説明に次のようにあります。
View a portion of one layer over another
Layer rendering can be manipulated in precompose and postcompose event listeners. These listeners get an event with a reference to the Canvas rendering context. In this example, the precompose listener sets a clipping mask around the most recent mouse position, giving you a spyglass effect for viewing one layer over another.
Move around the map to see the effect. Use the ↑ up and ↓ down arrow keys to adjust the spyglass size.
レイヤの一部を別の上に表示します。
レイヤレンダリングは precompose と postcompose イベントリスナで操作できます。これらのリスナは、キャンバス描画コンテキストを参照して、イベントを取得します。この例では、precompose リスナは、最新のマウスの位置を中心にクリッピングマスクを設定して、レイヤを別の上に表示するためのスパイグラス効果を与えます。
効果を見るためにマップを移動してください。 スパイグラスのサイズを調整するには、アップ↑とダウン↓の矢印キーをを使用してください。
HTML ファイルの作成
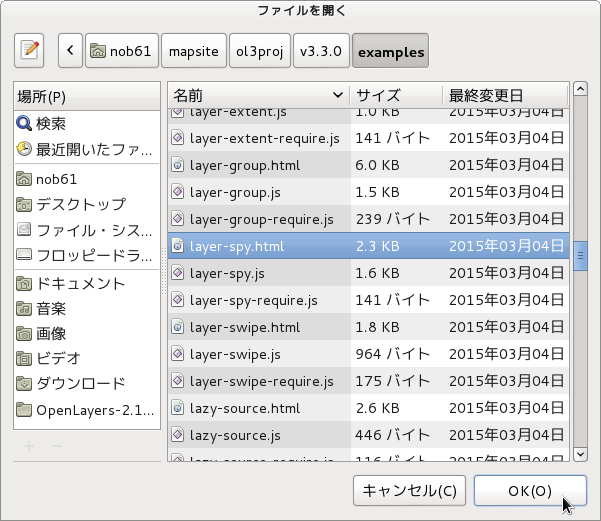
a Eclipse のメニューの「ファイル」->「ファイルを開く」をクリックします。
 b 「ファイルを開く」ウィンドウで、「user」->「mapsite」->「ol3proj」->「v3.3.0」->「examples」->「layer-spy.html」をクリックして選択し、「OK」ボタンをクリックします。
b 「ファイルを開く」ウィンドウで、「user」->「mapsite」->「ol3proj」->「v3.3.0」->「examples」->「layer-spy.html」をクリックして選択し、「OK」ボタンをクリックします。同じように「layer-spy.js」を開きます。
c メニューの「ファイル」->「新規」 -> 「ファイル」をクリックします。
d 「ファイル」ウィンドウで「ol3proj」をクリックして選択し、「ファイル名」を「296-ol3ex.html」と入力し、「次へ」ボタンをクリックします。
e 「File Template」ウィンドウで「HTML 5 Template」をクリックして選択し、「OK」ボタンをクリックします。
f 「layer-spy.html」の内容をコピーして「296-ol3ex.html」に貼り付け、修正します。
g 同じように、新規に「296-ol3ex.js」ファイルを作成し、「File Template」ウィンドウで「JavaScript Template」をクリックして選択し、「完了」ボタンをクリックして、「layer-spy.js」の内容をコピーして貼り付け、修正します。「layer-spy-require.js」も「296-ol3ex-require.js」に貼り付けます。
「296-ol3ex.html」
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="chrome=1"> <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<!-- <link rel="stylesheet" href="../css/ol.css" type="text/css"> <link rel="stylesheet" href="../resources/bootstrap/css/bootstrap.min.css" type="text/css"> <link rel="stylesheet" href="../resources/layout.css" type="text/css"> <link rel="stylesheet" href="../resources/bootstrap/css/bootstrap-responsive.min.css" type="text/css"> --> <!-- ディレクトリ修正 --> <link rel="stylesheet" href="v3.3.0/css/ol.css" type="text/css"> <link rel="stylesheet" href="v3.3.0/resources/bootstrap/css/bootstrap.min.css" type="text/css"> <link rel="stylesheet" href="v3.3.0/resources/layout.css" type="text/css"> <link rel="stylesheet" href="v3.3.0/resources/bootstrap/css/bootstrap-responsive.min.css" type="text/css">
<title>Layer Spy example</title>
</head> <body>
<!-- bootstrap.min.css, bootstrap-responsive.min.css で設定されたセレクタを使用。 --> <div class="navbar navbar-inverse navbar-fixed-top"> <div class="navbar-inner"> <div class="container">
<!--
<a class="brand" href="./"><img src="../resources/logo.png"> OpenLayers 3 Examples</a>
-->
<!-- ディレクトリ修正 -->
<a class="brand" href="v3.3.0/examples/"><img src="v3.3.0/resources/logo.png"> OpenLayers 3 Examples</a>
</div>
</div>
</div>
<div class="container-fluid">
<div class="row-fluid">
<div class="span12">
<div id="map" class="map"></div>
</div>
</div>
<div class="row-fluid"> <div class="span12">
<h4 id="title">Layer Spy example</h4> <p id="shortdesc">View a portion of one layer over another</p>
<div id="docs">
<p>Layer rendering can be manipulated in
<code>precompose</code> and
<code>postcompose</code> event listeners.
These listeners get an event with a reference to the
Canvas rendering context. In this example, the
<code>precompose</code> listener sets a clipping mask
around the most recent mouse position, giving you a
spyglass effect for viewing one layer over another.
</p>
<p>Move around the map to see the effect. Use the ↑
up and ↓ down arrow keys to adjust the spyglass size.
</p>
<!-- <p>See the <a href="layer-spy.js" target="_blank">layer-spy.js source</a> to see how this is done.</p> --> <!-- ファイル修正 --> <p>See the <a href="296-ol3ex.js" target="_blank">296-ol3ex.js source</a> to see how this is done.</p>
</div> <div id="tags">spy, image manipulation</div>
</div> </div> </div>
<!-- <script src="../resources/jquery.min.js" type="text/javascript"></script> <script src="../resources/example-behaviour.js" type="text/javascript"></script> --> <!-- ディレクトリ修正 jQuery Minified版と example-behaviour.js(Examples用 JSコード[文字コードなど]) --> <script src="v3.3.0/resources/jquery.min.js" type="text/javascript"></script> <script src="v3.3.0/resources/example-behaviour.js" type="text/javascript"></script>
<!-- <script src="loader.js?id=layer-spy" type="text/javascript"></script> --> <!-- ファイル修正 --> <!-- ディレクトリ修正 --> <script src="loader.js?id=296-ol3ex" type="text/javascript"></script>
</body> </html>




」を参考に地図を表示してみます。
説明に次のようにあります。
Layer rendering can be manipulated in precompose and postcompose event listeners. These listeners get an event with a reference to the Canvas rendering context. In this example, the postcompose listener applies a filter to the image data.
レイヤレンダリングは precompose と postcompose イベントリスナで操作できます。これらのリスナは、キャンバス描画コンテキストを参照して、イベントを取得します。この例では、postcompose リスナは、画像データにフィルタを適用します。wnlQ/UzAfh1XgitI/AAAAAAAACUM/ygAC2IH6KD0/s1600/391d-oltaka.png)


0 件のコメント:
コメントを投稿