説明に次のようにあります。
Demonstrates the use of style geometries to render source features of a cluster.
This example parses a KML file and renders the features as clusters on a vector layer. The styling in this example is quite involved. Single earthquake locations (rendered as stars) have a size relative to their magnitude. Clusters have an opacity relative to the number of features in the cluster, and a size that represents the extent of the features that make up the cluster. When clicking or hovering on a cluster, the individual features that make up the cluster will be shown.
To achieve this, we make heavy use of style functions and ol.style.Style#geometry.
クラスタのソースフィーチャをレンダリングするスタイルジオメトリの使用方法を示します。
この例では、KMLファイルを解析し、ベクタレイヤ上のクラスタとしてフィーチャをレンダリングします。この例のスタイリングは非常に複雑です。 単一の地震の場所(星としてレンダリング)は、マグニチュードに比例したサイズを持っています。クラスタは、クラスタ内のフィーチャの数に比例した不透明度、および、クラスタを構成するフィーチャの範囲を表すサイズを持っています。クリックするか、クラスタ上でホバリングすると、クラスタを構成する個々のフィーチャが表示されます。
これを達成するために、スタイル関数と ol.style.Style#geometry を多用使用します
HTML ファイルの作成
a Eclipse のメニューの「ファイル」->「ファイルを開く」をクリックします。
b 「ファイルを開く」ウィンドウで、「user」->「mapsite」->「ol3proj」->「v3.2.1」->「examples」->「earthquake-clusters.html」をクリックして選択し、「OK」ボタンをクリックします。
同じように「earthquake-clusters.js」を開きます。
c メニューの「ファイル」->「新規」 -> 「ファイル」をクリックします。
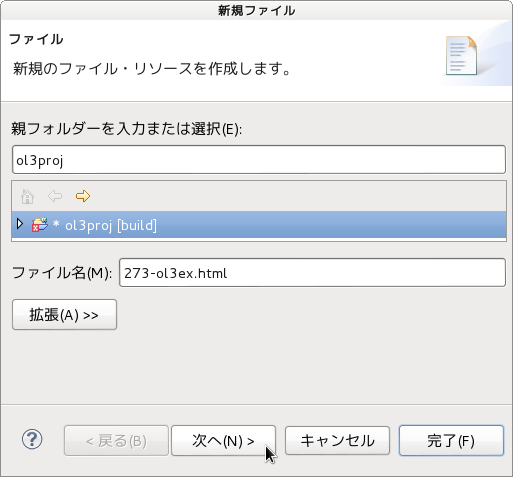
 d 「ファイル」ウィンドウで「ol3proj」をクリックして選択し、「ファイル名」を「273-ol3ex.html」と入力し、「次へ」ボタンをクリックします。
d 「ファイル」ウィンドウで「ol3proj」をクリックして選択し、「ファイル名」を「273-ol3ex.html」と入力し、「次へ」ボタンをクリックします。e 「File Template」ウィンドウで「HTML 5 Template」をクリックして選択し、「OK」ボタンをクリックします。
f 「earthquake-clusters.html」の内容をコピーして「273-ol3ex.html」に貼り付け、修正します。
g 同じように、新規に「273-ol3ex.js」ファイルを作成し、「File Template」ウィンドウで「JavaScript Template」をクリックして選択し、「完了」ボタンをクリックして、「earthquake-clusters.js」の内容をコピーして貼り付け、修正します。「earthquake-clusters-require.js」も「273-ol3ex-require.js」に貼り付けます。
「273-ol3ex.html」
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="chrome=1"> <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<!-- <link rel="stylesheet" href="../css/ol.css" type="text/css"> <link rel="stylesheet" href="../resources/bootstrap/css/bootstrap.min.css" type="text/css"> <link rel="stylesheet" href="../resources/layout.css" type="text/css"> <link rel="stylesheet" href="../resources/bootstrap/css/bootstrap-responsive.min.css" type="text/css"> --> <!-- ディレクトリ修正 --> <link rel="stylesheet" href="v3.2.1/css/ol.css" type="text/css"> <link rel="stylesheet" href="v3.2.1/resources/bootstrap/css/bootstrap.min.css" type="text/css"> <link rel="stylesheet" href="v3.2.1/resources/layout.css" type="text/css"> <link rel="stylesheet" href="v3.2.1/resources/bootstrap/css/bootstrap-responsive.min.css" type="text/css">
<title>Earthquake Clusters</title>
<style>
#map {
position: relative;
}
#info {
position: absolute;
height: 1px;
width: 1px;
z-index: 100;
}
.tooltip.in {
opacity: 1;
filter: alpha(opacity=100);
}
.tooltip.top .tooltip-arrow {
border-top-color: white;
}
.tooltip-inner {
border: 2px solid white;
}
</style>
</head> <body>
<!-- bootstrap.min.css, bootstrap-responsive.min.css で設定されたセレクタを使用。 --> <div class="navbar navbar-inverse navbar-fixed-top"> <div class="navbar-inner"> <div class="container">
<!--
<a class="brand" href="./"><img src="../resources/logo.png"> OpenLayers 3 Examples</a>
-->
<!-- ディレクトリ修正 -->
<a class="brand" href="v3.2.1/examples/"><img src="v3.2.1/resources/logo.png"> OpenLayers 3 Examples</a>
</div> </div> </div> <div class="container-fluid"> <div class="row-fluid"> <div class="span12"> <div id="map" class="map"></div> </div> </div>
<div class="row-fluid"> <div class="span12"> <h4 id="title">Earthquake Clusters</h4> <p id="shortdesc">Demonstrates the use of style geometries to render source features of a cluster.</p>
<div id="docs">
<p>This example parses a KML file and renders the
features as clusters on a vector layer. The styling in
this example is quite involved. Single earthquake locations
(rendered as stars) have a size relative to their magnitude.
Clusters have an opacity relative to the number of features
in the cluster, and a size that represents the extent of
the features that make up the cluster. When clicking or
hovering on a cluster, the individual features that make
up the cluster will be shown.</p>
<p>To achieve this, we make heavy use of style
functions and
<code>ol.style.Style#geometry</code>. </p>
<!-- <p>See the <a href="earthquake-clusters.js" target="_blank">earthquake-clusters.js source</a> to see how this is done.</p> --> <!-- ファイル修正 --> <p>See the <a href="273-ol3ex.js" target="_blank">273-ol3ex.js source</a> to see how this is done.</p>
</div> <div id="tags">KML, vector, style, geometry, cluster</div> </div> </div> </div>
<!-- <script src="../resources/jquery.min.js" type="text/javascript"></script> <script src="../resources/bootstrap/js/bootstrap.min.js" type="text/javascript"></script> <script src="../resources/example-behaviour.js" type="text/javascript"></script> --> <!-- ディレクトリ修正 jQuery Minified版と bootstrap.min.js Minified版(tooltipなど) example-behaviour.js(Examples用 JSコード[文字コードなど]) --> <script src="v3.2.1/resources/jquery.min.js" type="text/javascript"></script> <script src="v3.2.1/resources/bootstrap/js/bootstrap.min.js" type="text/javascript"></script> <script src="v3.2.1/resources/example-behaviour.js" type="text/javascript"></script>
<!-- <script src="loader.js?id=earthquake-clusters" type="text/javascript"></script> --> <!-- ファイル修正 --> <!-- ディレクトリ修正 --> <script src="loader.js?id=273-ol3ex" type="text/javascript"></script>
</body> </html>







0 件のコメント:
コメントを投稿