http://www.geoext.org/examples.html
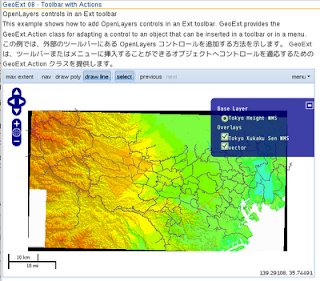
「Toolbar with Actions」リンクをクリックすると OpenLayers controls in an Ext toolbar が表示されます。
toolbar.js を参考にします。
説明を意訳すると、GeoExt.Action クラスを使って OpenLayers コントロールを追加する方法を示します。
JS ファイルを新規作成します。
「openlayersTokyoproj」 を右クリックして 新規 -> JavaScript ファイル をクリック。
「JavaScript ファイル」ウィンドウの「ファイル名(任意:toolbar.js)」に入力して「完了」ボタンをクリック。
GeoExt 06 で使用したレイヤの例を参考に以下のように JavaScript を作成します。
Ext.onReady(function() {
Ext.QuickTips.init();
// var map = new OpenLayers.Map();
var map = new OpenLayers.Map('map', {
controls: [
new OpenLayers.Control.PanZoom(),
new OpenLayers.Control.LayerSwitcher(),
new OpenLayers.Control.MousePosition(),
new OpenLayers.Control.ScaleLine()
],
allOverlays: false,
projection: new OpenLayers.Projection("EPSG:2456"),
maxResolution: 'auto', // '183.594', '367.1875',
maxExtent: new OpenLayers.Bounds(-279000,1054000,-185000,1104000),
units: 'meters',
displayProjection: new OpenLayers.Projection("EPSG:4326")
});
/*
var wms = new OpenLayers.Layer.WMS(
"Global Imagery",
"http://maps.opengeo.org/geowebcache/service/wms",
{layers: "bluemarble"}
);
*/
var layer1 = new OpenLayers.Layer.WMS( "Tokyo Height WMS",
"http://192.168.1.6/cgi-bin/mapserv?",
{
map: '/home/nob61/mapfile/tokyo_bmi_pgis_img2.map',
layers: 'height',
// isBaselayer: true,
format: 'image/png'
});
var layer2 = new OpenLayers.Layer.WMS( "Tokyo Kukaku Sen WMS",
"http://192.168.1.6/cgi-bin/mapserv?",
{
map: '/home/nob61/mapfile/tokyo_bmi_pgis_img2.map',
layers: 'kukaku',
transparent: true,
format: 'image/png'
});
var vector = new OpenLayers.Layer.Vector("vector");
// map.addLayers([wms, vector]);
map.addLayers([layer1, layer2, vector]);
var ctrl, toolbarItems = [], action, actions = {};
// コントロールボタンを追加するツールバー
// ZoomToMaxExtent control, a "button" control
action = new GeoExt.Action({ // OpenLayers コントロールを追加
control: new OpenLayers.Control.ZoomToMaxExtent(),
map: map,
text: "max extent",
tooltip: "zoom to max extent"
});
actions["max_extent"] = action;
toolbarItems.push(action);
toolbarItems.push("-");
// Navigation control and DrawFeature controls
// in the same toggle group
action = new GeoExt.Action({
text: "nav",
control: new OpenLayers.Control.Navigation(), // パン・ズーム
map: map,
// button options
toggleGroup: "draw", // 同一グループは同時に動作しない
allowDepress: false,
pressed: true,
tooltip: "navigate",
// check item options
group: "draw",
checked: true
});
actions["nav"] = action;
toolbarItems.push(action);
action = new GeoExt.Action({
text: "draw poly",
control: new OpenLayers.Control.DrawFeature( // ポリゴン(面)描画
vector, OpenLayers.Handler.Polygon
),
map: map,
// button options
toggleGroup: "draw",
allowDepress: false,
tooltip: "draw polygon",
// check item options
group: "draw"
});
actions["draw_poly"] = action;
toolbarItems.push(action);
action = new GeoExt.Action({
text: "draw line",
control: new OpenLayers.Control.DrawFeature( // パス(線)描画
vector, OpenLayers.Handler.Path
),
map: map,
// button options
toggleGroup: "draw",
allowDepress: false,
tooltip: "draw line",
// check item options
group: "draw"
});
actions["draw_line"] = action;
toolbarItems.push(action);
toolbarItems.push("-");
// SelectFeature control, a "toggle" control
action = new GeoExt.Action({
text: "select",
control: new OpenLayers.Control.SelectFeature(vector, { // 選択
type: OpenLayers.Control.TYPE_TOGGLE,
hover: true
}),
map: map,
// button options
enableToggle: true,
tooltip: "select feature"
});
actions["select"] = action;
toolbarItems.push(action);
toolbarItems.push("-");
// Navigation history - two "button" controls
ctrl = new OpenLayers.Control.NavigationHistory(); // 前(次)画面
map.addControl(ctrl);
action = new GeoExt.Action({
text: "previous",
control: ctrl.previous,
disabled: true,
tooltip: "previous in history"
});
actions["previous"] = action;
toolbarItems.push(action);
action = new GeoExt.Action({
text: "next",
control: ctrl.next,
disabled: true,
tooltip: "next in history"
});
actions["next"] = action;
toolbarItems.push(action);
toolbarItems.push("->");
// Reuse the GeoExt.Action objects created above
// as menu items
toolbarItems.push({
text: "menu",
menu: new Ext.menu.Menu({
items: [
// ZoomToMaxExtent
actions["max_extent"],
// Nav
new Ext.menu.CheckItem(actions["nav"]),
// Draw poly
new Ext.menu.CheckItem(actions["draw_poly"]),
// Draw line
new Ext.menu.CheckItem(actions["draw_line"]),
// Select control
new Ext.menu.CheckItem(actions["select"]),
// Navigation history control
actions["previous"],
actions["next"]
]
})
});
var mapPanel = new GeoExt.MapPanel({
renderTo: "mappanel",
height: 400,
width: 600,
map: map,
// center: new OpenLayers.LonLat(5, 45),
// zoom: 4,
tbar: toolbarItems
});
});
HTML ファイルを新規作成します。
「openlayersTokyoproj」 を右クリックして 新規 -> HTML ファイル をクリック。
「HTML ファイル」ウィンドウの「ファイル名(任意:geoext08_map-tool.html)」に入力して「完了」ボタンをクリック。
「charset」を「utf-8」にします。
以前使用した OpenLayers.Layer.WMS レイヤの例を参考に以下のように HTML を作成します。
(geoext05_layer-tree.html をコピーし tree.js を追加し body タグ内を修正します。)
---
<title>GeoExt08 Toolbar with Actions</title>
---
<!-- tool.js 追加 -->
<script type="text/javascript" src="./tool.js"></script>
<!-- スタイルシート 追加 -->
<style type="text/css">
/* work around an Ext bug that makes the rendering of
menu items not as one would expect */
.ext-ie .x-menu-item-icon {
left: -24px;
}
.ext-strict .x-menu-item-icon {
left: 3px;
}
.ext-ie6 .x-menu-item-icon {
left: -24px;
}
.ext-ie7 .x-menu-item-icon {
left: -24px;
}
</style>
</head>
<body>
<h1 id="title">GeoExt 08 Toolbar with Actions - OpenLayers コントロールを追加</h1>
<p id="shortdesc">
OpenLayers controls in an Ext toolbar
</p>
<p>This example shows how to add OpenLayers controls in an
Ext toolbar.
GeoExt provides the GeoExt.Action class for adapting a control
to an object that can be inserted in a toolbar or in a menu.<p>
<p>この例では、外部のツールバーにある OpenLayers コントロールを追加する
方法を示します。
GeoExtは、ツールバーまたはメニューに挿入することができるオブジェクトへ
コントロールを適応するための GeoExt.Action クラスを提供します。</p>
<div id="mappanel"></div>
</body>
</html>


0 件のコメント:
コメントを投稿