HTML ファイルを新規作成します。
「openlayersTokyoproj」 を右クリックして 新規 -> HTML ファイル をクリック。
「HTML ファイル」ウィンドウの「ファイル名(任意:openlayers_selecthighlight.html)」に入力して「完了」ボタンをクリック。
「charset」を「utf-8」にします。
「examples」の「highlight-feature.html」の内容をコピーして新規作成したファイルに貼り付けます。
次の様にコードを修正します。
(範囲を東京都の地図に合わせてみました。)
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>SelectFeature Control for Select and Highlight</title>
<link rel="stylesheet" href="./theme/default/style.css" type="text/css" />
<link rel="stylesheet" href="./examples/style.css" type="text/css" />
<style type="text/css">
#controlToggle li {
list-style: none;
}
</style>
<script src="./lib/Firebug/firebug.js"></script>
<script src="./lib/OpenLayers.js"></script>
<script type="text/javascript" src="./lib/proj4js/lib/proj4js-compressed.js"></script>
<script type="text/javascript" src="./lib/proj4js/lib/projCode/tmerc.js"></script>
<script type="text/javascript" src="./lib/proj4js/lib/defs/EPSG2456.js"></script>
<!-- コードの修正 -->
<script type="text/javascript">
var map, controls;
OpenLayers.Feature.Vector.style['default']['strokeWidth'] = '2';
function init(){
// map = new OpenLayers.Map('map');
map = new OpenLayers.Map('map', {
projection: new OpenLayers.Projection("EPSG:2456"),
displayProjection: new OpenLayers.Projection("EPSG:4326"),
maxResolution: 'auto',
units: 'meters',
maxExtent: new OpenLayers.Bounds(-279000,1054000,-185000,1104000)
});
var vectors = new OpenLayers.Layer.Vector("vector", {isBaseLayer: true});
map.addLayers([vectors]);
// 追加 投影法の変換
var displayProj = new OpenLayers.Projection("EPSG:4326");
var polygon = new OpenLayers.Geometry.fromWKT("POLYGON((139.0 35.5, 139.381 35.9, 139.548 35.697, 139.0 35.5))");
polygon.transform(displayProj, map.getProjectionObject());
var feature = new OpenLayers.Feature.Vector(
OpenLayers.Geometry.fromWKT(
polygon
// "POLYGON((139.0 35.5, 139.381 35.9, 139.548 35.697, 139.0 35.5))"
)
);
vectors.addFeatures([feature]);
var polygon2 = new OpenLayers.Geometry.fromWKT("POLYGON((139.540 35.540, 139.880 35.795, 139.774 35.564, 139.540 35.540))");
polygon2.transform(displayProj, map.getProjectionObject());
var feature2 = new OpenLayers.Feature.Vector(
OpenLayers.Geometry.fromWKT(
polygon2
// "POLYGON((139.540 35.540, 139.880 35.795, 139.774 35.564, 139.540 35.540))"
)
);
vectors.addFeatures([feature2]);
// Feature にポイントを重ねたときの動作
var report = function(e) {
OpenLayers.Console.log(e.type, e.feature.id);
};
var highlightCtrl = new OpenLayers.Control.SelectFeature(vectors, {
hover: true,
highlightOnly: true,
renderIntent: "temporary",
eventListeners: {
beforefeaturehighlighted: report,
featurehighlighted: report,
featureunhighlighted: report
}
});
// Feature をクリックしたときの動作
var selectCtrl = new OpenLayers.Control.SelectFeature(vectors,
{clickout: true}
);
map.addControl(highlightCtrl);
map.addControl(selectCtrl);
highlightCtrl.activate();
selectCtrl.activate();
map.addControl(new OpenLayers.Control.EditingToolbar(vectors));
map.addControl(new OpenLayers.Control.MousePosition());
map.addControl(new OpenLayers.Control.ScaleLine());
if (!map.getCenter()) {
map.zoomToMaxExtent()
};
}
</script>
</head>
<!-- body タグ部分 -->
<body onload="init()">
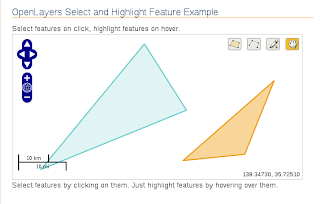
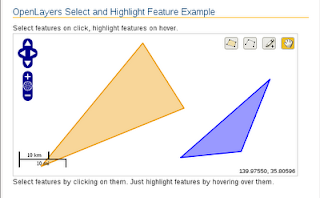
<h1 id="title">OpenLayers Select and Highlight Feature Example</h1>
<p id="shortdesc">
Select features on click, highlight features on hover.
</p>
<div id="map" class="smallmap"></div>
<p>Select features by clicking on them. Just highlight features by hovering over them.</p>
</body>
</html>
フィーチャにポインタを重ねたとき

フィーチャをクリックしたとき


0 件のコメント:
コメントを投稿