HTML ファイルを新規作成します。
「openlayersTokyoproj」 を右クリックして 新規 -> HTML ファイル をクリック。
「HTML ファイル」ウィンドウの「ファイル名(任意:openlayers_labeledFeature.html)」に入力して「完了」ボタンをクリック。
「charset」を「utf-8」にします。
「examples」の「vector-features-with-text.html」の内容をコピーして新規作成したファイルに貼り付けます。
コードの修正とちょっと解説します。
フィーチャの attributes の値を表示します。
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>OpenLayers30 Labeled Features</title>
<link rel="stylesheet" href="./theme/default/style.css" type="text/css" />
<link rel="stylesheet" href="./examples/style.css" type="text/css" />
<!-- OpenLayers ライブラリ -->
<script src="./lib/Firebug/firebug.js"></script>
<script src="./lib/OpenLayers.js"></script>
<!-- Proj4js ライブラリ -->
<script type="text/javascript" src="./lib/proj4js/lib/proj4js-compressed.js"></script>
<script type="text/javascript" src="./lib/proj4js/lib/projCode/tmerc.js"></script>
<script type="text/javascript" src="./lib/proj4js/lib/defs/EPSG2456.js"></script>
<!-- Labeled Feature のコード -->
<script type="text/javascript">
var map, layer1, layer2;
function init(){
// map = new OpenLayers.Map('map');
// 東京都用 map の設定
map = new OpenLayers.Map('map', {
projection: new OpenLayers.Projection("EPSG:2456"),
displayProjection: new OpenLayers.Projection("EPSG:4326"),
maxResolution: 'auto',
units: 'meters',
maxExtent: new OpenLayers.Bounds(-279000,1054000,-185000,1104000)
});
// ここまで
// ここから追加
layer1 = new OpenLayers.Layer.WMS( "Tokyo Height WMS",
"http://192.168.1.6/cgi-bin/mapserv?",
{
map: '/home/user/mapfile/tokyo_bmi_pgis_img.map',
layers: 'height',
format: 'image/png'
});
layer2 = new OpenLayers.Layer.WMS( "Tokyo Kukaku Sen WMS",
"http://192.168.1.6/cgi-bin/mapserv?",
{
map: '/home/user/mapfile/tokyo_bmi_pgis_img2.map',
layers: 'kukaku',
transparent: true,
format: 'image/png'
});
map.addLayers([layer1, layer2]);
// ここまで
// allow testing of specific renderers via "?renderer=Canvas", etc
var renderer = OpenLayers.Util.getParameters(window.location.href).renderer;
renderer = (renderer) ? [renderer] : OpenLayers.Layer.Vector.prototype.renderers;
// ラベルなどのスタイル
var vectorLayer = new OpenLayers.Layer.Vector("Simple Geometry", {
styleMap: new OpenLayers.StyleMap({'default':{
strokeColor: "#00FF00",
strokeOpacity: 1,
strokeWidth: 3,
fillColor: "#FF5500",
fillOpacity: 0.5,
pointRadius: 6,
pointerEvents: "visiblePainted",
label : "name: ${name}, age: ${age}",
fontColor: "${favColor}",
fontSize: "12px",
fontFamily: "Courier New, monospace",
fontWeight: "bold",
labelAlign: "${align}"
}}),
renderers: renderer
});
// create a point feature
var displayProj = new OpenLayers.Projection("EPSG:4326"); // 追加
var point = new OpenLayers.Geometry.Point(139.1, 35.8);
var pointFeature = new OpenLayers.Feature.Vector(point);
pointFeature.attributes = {
name: "toto",
age: 20,
favColor: 'red',
align: "cm"
);
pointFeature.geometry.transform(displayProj, map.getProjectionObject()); // 追加
// create a polygon feature from a linear ring of points
var pointList = [];
for(var p=0; p<6; ++p) {
var a = p * (2 * Math.PI) / 7;
var r = Math.random(1) + 1;
var newPoint = new OpenLayers.Geometry.Point(
point.x + 5 + (r * Math.cos(a)),
point.y + 5 + (r * Math.sin(a))
);
pointList.push(newPoint);
}
pointList.push(pointList[0]);
var linearRing = new OpenLayers.Geometry.LinearRing(pointList);
var polygonFeature = new OpenLayers.Feature.Vector(
new OpenLayers.Geometry.Polygon([linearRing])
);
polygonFeature.attributes = {
name: "dude",
age: 21,
favColor: 'purple',
align: 'lb'
};
polygonFeature.geometry.transform(displayProj, map.getProjectionObject()); // 追加
multiFeature = new OpenLayers.Feature.Vector(
new OpenLayers.Geometry.Collection([
new OpenLayers.Geometry.LineString([
new OpenLayers.Geometry.Point(139.4, 35.65),
new OpenLayers.Geometry.Point(139.7, 35.8)
]),
new OpenLayers.Geometry.Point(139.4, 35.65)
]),
{
name: "ball-and-chain",
age: 30,
favColor: 'black',
align: 'rt'
}
);
multiFeature.geometry.transform(displayProj, map.getProjectionObject()); // 追加
var nullFeature = new OpenLayers.Feature.Vector(null);
nullFeature.attributes = {
name: "toto is some text about the world",
age: 20,
favColor: 'red',
align: "cm"
};
map.addLayer(vectorLayer);
vectorLayer.drawFeature(multiFeature);
// map.setCenter(new OpenLayers.LonLat(point.x, point.y), 3);
if (!map.getCenter()) {
map.zoomToMaxExtent()
};
vectorLayer.addFeatures([pointFeature, polygonFeature, multiFeature, nullFeature ]);
map.addControl(new OpenLayers.Control.LayerSwitcher()); // 追加
map.addControl(new OpenLayers.Control.MousePosition()); // 追加
map.addControl(new OpenLayers.Control.ScaleLine()); // 追加
}
</script>
</head>
<!-- body 部分 -->
<body onload="init()">
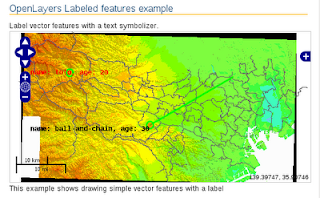
<h1 id="title">OpenLayers Labeled features example</h1>
<div id="tags"></div>
<p id="shortdesc">
Label vector features with a text symbolizer.
</p>
<div id="map" class="smallmap"></div>
<div id="docs">
This example shows drawing simple vector features with a label
</div>
</body>
</html>


0 件のコメント:
コメントを投稿