チュートリアルに従って測定コントロール(OpenLayers.Control.Measure)を追加します。
ツール(コントロール)のオンオフはボタン(ExtJS Button)を使います。
Layer Tree tutorial の最初の HTML コードを使います。
HTML ファイルを新規作成します。
「openlayersTokyoproj」 を右クリックして 新規 -> HTML ファイル をクリック。
「HTML ファイル」ウィンドウの「ファイル名(任意:geoext07_map-tool.html)」に入力して「完了」ボタンをクリック。
geoext02_layer-tree.html をすべてコピーし、貼り付けます。
以下のように修正します。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>GeoExt07 Map Tool Tutorial</title>
<link rel="stylesheet" href="./theme/default/style.css" type="text/css" />
<link rel="stylesheet" href="./examples/style.css" type="text/css" />
<script src="./lib/Firebug/firebug.js"></script>
<script src="./OpenLayers-2.10/lib/OpenLayers.js"></script>
<script type="text/javascript" src="./lib/proj4js/lib/proj4js-compressed.js"></script>
<script type="text/javascript" src="./lib/proj4js/lib/projCode/tmerc.js"></script>
<script type="text/javascript" src="./lib/proj4js/lib/defs/EPSG2456.js"></script>
<script src="./ext-3.2.1/adapter/ext/ext-base.js" type="text/javascript"></script>
<script src="./ext-3.2.1/ext-all.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="./ext-3.2.1/resources/css/ext-all.css"></link>
<script src="./GeoExt/lib/GeoExt.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="./GeoExt/resources/css/geoext-all-debug.css"></link>
<script type="text/javascript">
var map, layer1, layer2;
Ext.onReady(function () {
map = new OpenLayers.Map('map', {
projection: new OpenLayers.Projection("EPSG:2456"),
maxResolution: 'auto',
maxExtent: new OpenLayers.Bounds(-279000,1054000,-185000,1104000),
units: 'meters',
displayProjection: new OpenLayers.Projection("EPSG:4326")
});
layer1 = new OpenLayers.Layer.WMS( "Tokyo Height WMS",
"http://192.168.1.6/cgi-bin/mapserv?",
{
map: '/home/nob61/mapfile/tokyo_bmi_pgis_img2.map',
layers: 'height',
isBaselayer: true,
format: 'image/png'
});
layer2 = new OpenLayers.Layer.WMS( "Tokyo Kukaku Sen WMS",
"http://192.168.1.6/cgi-bin/mapserv?",
{
map: '/home/nob61/mapfile/tokyo_bmi_pgis_img2.map',
layers: 'kukaku',
transparent: true,
format: 'image/png'
});
map.addLayers([layer1, layer2]);
map.addControl(new OpenLayers.Control.LayerSwitcher());
map.addControl(new OpenLayers.Control.MousePosition());
map.addControl(new OpenLayers.Control.ScaleLine());
map.zoomToMaxExtent();
var mapPanel = new GeoExt.MapPanel({
renderTo: 'gxmap',
height: 400,
width: 600,
map: map,
title: 'A GeoExt Tree'
});
var layerList = new GeoExt.tree.LayerContainer({
text: 'All Layers',
layerStore: mapPanel.layers,
leaf: false,
expanded: true
});
var layerTree = new Ext.tree.TreePanel({
title: 'Map Layers',
renderTo: 'layerTree',
root: layerList
});
--- ここまで geoext02_map-tool.html と同じ ---
var control = new OpenLayers.Control.Measure(OpenLayers.Handler.Path, {
eventListeners: {
measure: function(evt) {
alert("The measurement was " + evt.measure + evt.units);
}
}
});
mapPanel.map.addControl(control);
var button = new Ext.Button({
text: 'Measure Things',
renderTo: measure,
enableToggle: true,
handler: function(toggled){
if (toggled) {
control.activate();
} else {
control.deactivate();
}
}
});
});
</script>
</head>
<body>
<h1 id="title">GeoExt 07 Map Tool</h1>
<p id="shortdesc">
GeoExt JS Map Tool Tutorial.
</p>
<div id="gxmap"></div>
<div id="layerTree"></div>
<div id="measure"></div><!-- 追加 -->
<div id="docs">
<!-- 修正 -->
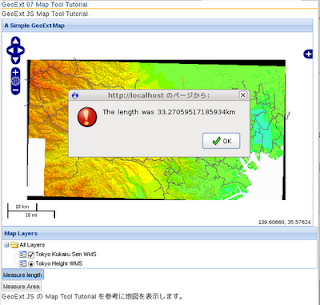
<p>GeoExt JS の Map Tool Tutorial を参考に地図を表示します。</p>
</div>
</body>
</html>
mapPanel.getTopToolbar().addButton(button);
は後で。
複数のツールがマップに関連付けられているときは、複数のツールが同時にアクティブになることを避けます。
「There Can Be Only One」を参考にコードを修正します。
---
var length = new OpenLayers.Control.Measure(OpenLayers.Handler.Path, {
eventListeners: {
measure: function(evt) {
alert("The length was " + evt.measure + evt.units);
}
}
});
// 追加
var area = new OpenLayers.Control.Measure(OpenLayers.Handler.Polygon, {
eventListeners: {
measure: function(evt) {
alert("The area was " + evt.measure + evt.units);
}
}
});
mapPanel.map.addControl(length);
mapPanel.map.addControl(area); // 追加
var measureCtrl = "measure controls"; // 追加
var lengthbutton = new Ext.Button({
text: 'Measure length',
renderTo: measureLength,
enableToggle: true,
toggleGroup: measureCtrl,
handler: function(toggled){
if (toggled) {
length.activate();
} else {
length.deactivate();
}
}
});
var areabutton = new Ext.Button({
text: 'Measure Area',
renderTo: measureArea,
enableToggle: true,
toggleGroup: measureCtrl,
handler: function(toggled){
if (toggled) {
area.activate();
} else {
area.deactivate();
}
}
});
</script>
</head>
<body>
<h1 id="title">GeoExt03 Map Tool Tutorial</h1>
<div id="tags"></div>
<p id="shortdesc">
GeoExt JS Map Tool Tutorial.
</p>
<div id="gxmap"></div>
<div id="layerTree"></div>
<div id="measureLength"></div>
<div id="measureArea"></div>
<div id="docs">
<p>GeoExt JS の Map Tool Tutorial を参考に地図を表示します。</p>
</div>
</body>
</html>


0 件のコメント:
コメントを投稿