http://www.geoext.org/tutorials/remote-features-tutorial.html
のチュートリアルに従って、マップの背後にあるデータを取得するために、マップ上の各フィーチャについての情報を提供するKMLファイル形式を介して提供されるベクトルデータを使用します。
Map Tool tutorial の HTML コードを使います。
HTML ファイルを新規作成します。
「openlayersTokyoproj」 を右クリックして 新規 -> HTML ファイル をクリック。
「HTML ファイル」ウィンドウの「ファイル名(任意:geoext09_vector-data.html)」に入力して「完了」ボタンをクリック。
geoext07_map-tool.html をすべてコピーし、貼り付けます。
以下のように修正します。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>GeoExt09 Vector Data</title>
<link rel="stylesheet" href="./theme/default/style.css" type="text/css" />
<link rel="stylesheet" href="./examples/style.css" type="text/css" />
<script src="./lib/Firebug/firebug.js"></script>
<script src="./OpenLayers-2.10/lib/OpenLayers.js"></script>
<script type="text/javascript" src="./lib/proj4js/lib/proj4js-compressed.js"></script>
<script type="text/javascript" src="./lib/proj4js/lib/projCode/tmerc.js"></script>
<script type="text/javascript" src="./lib/proj4js/lib/defs/EPSG2456.js"></script>
<!-- 追加 -->
<script src="./ext-3.2.1/adapter/ext/ext-base.js" type="text/javascript"></script>
<script src="./ext-3.2.1/ext-all.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="./ext-3.2.1/resources/css/ext-all.css"></link> <!-- 修正 -->
<!-- <script src="OpenLayers/OpenLayers.js" type="text/javascript"></script> -->
<script src="./GeoExt/lib/GeoExt.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="./GeoExt/resources/css/geoext-all-debug.css"></link> <!-- 修正 -->
<script type="text/javascript">
var map, layer1, layer2;
/* var lon = 139.4;
var lat = 35.7;
var zoom = 10;
*/
Ext.onReady(function () {
map = new OpenLayers.Map('map', {
projection: new OpenLayers.Projection("EPSG:2456"),
maxResolution: 'auto',
maxExtent: new OpenLayers.Bounds(-279000,1054000,-185000,1104000),
units: 'meters',
displayProjection: new OpenLayers.Projection("EPSG:4326")
});
layer1 = new OpenLayers.Layer.WMS( "Tokyo Height WMS",
"http://192.168.1.6/cgi-bin/mapserv?",
{
map: '/home/nob61/mapfile/tokyo_bmi_pgis_img2.map',
layers: 'height',
isBaselayer: true,
format: 'image/png'
});
layer2 = new OpenLayers.Layer.WMS( "Tokyo Kukaku Sen WMS",
"http://192.168.1.6/cgi-bin/mapserv?",
{
map: '/home/nob61/mapfile/tokyo_bmi_pgis_img2.map',
layers: 'kukaku',
transparent: true,
format: 'image/png'
});
var sundials = new OpenLayers.Layer.Vector("西立川駅"); // 追加 sundials
map.addLayers([layer1, layer2]);
map.addLayer(sundials); // 追加
map.addControl(new OpenLayers.Control.LayerSwitcher());
map.addControl(new OpenLayers.Control.MousePosition());
map.addControl(new OpenLayers.Control.ScaleLine());
map.zoomToMaxExtent();
var store = new GeoExt.data.FeatureStore({
layer: sundials,
proxy: new GeoExt.data.ProtocolProxy({
protocol: new OpenLayers.Protocol.HTTP({ //ベクトルレイヤのための基本的な HTTP プロトコル
// url: "sundials.kml",
url: "西立川駅.kml",
format: new OpenLayers.Format.KML(
{ // ここからプロジェクション変更のため追加
'internalProjection': new OpenLayers.Projection("EPSG:2456"),
'externalProjection': new OpenLayers.Projection("EPSG:4326")
}
)
})
}),
fields: [
// {name: 'title', type: 'string'},
// {name: 'description', type: 'string'}
{name: 'name', type: 'string'}, // '西立川駅.kml' に合わせて修正
{name: 'description', type: 'object'} // '西立川駅.kml' に合わせて修正
],
autoLoad: true
});
// new GeoExt.MapPanel({
var mapPanel = new GeoExt.MapPanel({
renderTo: 'gxmap',
height: 400,
width: 600,
map: map,
// title: 'Sundials'
title: '西立川駅'
});
var layerList = new GeoExt.tree.LayerContainer({
text: 'All Layers',
layerStore: mapPanel.layers,
leaf: false,
expanded: true //,
});
var layerTree = new Ext.tree.TreePanel({
title: 'Map Layers',
renderTo: 'layerTree',
enableDD: true, // 追加
root: layerList //,
});
new Ext.grid.GridPanel({
title: '西立川駅',
store: store,
// columns: [{heading: 'Title', dataIndex: 'title'},
// {heading: 'Description', dataIndex: 'description'}],
columns: [ // '西立川駅.kml' に合わせて修正
{header: 'Name', dataIndex: 'name'},
{header: 'Description', dataIndex: 'description', width: 600}
],
renderTo: "grid",
width: 600,
height: 600
});
});
</script>
</head>
<body>
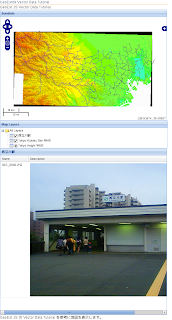
<h1 id="title">GeoExt09 Vector Data Tutorial</h1>
<div id="tags"></div>
<p id="shortdesc">
GeoExt JS Vector Data Tutorial.
</p>
<!-- <div id="map" class="smallmap"></div> -->
<div id="gxmap"></div>
<div id="layerTree"></div>
<div id="grid"></div>
<div id="docs">
<p>GeoExt JS の Vector Data Tutorial を参考に地図を表示します。</p>
</div>
</body>
</html>
'西立川駅.kml' の内容
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.2">
<Folder creator="iPhotoToGoogleEarth http://craig.stanton.net.nz">
<name>西立川駅</name>
<open>1</open>
<description>JR青梅線</description>
<Placemark>
<name>NEC_0036.JPG</name>
<snippet></snippet>
<Snippet maxLines="0"></Snippet>
<description><![CDATA[<center><img src="NEC_0036.JPG"><br></center>]]></description>
<Point>
<coordinates>139.393723,35.703873,0</coordinates>
</Point>
</Placemark>
</Folder>
</kml>


0 件のコメント:
コメントを投稿