http://www.geoext.org/tutorials/layertree-tutorial.html
を参考にレイヤ項目をツリー表示します。
stock Ext.tree.TreePanel クラスで GeoExt.tree.LayerContainer を使ってレイヤー表示を切り替え、描画順序を並べ替えてみます。
Start With a Map のコードを試してみます。
GeoExt.tree.LayerContainer は、マップのレイヤリストの変更ができるコンポーネントです。LayerContainer は、表示のために、Ext.tree.TreePanel に含まれなければならないノードです。
HTML ファイルを新規作成します。
「openlayersTokyoproj」 を右クリックして 新規 -> HTML ファイル をクリック。
「HTML ファイル」ウィンドウの「ファイル名(任意:geoext02_layer-tree.html)」に入力して「完了」ボタンをクリック。
geoext01_basic-ex.html をすべてコピーし、貼り付けます。
以下のように修正します。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>GeoExt04 Layer Tree</title>
<link rel="stylesheet" href="./theme/default/style.css" type="text/css" />
<link rel="stylesheet" href="./examples/style.css" type="text/css" />
<script src="./lib/Firebug/firebug.js"></script>
<script src="./OpenLayers-2.10/lib/OpenLayers.js"></script>
<script type="text/javascript" src="./lib/proj4js/lib/proj4js-compressed.js"></script>
<script type="text/javascript" src="./lib/proj4js/lib/projCode/tmerc.js"></script>
<script type="text/javascript" src="./lib/proj4js/lib/defs/EPSG2456.js"></script>
<!-- 追加 -->
<script src="./ext-3.2.1/adapter/ext/ext-base.js" type="text/javascript"></script>
<script src="./ext-3.2.1/ext-all.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="./ext-3.2.1/resources/css/ext-all.css"></link> <!-- 修正 -->
<!--
<script src="OpenLayers/OpenLayers.js" type="text/javascript"></script>
-->
<script src="./GeoExt/lib/GeoExt.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="./GeoExt/resources/css/geoext-all-debug.css"></link> <!-- 修正 -->
<script type="text/javascript">
var map, layer1, layer2;
Ext.onReady(function () {
map = new OpenLayers.Map('map', {
projection: new OpenLayers.Projection("EPSG:2456"),
maxResolution: 'auto',
maxExtent: new OpenLayers.Bounds(-279000,1054000,-185000,1104000),
units: 'meters',
displayProjection: new OpenLayers.Projection("EPSG:4326")
});
layer1 = new OpenLayers.Layer.WMS( "Tokyo Height WMS",
"http://192.168.1.6/cgi-bin/mapserv?",
{
map: '/home/nob61/mapfile/tokyo_bmi_pgis_img2.map',
layers: 'height',
isBaselayer: true,
format: 'image/png'
});
layer2 = new OpenLayers.Layer.WMS( "Tokyo Kukaku Sen WMS",
"http://192.168.1.6/cgi-bin/mapserv?",
{
map: '/home/nob61/mapfile/tokyo_bmi_pgis_img2.map',
layers: 'kukaku',
transparent: true,
format: 'image/png'
});
map.addLayers([layer1, layer2]);
map.addControl(new OpenLayers.Control.LayerSwitcher()); // 追加
map.addControl(new OpenLayers.Control.MousePosition()); // 追加
map.addControl(new OpenLayers.Control.ScaleLine()); // 追加
map.zoomToMaxExtent();
--- ここまで geoext01_basic-ex.html と同じ ---
var mapPanel = new GeoExt.MapPanel({ // 修正
renderTo: 'gxmap',
height: 400,
width: 600,
map: map,
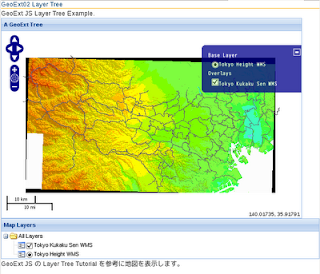
title: 'A GeoExt Tree' // 修正
});
// ここから追加
var layerList = new GeoExt.tree.LayerContainer({
text: 'All Layers',
layerStore: mapPanel.layers,
leaf: false,
expanded: true
});
var layerTree = new Ext.tree.TreePanel({
title: 'Map Layers',
renderTo: 'layerTree',
root: layerList
});
});
</script>
</head>
<body>
<h1 id="title">GeoExt02 Layer Tree</h1>
<p id="shortdesc">
GeoExt JS Layer Tree Example.
</p>
<div id="gxmap"></div>
<div id="layerTree"></div><!-- 追加 -->
<div id="docs">
<!-- 修正 -->
<p>GeoExt JS の Layer Tree Tutorial を参考に地図を表示します。</p>
</div>
</body>
</html>

LayerContainers は自動的にレイヤ表示を選択できるチェックボックス(基本レイヤはラジオボタン)を追加します。
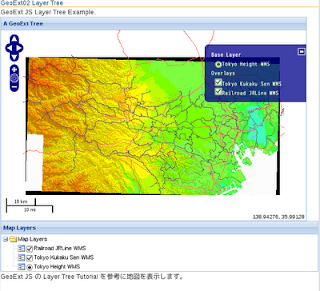
TreePanel の enableDD プロパティを簡単に設定することで描画するレイヤをドラッグアンドドロップで移動できます。
---
<script type="text/javascript">
var map, layer1, layer2, layer3; // 追加
---
// layer3 を追加
layer3 = new OpenLayers.Layer.WMS( "Railroad Shinkansen WMS",
"http://192.168.1.6/cgi-bin/mapserv?",
{
map: '/home/nob61/mapfile/tokyo_pf_pgis.map',
layers: 'railroad',
transparent: true,
format: 'image/png'
},{
projection: new OpenLayers.Projection("EPSG:4326")
}
);
map.addLayers([layer1, layer2, layer3]);
---
var layerTree = new Ext.tree.TreePanel({
title: 'Map Layers',
renderTo: 'layerTree',
enableDD: true, // 追加
root: layerList
});
---


0 件のコメント:
コメントを投稿