http://www.geoext.org/index.html
の Example サイト
http://www.geoext.org/examples.html
を使って東京都の地図を表示してみます。
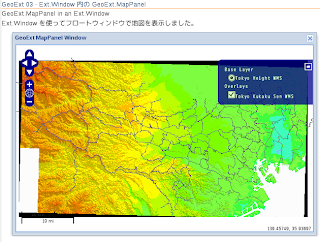
「Map panel (in a Window)」リンクをクリックすると GeoExt.MapPanel in an Ext.Window が表示されます。
mappanel-window.js を参考にします。
JS ファイルを新規作成します。
「openlayersTokyoproj」 を右クリックして 新規 -> JavaScript ファイル をクリック。
「JavaScript ファイル」ウィンドウの「ファイル名(任意:mappanel-window.js)」に入力して「完了」ボタンをクリック。
GeoExt 02 で使用したレイヤの例を参考に以下のように JavaScript を作成します。
var mapPanel, map;
Ext.onReady(function() {
map = new OpenLayers.Map('map', {
controls: [
new OpenLayers.Control.PanZoom(),
new OpenLayers.Control.LayerSwitcher(),
new OpenLayers.Control.MousePosition(),
new OpenLayers.Control.ScaleLine()
],
projection: new OpenLayers.Projection("EPSG:2456"),
maxResolution: 'auto',
maxExtent: new OpenLayers.Bounds(-279000,1054000,-185000,1104000),
units: 'meters',
displayProjection: new OpenLayers.Projection("EPSG:4326")
});
new Ext.Window({ // ウィンドウ表示クラス
title: "GeoExt MapPanel Window",
height: 400,
width: 600,
layout: "fit",
items: [{
xtype: "gx_mappanel", // コンポーネントを追加するレジストリの指定
id: "mappanel",
layers: [
new OpenLayers.Layer.WMS( "Tokyo Height WMS",
"http://192.168.1.6/cgi-bin/mapserv?",
{
map: '/home/nob61/mapfile/tokyo_bmi_pgis_img2.map',
layers: 'height',
isBaselayer: true,
format: 'image/png'
}
),
new OpenLayers.Layer.WMS( "Tokyo Kukaku Sen WMS",
"http://192.168.1.6/cgi-bin/mapserv?",
{
map: '/home/nob61/mapfile/tokyo_bmi_pgis_img2.map',
layers: 'kukaku',
transparent: true,
format: 'image/png'
}
)
],
map: map
}]
}).show();
mapPanel = Ext.getCmp("mappanel"); // Ext で生成された Component を取得
});
HTML ファイルを新規作成します。
「openlayersTokyoproj」 を右クリックして 新規 -> HTML ファイル をクリック。
「HTML ファイル」ウィンドウの「ファイル名(任意:geoext03_mappanel-window.html)」に入力して「完了」ボタンをクリック。
「charset」を「utf-8」にします。
以前使用した OpenLayers.Layer.WMS レイヤの例を参考に以下のように HTML を作成します。
(body タグ内に表示のためのタグは必要ありません。)
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>GeoExt 03 Ext.Window 内の GeoExt.MapPanel</title>
<link rel="stylesheet" href="./theme/default/style.css" type="text/css" />
<link rel="stylesheet" href="./examples/style.css" type="text/css" />
<script src="./lib/Firebug/firebug.js"></script>
<script src="./OpenLayers-2.10/lib/OpenLayers.js"></script>
<script type="text/javascript" src="./lib/proj4js/lib/proj4js-compressed.js"></script>
<script type="text/javascript" src="./lib/proj4js/lib/projCode/tmerc.js"></script>
<script type="text/javascript" src="./lib/proj4js/lib/defs/EPSG2456.js"></script>
<!-- Ext JS ライブラリ追加 -->
<script src="./ext-3.2.1/adapter/ext/ext-base.js" type="text/javascript"></script>
<script src="./ext-3.2.1/ext-all.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="./ext-3.2.1/resources/css/ext-all.css"></link> <!-- 修正 -->
<!-- GeoExt ライブラリ追加 -->
<script src="./GeoExt/lib/GeoExt.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="./GeoExt/resources/css/geoext-all-debug.css"></link> <!-- 修正 -->
<!-- mappanel-window.js 追加 -->
<script type="text/javascript" src="./mappanel-window.js"></script>
</head>
<body>
<h1 id="title">GeoExt 03 - Ext.Window 内の GeoExt.MapPanel</h1>
<p id="shortdesc">
GeoExt.MapPanel in an Ext.Window
</p>
<div id="docs">
<p>This example shows the how to place a MapPanel in another Ext container
without creating a map first. See mappanel-div.html for an example that
creates the map before creating the map panel.
<p>この例では、最初にマップを作成することなくもう一つの Ext コンテナにMapPanelを
配置する方法を示しています。 マップパネルを作成する前にマップを作成する例
mappanel-div.html を参照してください。</p>
</div>
</body>
</html>


0 件のコメント:
コメントを投稿