MapServer のバージョンが 6 になって MapScript の仕様が変わりました。
これによって、ka-Map で地図が表示できなくなりました。マップファイルの表示テストをするのに使いやすかったので残念です。
MapServer Migration Guide
http://mapserver.org/MIGRATION_GUIDE.html#migration
の MapServer 5.6 to 6 Migration の PHP MapScript Changes にある変更点の中に、
---
Class properties that have been removed
mapObj: imagetype, imagequality, interlace, scale, transparent
---
とあり、ka-Map で影響のある主なものは、imagetype と scale です。
一番影響があるのは、scale と思われます。
私のスキルでは修正できませんでした。
8-1 MapServer 付属の OpenLayers
MapServer に組み込まれた OpenLayers を使って、マップファイルのテストをします。
これは表示テスト用なので、レイヤ別の表示などの機能の設定はできません。
MapServer OpenLayers Viewer
http://mapserver.org/cgi/openlayers.html
の Opening the OpenLayers viewer in your browser に itasca demo(6 MapServer のインストール の 6-4 動作確認 で使った workshop-5.4)
http://localhost/cgi-bin/mapserv?mode=browse&template=openlayers&layer=lakespy2&layer=dlgstln2&map=/var/www/workshop/itasca.map
の /var/www/workshop/itasca.map の部分を自分のマップファイルの位置にします。
Web ブラウザのアドレスバーに次のように入力して Enter キーを押します。
http://localhost/cgi-bin/mapserv?mode=browse&template=openlayers&layer=lakespy2&layer=dlgstln2&map=/home/user/mapsite/workshop-5.4/itasca.map
8-2 マップデータの準備
前回の ka-Map の使い方を参考に地図を表示してみます。
マップファイルを保存する mapfile フォルダとマップデータを保存する mapdata フォルダを作成します。
~/mapsite$ ls ../
---
mapdata/
mapfile/
mapsite/
---
国境のデータを準備します。
NaturalEarth ホームページ
http://www.naturalearthdata.com/
の、「Get the Data」をクリックします。
Downloads サイト
http://www.naturalearthdata.com/downloads/
の「Small scale data, 1:110m」の「Cultural」をクリックします。
1:110m Cultural Vectors サイト
http://www.naturalearthdata.com/downloads/110m-cultural-vectors/
の「Download all 110m cultural themes」をクリックしてダウンロードします。
「110m_cultural」というフォルダを作成してその中で解凍し、maodataフォルダに移動します。
~/ダウンロード$ mkdir 110m_cultural
~/ダウンロード$ mv 110m_cultural.zip 110m_cultural
~/ダウンロード$ cd 110m_cultural
~/ダウンロード/110m_cultural$ unzip 110m_cultural.zip
~/ダウンロード/110m_cultural$ cd ../
~/ダウンロード/$ mv 110m_cultural ../mapdata/
///// 参考 /////
OpenStreetMap のデータを使った国境のデータが
OpenStreetMap DATA ホームページ
http://openstreetmapdata.com/
にあります。
ページの下の方にある「Show me the data」ボタンをクリックします。
http://openstreetmapdata.com/data ページの「Land Polygons」をクリックします。
http://openstreetmapdata.com/data/land-polygon ページの「Format: Shapefile, Projection: WGS84, Last update: 2013-09-28 08:19
(Large polygons not split)」の左側の「Download」ボタンをクリックします。
land-polygons-complete-4326.zip 解凍します。
nob61@debian7-vmw:~/ダウンロード$ ls
---
land-polygons-complete-4326.zip
---
nob61@debian7-vmw:~/ダウンロード$ unzip land-polygons-complete-4326.zip
Archive: land-polygons-complete-4326.zip
inflating: land-polygons-complete-4326/README
extracting: land-polygons-complete-4326/land_polygons.cpg
inflating: land-polygons-complete-4326/land_polygons.dbf
inflating: land-polygons-complete-4326/land_polygons.prj
inflating: land-polygons-complete-4326/land_polygons.shp
inflating: land-polygons-complete-4326/land_polygons.shx
nob61@debian7-vmw:~/ダウンロード$ ls
---
land-polygons-complete-4326
land-polygons-complete-4326.zip
---
///// ここまで /////
Blue Marble 画像の準備します。
NASA Visible:October, Blue Marble Next Generation w/ Topography and Bathymetry
http://visibleearth.nasa.gov/view.php?id=73826
の world.topo.bathy.200410.3x5400x2700.jpg をダウンロードします。
次の内容のワールドファイル world.topo.bathy.200410.3x5400x2700.jpgW を作成します。
0.06666666666666667
0.00000
0.00000
-0.06666666666666667
-179.96666666666667
89.96666666666667
8-3 マップファイルの準備
基本のマップファイルは、
An Introduction MapServer - MapServer 6.2.1
http://mapserver.org/introduction.html
の Introduction to the Mapfile を参考に作成します。
MAP
# NAME "sample"
NAME "global_map"
STATUS ON
# SIZE 600 400
SIZE 600 300
# SYMBOLSET "../etc/symbols.txt"
EXTENT -180 -90 180 90
UNITS DD
# SHAPEPATH "../data"
SHAPEPATH "../mapdata"
IMAGECOLOR 255 255 255
# FONTSET "../etc/fonts.txt"
#
# Start of web interface definition
#
WEB
# IMAGEPATH "/ms4w/tmp/ms_tmp/"
IMAGEPATH "/home/user/mapsite/ms_tmp/"
IMAGEURL "/mapsite/ms_tmp/"
END # WEB
#
# Start of layer definitions
#
LAYER
NAME global-raster
TYPE RASTER
STATUS DEFAULT
# DATA bluemarble.gif
DATA "../mapdata/world.topo.bathy.200410.3x5400x2700.jpg"
END # LAYER
LAYER
NAME country-boundary
TYPE POLYGON
STATUS ON
DATA "110m_cultural/ne_110m_admin_0_boundary_lines_land.shp"
CLASS
NAME 'Country Boundary'
STYLE
COLOR 200 100 100
END
END
END
END # MAP
Webブラウザのアドレスバーに次のように入力して Enter キーを押します。
http://localhost/cgi-bin/mapserv?mode=browse&template=openlayers&layer=global-laster&layer=country-boundary&map=/home/user/mapfile/global.map
基本部分
http://localhost/cgi-bin/mapserv?mode=browse&template=openlayers
マップファイル global.map の レイヤー LAYER
&layer=global-laster
&layer=countries-border
マップファイルの位置
&map=/home/user/mapfile/global.map
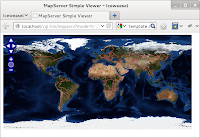
次のように地図が表示されます。


0 件のコメント:
コメントを投稿