HTML ファイルの作成
a Eclipse のメニューの「ファイル」->「ファイルを開く」をクリックします。
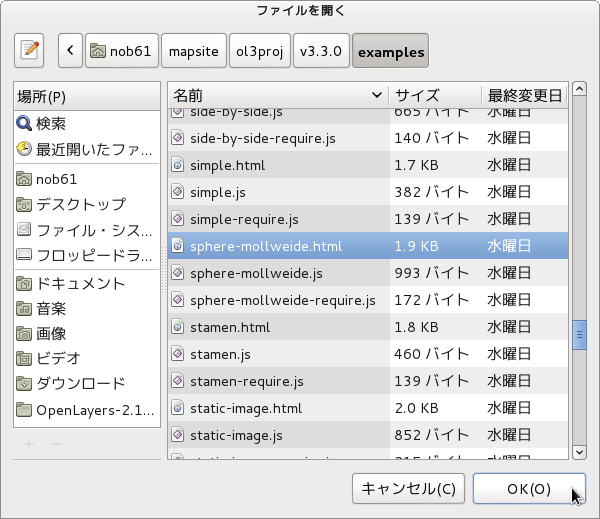
 b 「ファイルを開く」ウィンドウで、「user」->「mapsite」->「ol3proj」->「v3.3.0」->「examples」->「sphere-mollweide.html」をクリックして選択し、「OK」ボタンをクリックします。
b 「ファイルを開く」ウィンドウで、「user」->「mapsite」->「ol3proj」->「v3.3.0」->「examples」->「sphere-mollweide.html」をクリックして選択し、「OK」ボタンをクリックします。同じように「sphere-mollweide.js」を開きます。
c メニューの「ファイル」->「新規」 -> 「ファイル」をクリックします。
d 「ファイル」ウィンドウで「ol3proj」をクリックして選択し、「ファイル名」を「284-ol3ex.html」と入力し、「次へ」ボタンをクリックします。
e 「File Template」ウィンドウで「HTML 5 Template」をクリックして選択し、「OK」ボタンをクリックします。
f 「sphere-mollweide.html」の内容をコピーして「284-ol3ex.html」に貼り付け、修正します。
g 同じように、新規に「284-ol3ex.js」ファイルを作成し、「File Template」ウィンドウで「JavaScript Template」をクリックして選択し、「完了」ボタンをクリックして、「sphere-mollweide.js」の内容をコピーして貼り付け、修正します。「sphere-mollweide-require.js」も「284-ol3ex-require.js」に貼り付けます。
「284-ol3ex.html」
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="chrome=1"> <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<!-- <link rel="stylesheet" href="../css/ol.css" type="text/css"> <link rel="stylesheet" href="../resources/bootstrap/css/bootstrap.min.css" type="text/css"> <link rel="stylesheet" href="../resources/layout.css" type="text/css"> <link rel="stylesheet" href="../resources/bootstrap/css/bootstrap-responsive.min.css" type="text/css"> --> <!-- ディレクトリ修正 --> <link rel="stylesheet" href="v3.3.0/css/ol.css" type="text/css"> <link rel="stylesheet" href="v3.3.0/resources/bootstrap/css/bootstrap.min.css" type="text/css"> <link rel="stylesheet" href="v3.3.0/resources/layout.css" type="text/css"> <link rel="stylesheet" href="v3.3.0/resources/bootstrap/css/bootstrap-responsive.min.css" type="text/css">
<title>Sphere Mollweide example</title>
</head> <body>
<!-- bootstrap.min.css, bootstrap-responsive.min.css で設定されたセレクタを使用。 --> <div class="navbar navbar-inverse navbar-fixed-top"> <div class="navbar-inner"> <div class="container">
<!--
<a class="brand" href="./"><img src="../resources/logo.png"> OpenLayers 3 Examples</a>
-->
<!-- ディレクトリ修正 -->
<a class="brand" href="v3.3.0/examples/"><img src="v3.3.0/resources/logo.png"> OpenLayers 3 Examples</a>
</div> </div> </div> <div class="container-fluid"> <div class="row-fluid"> <div class="span12"> <div id="map" class="map"></div>
</div> </div>
<div class="row-fluid"> <div class="span12"> <h4 id="title">Sphere Mollweide example</h4> <p id="shortdesc">Example of a Sphere Mollweide map with a Graticule component.</p>
<div id="docs"> <!-- <p>See the <a href="sphere-mollweide.js" target="_blank">sphere-mollweide.js source</a> to see how this is done.</p> --> <!-- ファイル修正 --> <p>See the <a href="284-ol3ex.js" target="_blank">284-ol3ex.js source</a> to see how this is done.</p>
</div> <div id="tags">graticule, Mollweide, projection, proj4js</div> </div> </div> </div>
<!-- <script src="../resources/jquery.min.js" type="text/javascript"></script> <script src="../resources/example-behaviour.js" type="text/javascript"></script> --> <!-- ディレクトリ修正 jQuery Minified版と example-behaviour.js(Examples用 JSコード[文字コードなど]) --> <script src="v3.3.0/resources/jquery.min.js" type="text/javascript"></script> <script src="v3.3.0/resources/example-behaviour.js" type="text/javascript"></script> <script src="http://cdnjs.cloudflare.com/ajax/libs/proj4js/2.2.1/proj4.js" type="text/javascript"></script>
<!-- <script src="loader.js?id=sphere-mollweide" type="text/javascript"></script> --> <!-- ファイル修正 --> <!-- ディレクトリ修正 --> <script src="loader.js?id=284-ol3ex" type="text/javascript"></script>
</body> </html>







0 件のコメント:
コメントを投稿