HTML ファイルを新規作成します。
「openlayersTokyoproj」 を右クリックして 新規 -> HTML ファイル をクリック。
「HTML ファイル」ウィンドウの「ファイル名(任意:openlayers_getfeatureinfo_popup.html)」に入力して「完了」ボタンをクリック。
「charset」を「utf-8」にします。
「examples」の「getfeatureinfo-popup.html」の内容をコピーして新規作成したファイルに貼り付けます。
コードの修正とちょっと解説します。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>OpenLayers55 GetFeatureInfo Popup</title>
<!-- OpenLayers ライブラリ -->
<script src="./lib/Firebug/firebug.js"></script>
<script src="./lib/OpenLayers.js"></script>
<!-- Proj4js ライブラリ -->
<script type="text/javascript" src="./lib/proj4js/lib/proj4js-compressed.js"></script>
<script type="text/javascript" src="./lib/proj4js/lib/projCode/tmerc.js"></script>
<script type="text/javascript" src="./lib/proj4js/lib/defs/EPSG2456.js"></script>
<!-- スタイルシート -->
<link rel="stylesheet" href="./theme/default/style.css" type="text/css" />
<link rel="stylesheet" href="./examples/style.css" type="text/css" />
<script>
OpenLayers.ProxyHost = "/cgi-bin/proxy.cgi?url="; // 修正
var map, info;
function load() {
// 東京都用 map の設定
map = new OpenLayers.Map('map', {
projection: new OpenLayers.Projection("EPSG:2456"),
displayProjection: new OpenLayers.Projection("EPSG:4326"),
maxResolution: 'auto',
units: 'meters',
maxExtent: new OpenLayers.Bounds(-279000,1054000,-185000,1104000)
});
// ここまで
var layer1 = new OpenLayers.Layer.WMS("Gyoseikukaku", // 修正
"http://localhost:8080/geoserver/wms", // 修正
{
'layers': 'sde:gyoseikukaku', // 修正
// transparent: true,
format: 'image/png'
},{
isBaseLayer: true
});
var layer2 = new OpenLayers.Layer.WMS("railroad", // 修正
"http://localhost:8080/geoserver/wms", // 修正
{
'layers': 'sde:railroad2', // 修正
transparent: true,
format: 'image/png'
},{
isBaseLayer: false,
projection: new OpenLayers.Projection("EPSG:4326")
});
var layer3 = new OpenLayers.Layer.WMS("Public Facilities", // 修正
"http://localhost:8080/geoserver/wms", // 修正
{
'layers': 'sde:pf_tokyo', // 修正
transparent: true,
format: 'image/png'
},{
isBaseLayer: false,
projection: new OpenLayers.Projection("EPSG:4326")
});
water = new OpenLayers.Layer.WMS("River", // 修正
"http://localhost:8080/geoserver/wms", // 修正
{
'layers': 'sde:river_tokyo2', // 修正
transparent: true,
format: 'image/png'
},{
isBaseLayer: false,
projection: new OpenLayers.Projection("EPSG:4326")
});
var highlight = new OpenLayers.Layer.Vector("Highlighted Features", {
displayInLayerSwitcher: false,
isBaseLayer: false
});
map.addLayers([layer1, layer2, layer3, water, highlight]);
// Popup スクリプト
info = new OpenLayers.Control.WMSGetFeatureInfo({
url: 'http://localhost:8080/geoserver/wms',
title: 'Identify features by clicking',
queryVisible: true,
eventListeners: {
getfeatureinfo: function(event) {
map.addPopup(new OpenLayers.Popup.FramedCloud(
"chicken",
map.getLonLatFromPixel(event.xy),
null,
event.text,
null,
true
));
}
}
});
map.addControl(info);
info.activate();
map.addControl(new OpenLayers.Control.LayerSwitcher());
map.addControl(new OpenLayers.Control.MousePosition()); // 追加
map.addControl(new OpenLayers.Control.ScaleLine()); // 追加
// map.zoomToMaxExtent();
map.zoomToExtent(new OpenLayers.Bounds(-210000,1070000,-200000,1075000));
}
</script>
</head>
<body onload="load()">
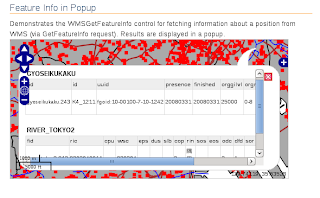
<h1 id="title">Feature Info in Popup</h1>
<div id="tags"></div>
<p id="shortdesc">
Demonstrates the WMSGetFeatureInfo control for fetching information
about a position from WMS (via GetFeatureInfo request). Results
are displayed in a popup.
</p>
<div id="map" class="smallmap"></div>
<div id="docs"></div>
</body>
</html>


0 件のコメント:
コメントを投稿