HTML ファイルを新規作成します。
「openlayersTokyoproj」 を右クリックして 新規 -> HTML ファイル をクリック。
「HTML ファイル」ウィンドウの「ファイル名(任意:openlayers_wfsprotocol.html)」に入力して「完了」ボタンをクリック。
「charset」を「utf-8」にします。
「examples」の「wfs-protocol.html」の内容をコピーして新規作成したファイルに貼り付けます。
コードの修正とちょっと解説します。
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>OpenLayers50 Vector Behavior</title>
<link rel="stylesheet" href="./theme/default/style.css" type="text/css" />
<link rel="stylesheet" href="./examples/style.css" type="text/css" />
<!-- OpenLayers ライブラリ -->
<script src="./lib/Firebug/firebug.js"></script>
<script src="./lib/OpenLayers.js"></script>
<!-- Proj4js ライブラリ -->
<script type="text/javascript" src="./lib/proj4js/lib/proj4js-compressed.js"></script>
<script type="text/javascript" src="./lib/proj4js/lib/projCode/tmerc.js"></script>
<script type="text/javascript" src="./lib/proj4js/lib/defs/EPSG2456.js"></script>
<script type="text/javascript">
var map;
function init() {
OpenLayers.ProxyHost= "/cgi-bin/proxy.cgi?url="; // 修正
// map = new OpenLayers.Map('map');
// 東京都用 map の設定
map = new OpenLayers.Map('map', {
projection: new OpenLayers.Projection("EPSG:2456"),
displayProjection: new OpenLayers.Projection("EPSG:4326"),
maxResolution: 'auto',
units: 'meters',
maxExtent: new OpenLayers.Bounds(-279000,1054000,-185000,1104000)
});
// ここまで
// MapServer WMS リクエスト
var layer1 = new OpenLayers.Layer.WMS( "Tokyo Height WMS",
"http://192.168.1.6/cgi-bin/mapserv?",
{
map: '/home/user/mapfile/tokyo_bmi_pgis_img2.map',
layers: 'height',
format: 'image/png'
});
var layer2 = new OpenLayers.Layer.WMS( "Tokyo Kukaku Sen WMS",
"http://192.168.1.6/cgi-bin/mapserv?",
{
map: '/home/user/mapfile/tokyo_bmi_pgis_img2.map',
layers: 'kukaku',
transparent: true,
format: 'image/png'
});
// GeoServer WFS リクエスト
var layer3 = new OpenLayers.Layer.Vector("WFS", {
strategies: [new OpenLayers.Strategy.BBOX()],
protocol: new OpenLayers.Protocol.WFS({
url: "http://localhost:8080/geoserver/wfs", // 自分の GeoServer
featureType: "railroad2", // GeoServer に追加したレイヤ
featureNS: "http://geoserver.sf.net"
// railroad2 がある Workspace の名前空間。ログインした画面の左側の欄の
// Data の Workspaces をクリック。sde をクリックすると表示されます。
}),
projection: new OpenLayers.Projection("EPSG:4326") // 追加
});
map.addLayers([layer1, layer2, layer3]); // 修正
map.addControl(new OpenLayers.Control.LayerSwitcher()); // 追加
map.addControl(new OpenLayers.Control.MousePosition()); // 追加
map.addControl(new OpenLayers.Control.ScaleLine()); // 追加
map.zoomToMaxExtent(); // 追加
}
</script>
</head>
<body onload="init()">
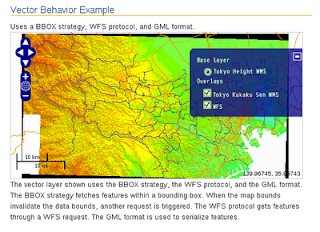
<h1 id="title">Vector Behavior Example</h1>
<p id="shortdesc">
Uses a BBOX strategy, WFS protocol, and GML format.
</p>
<div id="map" class="smallmap"></div>
<div id="docs">
<p>
The vector layer shown uses the BBOX strategy, the WFS protocol,
and the GML format. The BBOX strategy fetches features within a
bounding box. When the map bounds invalidate the data bounds,
another request is triggered. The WFS protocol gets features
through a WFS request. The GML format is used to serialize
features.
</p>
</div>
</body>
</html>
表示に時間がかかります。
「応答のないスクリプト」ダイアログが表示されたときは、「処理を続行」をクリックしてください。


0 件のコメント:
コメントを投稿