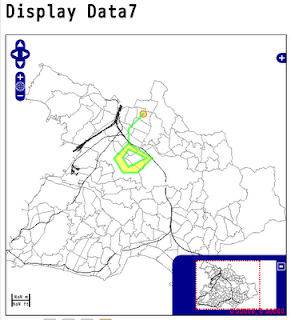
GML Layer Example(gml-layer.html)を参考に、GMLでレイヤを描画してみます。
最初にGMLについて。GMLとは、Wikipediaによると「Geography Markup Language (GML)はOpen Geospatial Consortium (OGC)によって開発された地理的特徴を表現する XMLベースのマークアップ言語である。」とあります。もう少し詳しくみるために
Introduction to GML Geography Markup Language
http://www.w3.org/Mobile/posdep/GMLIntroduction.html
を参考にしてみました。
まず、気になったのは、GMLはホームページのコンテンツのような利用が想定されていること。地理情報の伝達方法が主な目的で、地理情報を保存しておくには向いていないようです。
GMLの具体的な内容みるために、データベース(PostGIS)から特定のレイヤのデータをダウンロードしてみました。(マップサーバから特定のレイヤのWFSデータをダウンロードしてみました)。
次のデータの先頭部分から見ていくと:
<?xml version='1.0' encoding="utf-8" ?>
これがXML文章であるという「XML宣言」です。
<?xml バージョン 文字のエンコード ?> という内容です。
<wfs:FeatureCollection
の続きに
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
これは「名前空間」で、要素名(タグ名)がどこで決められたものかを識別するものです。
xmlns:接頭辞(プレフィックス)="URI" という内容です。この URI には何も入っていなくてもいいそうです。<ms:要素名 ...> というタグは、マップサーバの定義にしたがっているということです。
他にもここには
xmlns:ms="http://mapserver.gis.umn.edu/mapserver"
xmlns:wfs="http://www.opengis.net/wfs"
xmlns:gml="http://www.opengis.net/gml"
xmlns:ogc="http://www.opengis.net/ogc"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.opengis.net/wfs http://schemas.opengis.net/wfs/1.0.0/WFS-basic.xsd
http://mapserver.gis.umn.edu/mapserver http://localhost/cgi-bin/mapserv?map=/home
/nob61/mapfile/kanagawa_mlit_pgis_school.map&SERVICE=WFS&VERSION=1.0.0&REQUEST=DescribeFeatureType
&TYPENAME=university&OUTPUTFORMAT=XMLSCHEMA"
があり、これらによってこの文章が決められています。
補足 「xsi:schemaLocation=...」
xsi:XML Schema Instance
スキーマ:情報の構造を定義するための記述のこと。
インスタンス:XML Schemaなどスキーマに従って作成されたXML文章。
schemaLocation:XML スキーマ定義言語 (XSD)のXML インスタンス ドキュメントで使用する 4 つの属性の一つ。対象の名前空間を持つスキーマ ドキュメントを、インスタンス ドキュメントに関連付る。
記述されている名前空間によって、この文章(地理データ)全体を表現しているルールが決められているようです。
"FeatureCollection"の次に
<gml:boundedBy>
<gml:Box srsName="EPSG:2451">
<gml:coordinates>-26659.018612,-71776.660019 -26659.018612,-71776.660019</gml:coordinates>
</gml:Box>
</gml:boundedBy>
の内容をみてみます。
<接頭辞:要素名>
<接頭辞:要素名 属性="EPSG:2451">
<接頭辞:要素名>-26659.018612,-71776.660019 -26659.018612,-71776.660019</接頭辞:要素名>
</接頭辞:要素名>
</接頭辞:要素名>
「接頭辞」は、名前空間で指定された
xmlns:gml="http://www.opengis.net/gml"
の "xmlns:gml=..." に指定されている "gml" に対応しています。ここには、この文章全体の範囲(座標)が記述されているみたいです。要素名は、
boundedBy:境界線
Box:四角い範囲
coordinates:座標
をあらわしているようです。
<gml:featureMember> 以降は、
<ms:university fid="university.3354">
<gml:boundedBy>
<gml:Box srsName="EPSG:2451">
<gml:coordinates>-26659.018612,-71776.660019 -26659.018612,-71776.660019</gml:coordinates>
</gml:Box>
</gml:boundedBy>
<ms:msGeometry>
<gml:Point srsName="EPSG:2451">
<gml:coordinates>-26659.018612,-71776.660019</gml:coordinates>
</gml:Point>
</ms:msGeometry>
<ms:gid>3354</ms:gid>
<ms:aac>14204</ms:aac>
<ms:ren></ms:ren>
<ms:com></ms:com>
<ms:cls></ms:cls>
<ms:pca>16</ms:pca>
<ms:pci>16007</ms:pci>
<ms:na8></ms:na8>
<ms:na0>鎌倉女子大学(家政学部)</ms:na0>
<ms:ads>大船6-1-3</ms:ads>
<ms:apf>4</ms:apf>
<ms:ad6></ms:ad6>
<ms:ys3></ms:ys3>
<ms:oy2></ms:oy2>
<ms:rcn>数値地図画像</ms:rcn>
</ms:university>
</gml:featureMember>
<gml:featureMember>
<ms:university fid="university.3355">
<gml:boundedBy>
<gml:Box srsName="EPSG:2451">
<gml:coordinates>-26659.018612,-71776.660019 -26659.018612,-71776.660019</gml:coordinates>
</gml:Box>
</gml:boundedBy>
<ms:msGeometry>
<gml:Point srsName="EPSG:2451">
<gml:coordinates>-26659.018612,-71776.660019</gml:coordinates>
</gml:Point>
</ms:msGeometry>
<ms:gid>3355</ms:gid>
<ms:aac>14204</ms:aac>
<ms:ren></ms:ren>
<ms:com></ms:com>
<ms:cls></ms:cls>
<ms:pca>16</ms:pca>
<ms:pci>16007</ms:pci>
<ms:na8></ms:na8>
<ms:na0>鎌倉女子大学(児童学部)</ms:na0>
<ms:ads>大船6-1-3</ms:ads>
<ms:apf>4</ms:apf>
<ms:ad6></ms:ad6>
<ms:ys3></ms:ys3>
<ms:oy2></ms:oy2>
<ms:rcn>数値地図画像</ms:rcn>
</ms:university>
</gml:featureMember>
</wfs:FeatureCollection>
「<ms:...」には、マップサーバのルールに従った文章です。
「<gml:...」は、GMLのルールに従った地理空間データの文章です。
GMLでは、地図上に地理空間データで表現できる道路や川、建物などをフィーチャ(features)といいます。上記のフィーチャは、マップサーバとGMLのルールが組み合わされて表現されています。
次のコードを追加します。
---
// ここを追加
map.addLayer(new OpenLayers.Layer.GML("university", "gml_point.xml"));
// ここまで
} // End of function init()
---
gml_point.xml の内容は、「参考4」になります。

■ WFSデータの出力について
kanagawa_mlit_pgis_school.map の WFSサーバの設定部分で、"wfs_srs" は "EPSG:2451 EPSG:4612" になっています。(参考1)
OpenLayersで "units" が "meter" と "degree" のレイヤーを同時に表示するための設定ですが、"wget" コマンドでデータをダウンロードすると、"<gml:null>missing</gml:null>" と出力されてデータが取得できませんでした。(参考2)
"ogr2ogr" コマンドではデータをダウンロードできました。このとき、<gml:coordinates>は"degree"単位の数値です。(参考3)
実際に、iceweasel(DebianのFireFoxクローン)で表示し、OpenLayersのレイヤースイッチャーで表示すると、Firebugに出力データが表示されます。このとき、<gml:coordinates>は"meter"単位の数値です。(参考4)
今回はこのデータを使用しました。
また、次のようなコマンドを実行するとダウンロードできました。
wget -O university_meter.xml "http://localhost/cgi-bin/mapserv?map=/home/nob61/mapfile/kanagawa_mlit_pgis_school.map&service=WFS&version=1.0.0&request=GetFeature&bbox=-31337.715508,-77650.134635,-21796.513842,-70055.061952&typename=university"
kanagawa_mlit_pgis_school.map の WFSサーバの設定部分の "wfs_srs" を "EPSG:4612" にすると、"wget" コマンドでデータをダウンロード出きるようになりました。このとき、<gml:coordinates>は"degree"単位の数値です。(参考5)
参考1:WFSサーバの設定
WEB
IMAGEPATH "/home/nob61/ka-map/htdocs/tmp/kacache/"
IMAGEURL "/ka-map/tmp/kacache/"
METADATA
"wms_title" "Kamakura mlit School Map WMS Server"
"wms_srs" "EPSG:2451 EPSG:4612"
"wms_onlineresource" "http://localhost/cgi-bin/mapserv?map=/home/nob61/mapfile/kanagawa_mlit_pgis_school.map"
"wms_encoding" "utf-8"
"wms_feature_info_mime_type" "text/html"
"wfs_title" "Kamakura mlit School Map WFS Server"
"wfs_srs" "EPSG:2451 EPSG:4612"
# "wfs_srs" "EPSG:4612"
"wfs_onlineresource" "http://localhost/cgi-bin/mapserv?map=/home/nob61/mapfile/kanagawa_mlit_pgis_school.map"
"wfs_encoding" "utf-8"
"wfs_feature_info_mime_type" "text/html"
END
END
参考2:"wget" コマンドでのデータ
$ wget -O university.xml "http://localhost/cgi-bin/mapserv?map=/home/nob61/mapfile/kanagawa_mlit_pgis_school.map&service=WFS&version=1.0.0&request=GetFeature&typename=university"
<?xml version='1.0' encoding="utf-8" ?>
<wfs:FeatureCollection
xmlns:ms="http://mapserver.gis.umn.edu/mapserver"
xmlns:wfs="http://www.opengis.net/wfs"
xmlns:gml="http://www.opengis.net/gml"
xmlns:ogc="http://www.opengis.net/ogc"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.opengis.net/wfs http://schemas.opengis.net/wfs/1.0.0/WFS-basic.xsd
http://mapserver.gis.umn.edu/mapserver http://localhost/cgi-bin/mapserv?map=/home/nob61/mapfile/kanagawa_mlit_pgis_school.map&SERVICE=WFS&VERSION=1.0.0&REQUEST=DescribeFeatureType&TYPENAME=university&OUTPUTFORMAT=XMLSCHEMA">
<gml:boundedBy>
<gml:null>missing</gml:null>
</gml:boundedBy>
</wfs:FeatureCollection>
参考3:"ogr2ogr" コマンドでのデータ
$ ogr2ogr -f "GML" university.gml "PG:dbname=kanagawa_mlit" -sql "select * from publicfacilities where aac = '14204'and pci = '16007';"
<?xml version="1.0" encoding="utf-8" ?>
<ogr:FeatureCollection
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://ogr.maptools.org/university.xsd"
xmlns:ogr="http://ogr.maptools.org/"
xmlns:gml="http://www.opengis.net/gml">
<gml:boundedBy>
<gml:Box>
<gml:coord><gml:X>139.540009</gml:X><gml:Y>35.352669</gml:Y></gml:coord>
<gml:coord><gml:X>139.540009</gml:X><gml:Y>35.352669</gml:Y></gml:coord>
</gml:Box>
</gml:boundedBy>
<gml:featureMember>
<ogr:sql_statement fid="F0">
<ogr:geometryProperty><gml:Point><gml:coordinates>139.540008999999998,35.352668999999999</gml:coordinates></gml:Point></ogr:geometryProperty>
<ogr:gid>3354</ogr:gid>
<ogr:aac>14204</ogr:aac>
<ogr:pca>16</ogr:pca>
<ogr:pci>16007</ogr:pci>
<ogr:na0>鎌倉女子大学(家政学部)</ogr:na0>
<ogr:ads>大船6-1-3</ogr:ads>
<ogr:apf>4</ogr:apf>
<ogr:rcn>数値地図画像</ogr:rcn>
</ogr:sql_statement>
</gml:featureMember>
<gml:featureMember>
<ogr:sql_statement fid="F1">
<ogr:geometryProperty><gml:Point><gml:coordinates>139.540008999999998,35.352668999999999</gml:coordinates></gml:Point></ogr:geometryProperty>
<ogr:gid>3355</ogr:gid>
<ogr:aac>14204</ogr:aac>
<ogr:pca>16</ogr:pca>
<ogr:pci>16007</ogr:pci>
<ogr:na0>鎌倉女子大学(児童学部)</ogr:na0>
<ogr:ads>大船6-1-3</ogr:ads>
<ogr:apf>4</ogr:apf>
<ogr:rcn>数値地図画像</ogr:rcn>
</ogr:sql_statement>
</gml:featureMember>
</ogr:FeatureCollection>
参考4:Firebugで表示されたWFSデータ
<?xml version='1.0' encoding="utf-8" ?>
<wfs:FeatureCollection
xmlns:ms="http://mapserver.gis.umn.edu/mapserver"
xmlns:wfs="http://www.opengis.net/wfs"
xmlns:gml="http://www.opengis.net/gml"
xmlns:ogc="http://www.opengis.net/ogc"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.opengis.net/wfs http://schemas.opengis.net/wfs/1.0.0/WFS-basic.xsd
http://mapserver.gis.umn.edu/mapserver http://localhost/cgi-bin/mapserv?map=/home
/user/mapfile/kanagawa_mlit_pgis_school.map&SERVICE=WFS&VERSION=1.0.0&REQUEST=DescribeFeatureType
&TYPENAME=university&OUTPUTFORMAT=XMLSCHEMA">
<gml:boundedBy>
<gml:Box srsName="EPSG:2451">
<gml:coordinates>-26659.018612,-71776.660019 -26659.018612,-71776.660019</gml:coordinates>
</gml:Box>
</gml:boundedBy>
<gml:featureMember>
<ms:university fid="university.3354">
<gml:boundedBy>
<gml:Box srsName="EPSG:2451">
<gml:coordinates>-26659.018612,-71776.660019 -26659.018612,-71776.660019</gml:coordinates>
</gml:Box>
</gml:boundedBy>
<ms:msGeometry>
<gml:Point srsName="EPSG:2451">
<gml:coordinates>-26659.018612,-71776.660019</gml:coordinates>
</gml:Point>
</ms:msGeometry>
<ms:gid>3354</ms:gid>
<ms:aac>14204</ms:aac>
<ms:ren></ms:ren>
<ms:com></ms:com>
<ms:cls></ms:cls>
<ms:pca>16</ms:pca>
<ms:pci>16007</ms:pci>
<ms:na8></ms:na8>
<ms:na0>鎌倉女子大学(家政学部)</ms:na0>
<ms:ads>大船6-1-3</ms:ads>
<ms:apf>4</ms:apf>
<ms:ad6></ms:ad6>
<ms:ys3></ms:ys3>
<ms:oy2></ms:oy2>
<ms:rcn>数値地図画像</ms:rcn>
</ms:university>
</gml:featureMember>
<gml:featureMember>
<ms:university fid="university.3355">
<gml:boundedBy>
<gml:Box srsName="EPSG:2451">
<gml:coordinates>-26659.018612,-71776.660019 -26659.018612,-71776.660019</gml:coordinates>
</gml:Box>
</gml:boundedBy>
<ms:msGeometry>
<gml:Point srsName="EPSG:2451">
<gml:coordinates>-26659.018612,-71776.660019</gml:coordinates>
</gml:Point>
</ms:msGeometry>
<ms:gid>3355</ms:gid>
<ms:aac>14204</ms:aac>
<ms:ren></ms:ren>
<ms:com></ms:com>
<ms:cls></ms:cls>
<ms:pca>16</ms:pca>
<ms:pci>16007</ms:pci>
<ms:na8></ms:na8>
<ms:na0>鎌倉女子大学(児童学部)</ms:na0>
<ms:ads>大船6-1-3</ms:ads>
<ms:apf>4</ms:apf>
<ms:ad6></ms:ad6>
<ms:ys3></ms:ys3>
<ms:oy2></ms:oy2>
<ms:rcn>数値地図画像</ms:rcn>
</ms:university>
</gml:featureMember>
</wfs:FeatureCollection>
参考5:"wfs_srs" "EPSG:4612" のデータ(<gml:boundedBy> 以下)
<gml:boundedBy>
<gml:Box srsName="EPSG:4612">
<gml:coordinates>139.540009,35.352669 139.540009,35.352669</gml:coordinates>
</gml:Box>
</gml:boundedBy>
<gml:featureMember>
<ms:university fid="university.3354">
<gml:boundedBy>
<gml:Box srsName="EPSG:4612">
<gml:coordinates>139.540009,35.352669 139.540009,35.352669</gml:coordinates>
</gml:Box>
</gml:boundedBy>
<ms:msGeometry>
<gml:Point srsName="EPSG:4612">
<gml:coordinates>139.540009,35.352669</gml:coordinates>
</gml:Point>
</ms:msGeometry>
<ms:gid>3354</ms:gid>
<ms:aac>14204</ms:aac>
<ms:ren></ms:ren>
<ms:com></ms:com>
<ms:cls></ms:cls>
<ms:pca>16</ms:pca>
<ms:pci>16007</ms:pci>
<ms:na8></ms:na8>
<ms:na0>鎌倉女子大学(家政学部)</ms:na0>
<ms:ads>大船6-1-3</ms:ads>
<ms:apf>4</ms:apf>
<ms:ad6></ms:ad6>
<ms:ys3></ms:ys3>
<ms:oy2></ms:oy2>
<ms:rcn>数値地図画像</ms:rcn>
</ms:university>
</gml:featureMember>
<gml:featureMember>