Example サイト
http://www.geoext.org/examples.html
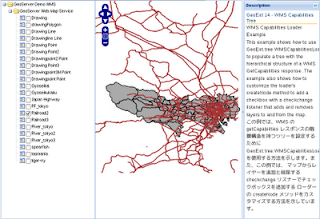
「WMS Capabilities Tree」リンクをクリックすると WMS Capabilities Loader Example が表示されます。
wms-tree.js. を参考にします。
説明を意訳すると、WMS の getCapabilities レスポンスの階層構造を持つツリーを設定するために GeoExt.tree.WMSCapabilitiesLoader を使用する方法を示します。
var tree, mapPanel;
Ext.onReady(function() {
var root = new Ext.tree.AsyncTreeNode({
text: 'GeoServer Demo WMS',
loader: new GeoExt.tree.WMSCapabilitiesLoader({ // WMS のすべてのレイヤーのツリーを作成するローダ。
// url: 'data/wmscap.xml',
url: './geoserver_wms_gc.xml',
layerOptions: {buffer: 0, singleTile: true, ratio: 1}, // オブジェクトオプションオプション
layerParams: {'TRANSPARENT': 'TRUE'}, // オブジェクトオプションパラメータ
// customize the createNode method to add a checkbox to nodes
createNode: function(attr) {
attr.checked = attr.leaf ? false : undefined;
return GeoExt.tree.WMSCapabilitiesLoader.prototype.createNode.apply(this, [attr]);
}
})
});
tree = new Ext.tree.TreePanel({
root: root,
region: 'west',
width: 250,
listeners: {
// Add layers to the map when ckecked, remove when unchecked.
// Note that this does not take care of maintaining the layer
// order on the map.
'checkchange': function(node, checked) {
if (checked === true) {
mapPanel.map.addLayer(node.attributes.layer);
} else {
mapPanel.map.removeLayer(node.attributes.layer);
}
}
}
});
mapPanel = new GeoExt.MapPanel({
//zoom: 2,
zoom: 9,
center: [139.4, 35.7],
layers: [
/* new OpenLayers.Layer.WMS("Global Imagery",
"http://maps.opengeo.org/geowebcache/service/wms",
{layers: "bluemarble"},
{buffer: 0}
)
*/
new OpenLayers.Layer.WMS("Tokyo Gyoseikai mlit WMS",
"http://192.168.1.6:8080/geoserver/wms?",
{layers: "sde:gyoseikai"},
{buffer: 0}
)
],
region: 'center'
});
new Ext.Viewport({
layout: "fit",
hideBorders: true,
items: {
layout: "border",
deferredRender: false,
items: [mapPanel, tree, {
contentEl: "desc",
region: "east",
bodyStyle: {"padding": "5px"},
collapsible: true,
collapseMode: "mini",
split: true,
width: 200,
title: "Description"
}]
}
});
});
HTML ファイルを新規作成します。
「openlayersTokyoproj」 を右クリックして 新規 -> HTML ファイル をクリック。
「HTML ファイル」ウィンドウの「ファイル名(任意:geoext14_wms-tree.html)」に入力して「完了」ボタンをクリック。
「charset」を「utf-8」にします。
以下のように HTML を作成します。
geoext13_wms-capabilities.html をコピーし、外部 JavaScript 読み込みファイルを修正し body タグ内に <div id="desc"></div> を設定します。
---
<title>GeoExt14 WMS Capabilities Tree</title>
---
<!-- wms-tree.js 追加 -->
<script type="text/javascript" src="./wms-tree.js"></script>
</head>
<body>
<div id="desc">
<h1 id="title">GeoExt 14 - WMS Capabilities Tree</h1>
<p id="shortdesc">
WMS Capabilities Loader Example
</p>
<p>This example shows how to use GeoExt.tree.WMSCapabilitiesLoader to populate
a tree with the hierarchical structure of a WMS GetCapabilities response.
The example also shows how to customize the loader's createNode method to add
a checkbox with a checkchange listener that adds and removes layers to and
from the map.</p>
<p>この例では、WMS の getCapabilities レスポンスの階層構造を持つツリーを設定するために
GeoExt.tree.WMSCapabilitiesLoader を使用する方法を示します。また、この例では、
マップからレイヤーを追加と削除する checkchange リスナーでチェックボックスを追加する
ローダーの createNode メソッドをカスタマイズする方法を示しています。</p>
</div>
</body>
</html>


0 件のコメント:
コメントを投稿