説明に次のようにあります。
Renders tiles with coordinates for debugging.
The black grid tiles are generated on the client with an HTML5 canvas. Note that the tile coordinates are ol3 normalized tile coordinates (origin bottom left), not OSM tile coordinates (origin top left).
デバッグのための座標を持つタイルをレンダリングします。
黒の格子タイルは HTML5 のキャンバスを使用してクライアントで生成されます。タイル座標が ol3 正規化タイル座標(元の左下)で、OSMタイル座標(元の左上)ではないことに注意してください。
HTML ファイルの作成
a Eclipse のメニューの「ファイル」->「ファイルを開く」をクリックします。
b 「ファイルを開く」ウィンドウで、「user」->「mapsite」->「ol3proj」->「v3.3.0」->「examples」->「canvas-tiles.html」をクリックして選択し、「OK」ボタンをクリックします。
同じように「canvas-tiles.js」を開きます。
c メニューの「ファイル」->「新規」 -> 「ファイル」をクリックします。
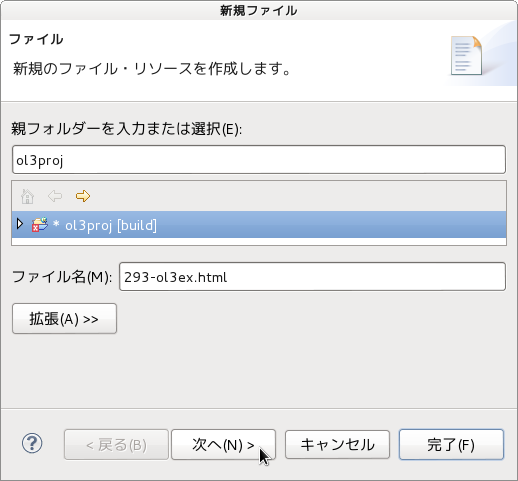
 d 「ファイル」ウィンドウで「ol3proj」をクリックして選択し、「ファイル名」を「293-ol3ex.html」と入力し、「次へ」ボタンをクリックします。
d 「ファイル」ウィンドウで「ol3proj」をクリックして選択し、「ファイル名」を「293-ol3ex.html」と入力し、「次へ」ボタンをクリックします。e 「File Template」ウィンドウで「HTML 5 Template」をクリックして選択し、「OK」ボタンをクリックします。
f 「canvas-tiles.html」の内容をコピーして「293-ol3ex.html」に貼り付け、修正します。
g 同じように、新規に「293-ol3ex.js」ファイルを作成し、「File Template」ウィンドウで「JavaScript Template」をクリックして選択し、「完了」ボタンをクリックして、「canvas-tiles.js」の内容をコピーして貼り付け、修正します。「canvas-tiles-require.js」も「293-ol3ex-require.js」に貼り付けます。
「293-ol3ex.html」
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="chrome=1"> <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<!-- <link rel="stylesheet" href="../css/ol.css" type="text/css"> <link rel="stylesheet" href="../resources/bootstrap/css/bootstrap.min.css" type="text/css"> <link rel="stylesheet" href="../resources/layout.css" type="text/css"> <link rel="stylesheet" href="../resources/bootstrap/css/bootstrap-responsive.min.css" type="text/css"> --> <!-- ディレクトリ修正 --> <link rel="stylesheet" href="v3.3.0/css/ol.css" type="text/css"> <link rel="stylesheet" href="v3.3.0/resources/bootstrap/css/bootstrap.min.css" type="text/css"> <link rel="stylesheet" href="v3.3.0/resources/layout.css" type="text/css"> <link rel="stylesheet" href="v3.3.0/resources/bootstrap/css/bootstrap-responsive.min.css" type="text/css">
<title>Canvas tiles example</title>
</head> <body>
<!-- bootstrap.min.css, bootstrap-responsive.min.css で設定されたセレクタを使用。 --> <div class="navbar navbar-inverse navbar-fixed-top"> <div class="navbar-inner"> <div class="container">
<!--
<a class="brand" href="./"><img src="../resources/logo.png"> OpenLayers 3 Examples</a>
-->
<!-- ディレクトリ修正 -->
<a class="brand" href="v3.3.0/examples/"><img src="v3.3.0/resources/logo.png"> OpenLayers 3 Examples</a>
</div>
</div>
</div>
<div class="container-fluid">
<div class="row-fluid">
<div class="span12">
<div id="map" class="map"></div>
</div>
</div>
<div class="row-fluid"> <div class="span12">
<h4 id="title">Canvas tiles example</h4> <p id="shortdesc">Renders tiles with coordinates for debugging.</p>
<div id="docs"> <p>The black grid tiles are generated on the client with an HTML5 canvas. Note that the tile coordinates are ol3 normalized tile coordinates (origin bottom left), not OSM tile coordinates (origin top left).</p>
<!-- <p>See the <a href="canvas-tiles.js" target="_blank">canvas-tiles.js source</a> to see how this is done.</p> --> <!-- ファイル修正 --> <p>See the <a href="293-ol3ex.js" target="_blank">293-ol3ex.js source</a> to see how this is done.</p>
</div> <div id="tags">layers, openstreetmap, canvas canvas, sync, object</div>
</div> </div> </div>
<!-- <script src="../resources/jquery.min.js" type="text/javascript"></script> <script src="../resources/example-behaviour.js" type="text/javascript"></script> --> <!-- ディレクトリ修正 jQuery Minified版と example-behaviour.js(Examples用 JSコード[文字コードなど]) --> <script src="v3.3.0/resources/jquery.min.js" type="text/javascript"></script> <script src="v3.3.0/resources/example-behaviour.js" type="text/javascript"></script>
<!-- <script src="loader.js?id=canvas-tiles" type="text/javascript"></script> --> <!-- ファイル修正 --> <!-- ディレクトリ修正 --> <script src="loader.js?id=293-ol3ex" type="text/javascript"></script>
</body> </html>




」を参考に地図を表示してみます。
説明に次のようにあります。
Layer rendering can be manipulated in precompose and postcompose event listeners. These listeners get an event with a reference to the Canvas rendering context. In this example, the postcompose listener applies a filter to the image data.
レイヤレンダリングは precompose と postcompose イベントリスナで操作できます。これらのリスナは、キャンバス描画コンテキストを参照して、イベントを取得します。この例では、postcompose リスナは、画像データにフィルタを適用します。wnlQ/UzAfh1XgitI/AAAAAAAACUM/ygAC2IH6KD0/s1600/391d-oltaka.png)


0 件のコメント:
コメントを投稿