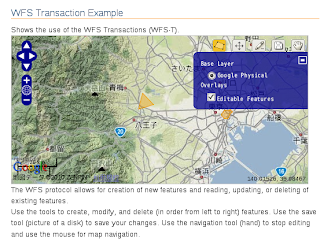
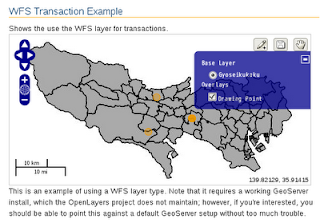
WFS Transaction Example(wfs-t.html)を参考に WSF レイヤにフィーチャを保存するためのコントロールの使い方を試してみます。
データベース tokyo に描画用テーブル drawingpoint を作成します。
PostGIS では保存できなかったので、Shapefile で編集可能レイヤを作成します。
pf_tokyo テーブルをコピーし空のデータのテーブルを作成します。
(pf_tokyo テーブルにないデータで抽出します。)
tokyo=> create table drawingpoint3 as select * from pf_tokyo where gid = '0';
SELECT
the_geom カラムの座標系を MULTIPOINTM にします。(POINT ではデータが追加できないため。)
tokyo=> ALTER TABLE drawingpoint3 ADD constraint enforce_geotype_the_geom CHECK (geometrytype("the_geom") = 'MULTIPOINTM'::text OR "the_geom" IS NULL);
ALTER TABLE
tokyo=> \d drawingpoint3
Table "public.drawingpoint3"
Column | Type | Modifiers
----------+-----------------------+-----------
gid | integer |
aac | character varying(5) |
ren | character varying(1) |
com | character varying(1) |
cls | character varying(1) |
pca | character varying(2) |
pci | character varying(5) |
na8 | character varying(1) |
na0 | character varying(82) |
ads | character varying(63) |
apf | character varying(1) |
ad6 | character varying(1) |
ys3 | character varying(1) |
oy2 | character varying(1) |
rcn | character varying(12) |
the_geom | geometry |
Check constraints:
"enforce_geotype_the_geom" CHECK (geometrytype(the_geom) = 'MULTIPOINTM'::text OR the_geom IS NULL)
the_geom にデータを入力します。
tokyo=> INSERT INTO drawingpoint3 (the_geom ) values (GeomFromEWKT('MULTIPOINT(139.554 35.682 0)'));
INSERT 0 1
tokyo=> select gid, aac, ren, com, cls, pca, pci, na8, na0, ads, apf, ad6, ys3, oy2, rcn, the_geom from drawingpoint3 ;
gid | aac | ren | com | cls | pca | pci | na8 | na0 | ads | apf | ad6 | ys3 | oy2 | rcn | the_geom
-----+-----+-----+-----+-----+-----+-----+-----+-----+-----+-----+-----+-----+-----+-----+------------------------------------------------------------------------------
| | | | | | | | | | | | | | | 01040000800100000001010000807D3F355EBA7161409EEFA7C64BD741400000000000000000
(1 row)
drawingpoint レイヤを GeoServer に追加します。
「Layer Configration」
1 ログインした GeoServer ページの左側の欄の「Data」の「Layers」をクリックします。
2 「Add a new resource」をクリックします。
3 「New Layer chooser」の「Add a layer from」ドロップダウンから「sde:Tokyo」を選択します。
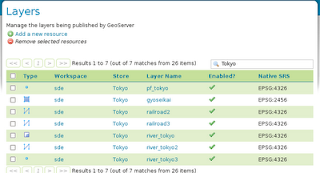
4 Tokyo store のリソース(レイヤ)のリストが表示されます。
「drawingpoint3」の「Publish」をクリックします。
5 選択したレイヤのリソースと編集した情報の設定をします。
「Basic Resource Info」を入力します。
Name: drawingpoint3 (変更なし)
Title: Drawing Point3 (最初の文字を大文字に変更 任意)
Abstract: Tokyo Drawing Point3(任意)
「Keywords」を入力します。
Current Keywords: (追加したキーワードが表示されます)
New Keyword: drawing, point, tokyo (1つずつ入力して「追加」ボタンをクリック)
「Metadata links」は変更しません。
「Coordinate Reference Systems」を入力します。
Native SRS: 空(変更なし)
Declared SRS: EPSG:4326 (「Find」ボタンをクリックして「4326」を検索して表示された「4326」をクリック)
SRS handling: Force declared (変更しない)
6 「Bounding Boxes」を入力します。
Native Bounding Box: (「Compute from data」をクリック -以下の値が入力されました)
Min X: 139.554
Min Y: 35.682
Max X: 139.554
Max Y: 35.682
Lat/Lon Bounding Box: (「Compute from native bounds」をクリック -以下の値が入力されました)
Min X: 139.554
Min Y: 35.682
Max X: 139.554
Max Y: 35.682
7 ページ上部の「Publishing」タブをクリックします。
8 「Default Title」の「Default Style」を「point」にします。
(他は変更しません。)
9 ページ下部の「Save」ボタンをクリックします。
「Layer」ページの一番最後に「drawingpoint3」が追加されます。
drawing レイヤの Shapefile を作成します。
1 GeoServer ページの左側の欄の「Layer Preview」をクリックします。
2 sde:drawingpoint3 の All Formats のドロップダウンリストで 「Shapefile」を選択します。
3 「drawingpoint3.zip を開く」ダイアログで「ファイルを保存する」を選択し「OK」ボタンをクリックします。
4 「ファイル名を入れてください」ダイアログでデスクトップに保存しました。
この Shapefile を GeoServer に設定します。
1 drawingpoint3.zip を解凍します。
2 geoserver-2.0.1/data_dir/data/drawing を作成します。
3 解凍したファイルを全部 geoserver-2.0.1/data_dir/data/drawing に入れます。
user@debian:~/Desktop$ ls
drawingpoint3.zip featureserver-1.12 sld_data tilecache.csv
eclipse quicktime4linux-2.0.0 streaming tilecache2.csv
user@debian:~/Desktop$ unzip drawingpoint.zip
Archive: drawingpoint.zip
inflating: drawingpoint3MPoint.prj
inflating: drawingpoint3MPoint.dbf
inflating: drawingpoint3MPoint.cst
inflating: drawingpoint3MPoint.shx
inflating: drawingpoint3MPoint.shp
user@debian:~/Desktop$ ls
drawingpoint3.zip drawingpointPoint.shx streaming
drawingpoint3MPoint.cst eclipse tilecache.csv
drawingpoint3MPoint.dbf featureserver-1.12 tilecache2.csv
drawingpoint3MPoint.prj quicktime4linux-2.0.0
drawingpoint3MPoint.shp sld_data
user@debian:~/Desktop$ mkdir ../geoserver-2.0.1/data_dir/data/drawing
user@debian:~/Desktop$ mv drawingpoint3* ../geoserver-2.0.1/data_dir/data/drawing/
4 GeoServer ページの左側の欄の Data -> Stores をクリックします。
5 Layers 画面の「Add new Store」をクリックします。
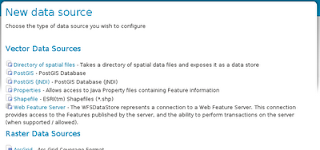
6 New data source の Vector Data Sources の「Shapefile」をクリックします。
7 New Vector Data Source 画面で次のように設定します。
「Basic Store Info」を入力します。
Workspace: sde
Data Source Name: Tokyo_Shapefile
Description: Tokyo MLIT Shapefile
Enable: チェック(変更なし)
「Connection Parameters」を入力します。
URL: file:data/drawing
create spatial index: チェック(変更なし)
charset: utf-8
memory mapped buffer: チェック(変更なし)
「Save」ボタンをクリックします。
New layer chooser 画面になるので、drawingpoint3MPoint の「Publish」をクリックします。
8 sde:drawingpoint3MPoint 画面で次のように設定します。
Data タブの
「Basic Rsource Info」を入力します。
Name: drawingpoint3MPoint(変更なし)
Title: Drawingpoint3M Point
Abstract: Drawingpoint3M Point
「Keywords」を入力します。
New Keyword: tokyo, public facilities
「Metadata links」は入力しません。
「Coordinate Reference Systems」を入力します。
Native SRS: EPSG;4326(変更なし)
Declared SRS: EPSG;4326(変更なし)
SRS handling: Force declared(変更なし)
「Bounding Boxes」を入力します。
Native Bounding Box: (「Compute from data」をクリック -以下の値が入力されました)
Min X: 139.554
Min Y: 35.682
Max X: 139.554
Max Y: 35.682
Lat/Lon Bounding Box: (「Compute from native bounds」をクリック -以下の値が入力されました)
Min X: 139.554
Min Y: 35.682
Max X: 139.554
Max Y: 35.682
ページ上部の「Publishing」タブをクリックします。
「Default Title」の「Default Style」が「point」になっていることを確認します。
(他は変更しません。)
ページ下部の「Save」ボタンをクリックします。
「Layer」ページの一番下に「drawingpoint3MPoint」が追加されます。
HTML ファイルを新規作成します。
「openlayersTokyoproj」 を右クリックして 新規 -> HTML ファイル をクリック。
「HTML ファイル」ウィンドウの「ファイル名(任意:openlayers_wfs_t.html)」に入力して「完了」ボタンをクリック。
「charset」を「utf-8」にします。
「examples」の「wfs-t.html」の内容をコピーして新規作成したファイルに貼り付けます。
コードの修正とちょっと解説します。
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>OpenLayers52a WFS-T</title>
<!-- OpenLayers ライブラリ -->
<script src="./lib/Firebug/firebug.js"></script>
<script src="./lib/OpenLayers.js"></script>
<!-- Proj4js ライブラリ -->
<script type="text/javascript" src="./lib/proj4js/lib/proj4js-compressed.js"></script>
<script type="text/javascript" src="./lib/proj4js/lib/projCode/tmerc.js"></script>
<script type="text/javascript" src="./lib/proj4js/lib/defs/EPSG2456.js"></script>
<!-- スタイルシート -->
<link rel="stylesheet" href="./theme/default/style.css" type="text/css" />
<link rel="stylesheet" href="./examples/style.css" type="text/css" />
<!-- Editing Tool Bar スタイルシート -->
<style>
/* カスタムツールバーを追加 */
.customEditingToolbar {
float: right;
right: 0px;
height: 30px;
width: 200px;
}
.customEditingToolbar div {
float: right;
margin: 5px;
width: 24px;
height: 24px;
}
.olControlNavigationItemActive {
background-image: url("./theme/default/img/editing_tool_bar.png");
background-repeat: no-repeat;
background-position: -103px -23px; /* editing_tool_bar.png をずらして表示 */
}
.olControlNavigationItemInactive {
background-image: url("./theme/default/img/editing_tool_bar.png");
background-repeat: no-repeat;
background-position: -103px -0px; /* editing_tool_bar.png をずらして表示 */
}
.olControlSaveFeaturesItemActive {
background-image: url("./theme/default/img/save_features_on.png");
background-repeat: no-repeat;
background-position: 0px 1px;
}
.olControlSaveFeaturesItemInactive {
background-image: url("./theme/default/img/save_features_off.png");
background-repeat: no-repeat;
background-position: 0px 1px;
}
.olControlDrawFeaturePointItemActive {
background-image: url("./theme/default/img/editing_tool_bar.png");
background-position: -77px -23px; /* editing_tool_bar.png をずらして表示 */
background-repeat: no-repeat;
}
.olControlDrawFeaturePointItemInactive {
background-image: url("./theme/default/img/editing_tool_bar.png");
background-position: -77px 0px; /* editing_tool_bar.png をずらして表示 */
background-repeat: no-repeat;
}
</style>
<script type="text/javascript">
var map, wfs;
OpenLayers.ProxyHost = "/cgi-bin/proxy.cgi?url="; // 修正
function init() {
// 東京都用 map の設定
map = new OpenLayers.Map('map', {
projection: new OpenLayers.Projection("EPSG:2456"),
displayProjection: new OpenLayers.Projection("EPSG:4326"),
maxResolution: 'auto',
units: 'meters',
maxExtent: new OpenLayers.Bounds(-279000,1054000,-185000,1104000),
});
// ここまで
// WMS レイヤ
var wms = new OpenLayers.Layer.WMS( "Gyoseikukaku",
"http://localhost:8080/geoserver/wms", // 自分の GeoServer
{
layers: 'sde:gyoseikukaku'
});
wfs = new OpenLayers.Layer.WFS( "Drawing Point",
"http://localhost:8080/geoserver/wfs", // 自分の GeoServer
{
typename: 'sde:drawingpoint3MPoint'
},{
typename: "drawingpoint3MPoint",
featureNS: "http://geoserver.sf.net", // drawingpointPoint がある Workspace の名前空間
extractAttributes: false, // レイヤ属性の解析
commitReport: function(str) {OpenLayers.Console.log(str);},
// コミットが成功または失敗したときメッセージを送信。エラーを FireBug のようなコンソールに表示
projection: new OpenLayers.Projection("EPSG:4326")
});
map.addLayers([wms, wfs]);
// customEditingToolbar に変更
var panel = new OpenLayers.Control.Panel(
{'displayClass': 'customEditingToolbar'}
);
// ナビゲーションコントロール(地図表示範囲の移動)追加
var navigate = new OpenLayers.Control.Navigation({
title: "Pan Map",
});
// フィーチャ描画コントロール
var draw = new OpenLayers.Control.DrawFeature(
wfs, OpenLayers.Handler.Point,
{
handlerOptions: {freehand: false, multi: true},
displayClass: "olControlDrawFeaturePoint"
}
);
// フィーチャ保存
var save = new OpenLayers.Control.Button({
trigger: OpenLayers.Function.bind(wfs.commit, wfs), // オブジェクトに関数を結びつける
displayClass: "olControlSaveFeatures"
});
panel.addControls([
new OpenLayers.Control.Navigation(),
save, draw
]);
map.addControl(panel);
map.addControl(new OpenLayers.Control.LayerSwitcher()); // 追加
map.addControl(new OpenLayers.Control.MousePosition()); // 追加
map.addControl(new OpenLayers.Control.ScaleLine()); // 追加
map.zoomToMaxExtent();
// map.zoomToExtent(new OpenLayers.Bounds(-210000,1070000,-200000,1075000));
}
</script>
</head>
<body onload="init()">
<h1 id="title">WFS Transaction Example</h1>
<div id="tags"></div>
<p id="shortdesc">
Shows the use the WFS layer for transactions.
</p>
<div id="map" class="smallmap"></div>
<p id="docs">
This is an example of using a WFS layer type. Note that it requires a
working GeoServer install, which the OpenLayers project does not maintain;
however, if you're interested, you should be able to point this against
a default GeoServer setup without too much trouble.
</p>
</body>
</html>