国土数値情報の公共施設の説明から、大分類コードしたがってデータをレイヤ別に表示します。
公共施設大分類コード 〈ファイル名称:PubFacMaclassCd〉
コード 対応する内容
3 建物
9 その他
11 国の機関
12 地方公共団体
13 厚生機関
14 警察機関
15 消防署
16 学校
17 病院
18 郵便局
19 福祉施設
データが多いので、その他、厚生機関、福祉施設を除いたデータを使用しました。
kanagawa_mlit_pgis.map の公共施設(piblic_facilities)レイヤを変更します。
kanagawa_mlit_pgis.map をコピーしてファイル名を kanagawa_mlit_pgis_pf.map にします。
user@debian:~/mapfile$ cp kanagawa_mlit_pgis.map kanagawa_mlit_pgis_pf.map
公共施設(piblic_facilities)レイヤを次のように変更します。
---
LAYER
NAME building
GROUP building
TYPE POINT
STATUS ON
DUMP TRUE
CONNECTIONTYPE POSTGIS
CONNECTION "dbname=kanagawa_mlit host=localhost user=user password=password"
DATA "the_geom from (select * from publicfacilities where pca = '3') as kanagawaquery using unique gid using srid = -1" #1
# MINSCALE 1000 #2
# MAXSCALE 1000000000
# MAXSCALEDENOM 100000
LABELITEM "na0"
METADATA
"wfs_title" "PF Building Kanagawa mlit WFS Layer" #3
"wfs_srs" "EPSG:4612"
"gml_featureid" "gid"
"gml_include_items" "all"
"gml_exclude_items" ""
"group_title" "建物" #4
"searchfield" "na0"
"fields" "na0:建物,ads:住所"
END
CLASS
NAME "建物"
---
#1 SQLクエリを使用して「建物」のデータを抽出します。
select * from publicfacilities where pca = '3'
サブクエリで select文で publicfacilitiesテーブルのうち、pca列が3のデータの要素をすべて抽出します。
as kanagawaquery
任意の名前:kanagawaquery
using unique gid
行を特定する一意な番号の列:gid
using srid = -1
空間参照形の指定:(マップファイルでプロジェクションを指定している場合) -1
#2 指定していると OpenLayers で表示できないときがあります。
# MINSCALE 1000
# MAXSCALE 1000000000
# MAXSCALEDENOM 100000
#3 WFS の設定。
"wfs_title" "PF Building Kanagawa mlit WFS Layer" #3
"wfs_srs" "EPSG:4612"
"gml_include_items" "all"
"gml_exclude_items" ""
#4 ka-Mapの設定なのでなくても OK。
"group_title" "建物" #4
("queryable" "true")
"searchfield" "na0"
"fields" "na0:建物,ads:住所"
各レイヤの相違部分
LAYER NAME GROUP pca wfs_title
building 3 PF Building Kanagawa mlit WFS Layer
national_office 11 PF National Office Kanagawa mlit WFS Layer
local_office 12 PF Local Office Kanagawa mlit WFS Layer
police 14 PF Police Kanagawa mlit WFS Layer
fire_station 15 PF Fire Station Kanagawa mlit WFS Layer
school 16 PF School Kanagawa mlit WFS Layer
hospital 17 PF Hospital Kanagawa mlit WFS Layer
post 18 PF Post Kanagawa mlit WFS Layer
*WEB オブジェクトの WFS の設定で"wfs_srs" の設定を各レイヤのプロジェクションの設定を最初に記述して "EPSG:4621 EPSG:2451" の順番でないと GetFeature で各レイヤの情報を得られませんでした。
地図表示には、"EPSG:2451 EPSG:4621" の順番でないと表示しません。
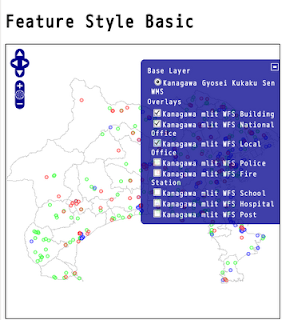
以前作成した wfs_kanagawamlit.html と wms_meter.html を参考に地図を作成します。
0 wfs_kanagawamlit.html と wms_meter.html をダブルクリックして開きます。
1 プロジェクトビューのOpenLayersprojフォルダを右クリックして、新規->HTMLファイルをクリックします。
2 HTMLファイルウィンドウでファイル名をfeature_style_basic.htmlと入力し、終了ボタンをクリックします。
3 エディタのタブをエディタビュー内の下へドラッグすると2段になってみやすくなります。
4 charsetをUTF-8にして、<title>をFeature Style Basicにします。
5 wms_meter.html の次の前半部分の内容をコピーしてfeature_style_basic.html ファイルに貼り付け修正します。
---
<title>Feature Style Basic</title>
<link rel="stylesheet" href="theme/default/style.css" type="text/css" />
<style type="text/css">
#map {
width: 512px;
height: 512px;
border: 1px solid black;
}
</style>
<script src="lib/OpenLayers.js"></script>
<script type="text/javascript">
var map, layer2, layer3, layer4, layer5, layer6, layer7, layer8, layer9, layer10; //layer1,
function init(){
OpenLayers.ProxyHost="/cgi-bin/proxy.cgi?url="; //追加
map = new OpenLayers.Map('map', {
maxResolution: 'auto',
units: 'meters',
maxExtent: new OpenLayers.Bounds(-83624.557161,-96269.254733,-3366.679476,-36305.074927)
}
);
/* layer1 = new OpenLayers.Layer.WMS( "Kamakura Chojikai Sen WMS",
"http://localhost/cgi-bin/mapserv?",
{
map: '/home/nob61/mapfile/kamakura_pgis.map',
layers: 'chojisen',
transparent: true,
format: 'image/png'
},
{
projection: 'EPSG:2451'
}
);
*/
layer2 = new OpenLayers.Layer.WMS( "Kanagawa Gyosei Kukaku Sen WMS",
"http://localhost/cgi-bin/mapserv?",
{
map: '/home/nob61/mapfile/kanagawa_pgis.map',
layers: 'kukaku',
format: 'image/png'
},
{
projection: 'EPSG:2451'
}
);
---
layer1 の鎌倉市の丁字界線はコメントアウトします。
6 kanagawa_mlit_pgis_pf.map の building レイヤように次のように追加します。
---
var style_lightgreen = OpenLayers.Util.extend({}, OpenLayers.Feature.Vector.style['default']);
//Pointのプロパティ デフォルトで円
style_lightgreen.fillColor = "#99ff99"; //塗りつぶし 薄い緑
style_lightgreen.strokeColor = "#33ff33"; //輪郭 やや薄い緑
style_lightgreen.pointRadius = 3; //大きさ
layer3 = new OpenLayers.Layer.WFS( "Kanagawa mlit WFS Building",
"http://localhost/cgi-bin/mapserv?",
{
map: '/home/nob61/mapfile/kanagawa_mlit_pgis_pf.map',
typename: 'building'
},
{
style: style_lightgreen, //上記定義スタイル
visibility: false, //初期設定表示
projection: 'EPSG:4612'
}
);
---
school レイヤの表示には時間がかかります。kanagawa_mlit_pgis_pf.map の school レイヤの gml_include_items を次のようにしてデータ量を減らしてみてください。
"gml_include_items" "na0, adr, the_geom"
7他のレイヤも同様に追加します。
LAYER NAME style fillColor strokeColor name
national_office style_lightblue #9999ff #3333ff Kanagawa mlit WFS National Office
local_office style_lightred #ff9999 #ff3333 Kanagawa mlit WFS Local Office
police style_lightsyan #99ffff #33ffff Kanagawa mlit WFS Police
fire_station style_lightmagenta #ff99ff #ff33ff Kanagawa mlit WFS Fire Station
school style_green #33ff33 #00ff00 Kanagawa mlit WFS School
hospital style_orange #ff9933 #ff6600 Kanagawa mlit WFS Hospital
post style_red #ff0000 #ff0000 Kanagawa mlit WFS Post
8 地図表示部分を次のようにします。
---
map.addLayers([layer2, layer3, layer4, layer5, layer6, layer7, layer8, layer9, layer10]);
map.addControl(new OpenLayers.Control.LayerSwitcher());
map.zoomToMaxExtent();
}
</script>
</head>
<body onload="init()">
<h1 id="title">Feature Style Basic</h1>
<div id="map"></div>
</body>
</html>
9 Webブラウザを起動して、アドレスバーに次のように入力します。
http://localhost/openlayers/OpenLayersproj/feature_style_basic.html


0 件のコメント:
コメントを投稿