GeoServer でスタイリングするときは、SLD を設定します。
色は次の表のようにします。
CLASS NAME style fillColor strokeColor name building style_lightgreen #99ff99 #33ff33 Building national_office style_lightblue #9999ff #3333ff National Office local_office style_lightred #ff9999 #ff3333 Local Office welfare style_lightyellow #ffff99 #ffff33 Welfare police style_lightsyan #99ffff #33ffff Police fire_station style_lightmagenta #ff99ff #ff33ff Fire Station school style_green #33ff33 #00ff00 School hospital style_orange #ff9933 #ff6600 Hospital post style_red #ff0000 #ff0000 Post Office benefits style_yellow #ffff00 #ff9933 Benefits other style_grey #999999 #999999 Other
GeoServer のホームページの GeoServer User Manual
http://docs.geoserver.org/stable/en/us
の Styling
http://docs.geoserver.org/stable/en/user/er/styling/index.html
にある Introduction to SLD
http://docs.geoserver.org/latest/en/user/styling/sld-introduction.html
の「A basic style example」にポイント(Point)のスタイリングの例があります。
これを公共施設レイヤ(tokyo_pf)用に修正します。
user@debian7-vmw:~$ vim mapdata/nlni/public_facilities/tokyo_pf.sld
<?xml version="1.0" encoding="UTF-8"?>
<!-- encoding ISO-8859-1 を UTF-8 に -->
<StyledLayerDescriptor version="1.0.0"
xsi:schemaLocation="http://www.opengis.net/sld StyledLayerDescriptor.xsd"
xmlns="http://www.opengis.net/sld"
xmlns:ogc="http://www.opengis.net/ogc"
xmlns:xlink="http://www.w3.org/1999/xlink"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<NamedLayer>
<Name>Simple point</Name>
<UserStyle>
<Title>Tokyo Public Facility tokyo_pf: Simple point</Title>
<FeatureTypeStyle>
<Rule>
<Name>Building: lightgreen</Name>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>p02_002</ogc:PropertyName>
<ogc:Literal>3</ogc:Literal>
</ogc:PropertyIsEqualTo>
</ogc:Filter>
<PointSymbolizer>
<Graphic>
<Mark>
<WellKnownName>circle</WellKnownName>
<Fill>
<CssParameter name="fill">#99ff99</CssParameter>
</Fill>
<Stroke>
<CssParameter name="stroke">#33ff33</CssParameter>
<CssParameter name="stroke-width">2</CssParameter>
</Stroke>
</Mark>
<Size>10</Size>
</Graphic>
</PointSymbolizer>
</Rule>
</FeatureTypeStyle>
<FeatureTypeStyle>
<Rule>
<Name>National Office: lightblue</Name>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>p02_002</ogc:PropertyName>
<ogc:Literal>11</ogc:Literal>
</ogc:PropertyIsEqualTo>
</ogc:Filter>
<PointSymbolizer>
<Graphic>
<Mark>
<WellKnownName>circle</WellKnownName>
<Fill>
<CssParameter name="fill">#9999ff</CssParameter>
</Fill>
<Stroke>
<CssParameter name="stroke">#3333ff</CssParameter>
<CssParameter name="stroke-width">2</CssParameter>
</Stroke>
</Mark>
<Size>10</Size>
</Graphic>
</PointSymbolizer>
</Rule>
</FeatureTypeStyle>
<FeatureTypeStyle>
<Rule>
<Name>Local Office: lightred</Name>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>p02_002</ogc:PropertyName>
<ogc:Literal>12</ogc:Literal
</ogc:PropertyIsEqualTo>
</ogc:Filter>
<PointSymbolizer>
<Graphic>
<Mark>
<WellKnownName>circle</WellKnownName>
<Fill>
<CssParameter name="fill">#ff9999</CssParameter>
</Fill>
<Stroke>
<CssParameter name="stroke">#ff3333</CssParameter>
<CssParameter name="stroke-width">2</CssParameter>
</Stroke>
</Mark>
<Size>10</Size>
</Graphic>
</PointSymbolizer>
</Rule>
</FeatureTypeStyle>
<FeatureTypeStyle>
<Rule>
<Name>Welfare: lightyellow</Name>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>p02_002</ogc:PropertyName>
<ogc:Literal>13</ogc:Literal>
</ogc:PropertyIsEqualTo>
</ogc:Filter>
<PointSymbolizer>
<Graphic>
<Mark>
<WellKnownName>circle</WellKnownName>
<Fill>
<CssParameter name="fill">#ffff99</CssParameter>
</Fill>
<Stroke>
<CssParameter name="stroke">#ffff33</CssParameter>
<CssParameter name="stroke-width">2</CssParameter>
</Stroke>
</Mark>
<Size>10</Size>
</Graphic>
</PointSymbolizer>
</Rule>
</FeatureTypeStyle>
<FeatureTypeStyle>
<Rule>
<Name>Police: lightsyan</Name>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>p02_002</ogc:PropertyName>
<ogc:Literal>14</ogc:Literal>
</ogc:PropertyIsEqualTo>
</ogc:Filter>
<PointSymbolizer>
<Graphic>
<Mark>
<WellKnownName>circle</WellKnownName>
<Fill>
<CssParameter name="fill">#99ffff</CssParameter>
</Fill>
<Stroke>
<CssParameter name="stroke">#33ffff</CssParameter>
<CssParameter name="stroke-width">2</CssParameter>
</Stroke>
</Mark>
<Size>10</Size>
</Graphic>
</PointSymbolizer>
</Rule>
</FeatureTypeStyle>
<FeatureTypeStyle>
<Rule>
<Name>Fire Station: lightmagenta</Name>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>p02_002</ogc:PropertyName>
<ogc:Literal>15</ogc:Literal>
</ogc:PropertyIsEqualTo>
</ogc:Filter>
<PointSymbolizer>
<Graphic>
<Mark>
<WellKnownName>circle</WellKnownName>
<Fill>
<CssParameter name="fill">#ff99ff</CssParameter>
</Fill>
<Stroke>
<CssParameter name="stroke">#ff33ff</CssParameter>
<CssParameter name="stroke-width">2</CssParameter>
</Stroke>
</Mark>
<Size>10</Size>
</Graphic>
</PointSymbolizer>
</Rule>
</FeatureTypeStyle>
<FeatureTypeStyle>
<Rule>
<Name>School: green</Name>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>p02_002</ogc:PropertyName>
<ogc:Literal>16</ogc:Literal>
</ogc:PropertyIsEqualTo>
</ogc:Filter>
<PointSymbolizer>
<Graphic>
<Mark>
<WellKnownName>circle</WellKnownName>
<Fill>
<CssParameter name="fill">#33ff33</CssParameter>
</Fill>
<Stroke>
<CssParameter name="stroke">#00ff00</CssParameter>
<CssParameter name="stroke-width">2</CssParameter>
</Stroke>
</Mark>
<Size>10</Size>
</Graphic>
</PointSymbolizer>
</Rule>
</FeatureTypeStyle>
<FeatureTypeStyle>
<Rule>
<Name>Hospital: orange</Name>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>p02_002</ogc:PropertyName>
<ogc:Literal>17</ogc:Literal>
</ogc:PropertyIsEqualTo>
</ogc:Filter>
<PointSymbolizer>
<Graphic>
<Mark>
<WellKnownName>circle</WellKnownName>
<Fill>
<CssParameter name="fill">#ff9933</CssParameter>
</Fill>
<Stroke>
<CssParameter name="stroke">#ff6600</CssParameter>
<CssParameter name="stroke-width">2</CssParameter>
</Stroke>
</Mark>
<Size>10</Size>
</Graphic>
</PointSymbolizer>
</Rule>
</FeatureTypeStyle>
<FeatureTypeStyle>
<Rule>
<Name>Post Office: red</Name>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>p02_002</ogc:PropertyName>
<ogc:Literal>18</ogc:Literal>
</ogc:PropertyIsEqualTo>
</ogc:Filter>
<PointSymbolizer>
<Graphic>
<Mark>
<WellKnownName>circle</WellKnownName>
<Fill>
<CssParameter name="fill">#ff0000</CssParameter>
</Fill>
<Stroke>
<CssParameter name="stroke">#ff0000</CssParameter>
<CssParameter name="stroke-width">2</CssParameter>
</Stroke>
</Mark>
<Size>10</Size>
</Graphic>
</PointSymbolizer>
</Rule>
</FeatureTypeStyle>
<FeatureTypeStyle>
<Rule>
<Name>Benefits: yellow</Name>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>p02_002</ogc:PropertyName>
<ogc:Literal>19</ogc:Literal>
</ogc:PropertyIsEqualTo>
</ogc:Filter>
<PointSymbolizer>
<Graphic>
<Mark>
<WellKnownName>circle</WellKnownName>
<Fill>
<CssParameter name="fill">#ffff00</CssParameter>
</Fill>
<Stroke>
<CssParameter name="stroke">#ff9933</CssParameter>
<CssParameter name="stroke-width">2</CssParameter>
</Stroke>
</Mark>
<Size>10</Size>
</Graphic>
</PointSymbolizer>
</Rule>
</FeatureTypeStyle>
<FeatureTypeStyle>
<Rule>
<Name>other: grey</Name>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>p02_002</ogc:PropertyName>
<ogc:Literal>9</ogc:Literal>
</ogc:PropertyIsEqualTo>
</ogc:Filter>
<PointSymbolizer>
<Graphic>
<Mark>
<WellKnownName>circle</WellKnownName>
<Fill>
<CssParameter name="fill">#999999</CssParameter>
</Fill>
<Stroke>
<CssParameter name="stroke">#999999</CssParameter>
<CssParameter name="stroke-width">2</CssParameter>
</Stroke>
</Mark>
<Size>10</Size>
</Graphic>
</PointSymbolizer>
</Rule>
</FeatureTypeStyle>
</UserStyle>
</NamedLayer>
</StyledLayerDescriptor>
作成した tokyo_pf.sld ファイルを GeoServer に追加します。
a ログインした GeoServer ページの左側の欄の Data -> Styles をクリックします。
b Styles ページの「Add a new style」をクリックします。
c New style ページで
Name: tokyo_pf
と入力します。
d New style ページの下の方の SLD file の「参照」ボタンをクリックします。
e 「ファイルのアップロード」で tokyo_pf.sld を選択し「開く」ボタンをクリックします。
f 「Upload...」リンクをクリックします。


g 「Validate」ボタンをクリックします。
h 「no validation error」と表示されたら「submit」ボタンをクリックします。
i 左側の欄の Data -> Layers をクリックします。
j 「nlni」の「tokyo_pf」をクリックします。
k ページ上部の「Publishing」タブをクリックします。
l 「WMS Setting」の「Default Style」を「tokyo_pf」にします。
(他は変更しません。)
m ページ下部の「Save」ボタンをクリックします。
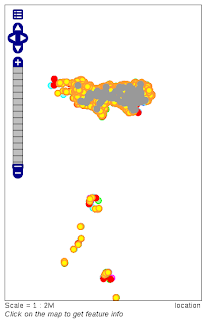
25-3 スタイリングの確認
a 左側の欄の「Layer Preview」をクリックします。
b 「npn:tokyo_pf」の「OpenLayers」リンクをクリックします。












0 件のコメント:
コメントを投稿