "data/day_clouds.tif"
MINSCALE 1000 # 不適当な縮尺で使用されないようにします。
MAXSCALE 1000000000 # 同上
METADATA
"wms_title" "Global Map Clouds" # WMSサーバとしてのレイヤ名
END
END
LAYER
NAME countries
GROUP countries
TYPE LINE
STATUS ON #
DATA "data/freegis_worlddata-0.1_simpl/countries_simpl.shp"
MINSCALE 1000 #
MAXSCALE 1000000000 #
LABELITEM "NAME"
METADATA
"queryable" "true"
"searchfield" "name"
fields "name:Country"
"wms_title" "Global Map Countries" #
END
CLASS
NAME "Country Boundaries"
STYLE
COLOR 200 100 100
END
LABEL
MINFEATURESIZE 40
END
END
TEMPLATE temp_global_countries.html
END
END #MAP END
WMS 機能ドキュメントのチェック
Webブラウザのアドレスバーに次のように入力して Enter キーを押します。
http://localhost/cgi-bin/mapserv?map=/home/user/ka-map/htdocs/global.map&service=WMS&version=1.1.1&request=GetCapabilities
ファイルを保存してテキストエディタで開きます。
または、端末(ターミナル)で次のようにコマンドを入力します。
wget -O global.xml "http://localhost/cgi-bin/mapserv?map=/home/user/ka-map/htdocs/global.map&service=WMS&version=1.1.1&request=GetCapabilities"
この場合は、global.xmlファイルで保存されます。
このファイルには多くの情報があります。
エラーのときなど、これを確認すると解決のヒントになるかもしれません。
Eclipse を起動して example フォルダ内の wms.html をコピーして wms_sample.html ファイルを作成します。
0 wms.htmlをダブルクリックして開きます。
1 プロジェクトビューのOpenLayersprojフォルダを右クリックして、新規->HTMLファイルをクリックします。
2 HTMLファイルウィンドウでファイル名をwms_sample.htmlと入力し、終了ボタンをクリックします。
3 エディタのタブをエディタビュー内の下へドラッグすると2段になってみやすくなります。
4 charsetをUTF-8にして、<title>をwms sampleにします。
5 wms.html の内容ををコピーしてwms_sample.html ファイルに貼り付けます。
6 javascriptの一部を次のように修正します。
style.cssとOpenLayers.jsのパスを変えます。
---
<link rel="stylesheet" href="./theme/default/style.css" type="text/css" />
---
<script src="./lib/OpenLayers.js"></script>
---
layer = new OpenLayers.Layer.WMS( "Global Map WMS",
"http://localhost/cgi-bin/mapserv?",
{
map: '/home/user/ka-map/htdocs/global.map',
layers: 'clouds,countries'
}
);
---
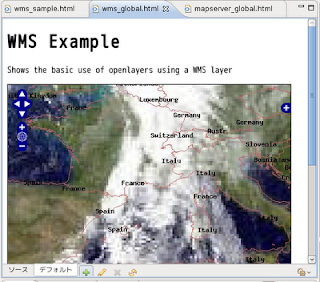
7 エディタのデフォルトタブをクリックします。
地図が表示されなかったときはつぎのようにして確認しました。
Webブラウザのアドレスバーに次のように入力して Enterキーを押します。
http://localhost/cgi-bin/mapserv?map=/home/user/ka-map/htdocs/global.map&request=GetMap&service=WMS&version=1.1.1&srs=EPSG:4326&format=image/png&bbox=-180,-90,180,90&width=600&height=300&layers=clouds,countries
エラーがなければ画像が表示されます。
次のようにエラーメッセージが表示されました。
msProcessProjection(): Projection library error. no options found in 'init' file
Googleで検索すると次のようなサイトが見つかりました。
msProcessProjection(): no options found in 'init' file
http://mapserver.gis.umn.edu/docs/error/proj-init-file
epsgファイルがないということです。
"Debian epsg file"で検索すると libgeotiff-bin の関連パッケージに libgeotiff-epsg がありました。
Synapticパッケージマネージャでインストールしました。
再度、アドレスバーに前述のように入力して画像を表示させてください。
もし、エラーがあれば mapserv ファイルが生成され、エラー内容が記述されています。
エラーもなく画像も表示されないときは、マップファイルをもう一度確認してみてください。


0 件のコメント:
コメントを投稿