HTML ファイルを新規作成します。
「openlayersTokyoproj」 を右クリックして 新規 -> HTML ファイル をクリック。
「HTML ファイル」ウィンドウの「ファイル名(任意:openlayers_split.html)」に入力して「完了」ボタンをクリック。
「charset」を「utf-8」にします。
「examples」の「split-feature.html」の内容をコピーして新規作成したファイルに貼り付けます。
コードの修正とちょっと解説します。
データを OpenLayers27 Split Feature の ol27_line.json を使用します。
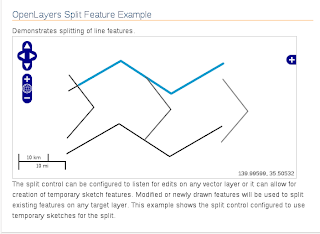
OpenLayers.Control.Split は分割するフィーチャがあるレイヤ上に、一時的に生成させたスケッチレイヤに描画したフィーチャ(line)が交差した部分からフィーチャを分割します。
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>OpenLayers28 Split Feature</title>
<link rel="stylesheet" href="./theme/default/style.css" type="text/css" />
<link rel="stylesheet" href="./examples/style.css" type="text/css" />
<!-- OpenLayers ライブラリ -->
<script src="./lib/Firebug/firebug.js"></script>
<script src="./lib/OpenLayers.js"></script>
<!-- Proj4js ライブラリ -->
<script type="text/javascript" src="./lib/proj4js/lib/proj4js-compressed.js"></script>
<script type="text/javascript" src="./lib/proj4js/lib/projCode/tmerc.js"></script>
<script type="text/javascript" src="./lib/proj4js/lib/defs/EPSG2456.js"></script>
<!-- Split Feature コード -->
<script type="text/javascript">
var map, vectors, split;
OpenLayers.Util.onImageLoadErrorColor = "transparent";
function init(){
// map = new OpenLayers.Map('map');
// 東京都用 map の設定
map = new OpenLayers.Map('map', {
projection: new OpenLayers.Projection("EPSG:2456"),
displayProjection: new OpenLayers.Projection("EPSG:4326"),
maxResolution: 'auto',
units: 'meters',
maxExtent: new OpenLayers.Bounds(-279000,1054000,-185000,1104000)
});
// ここまで
// give the features some style
var styles = new OpenLayers.StyleMap({
"default": {
strokeWidth: 2
},
"select": {
strokeColor: "#0099cc",
strokeWidth: 4
}
});
// add rules from the above lookup table
// "RP_TYPE": road.json の道路データの "properties" メンバーの1つ
// "default" のスタイルの次に "RP_TYPE" スタイルに修正されます。
// 修正の内容は ","(カンマ)に続けて表記します。
styles.addUniqueValueRules("default", "RP_TYPE", {
10: {strokeColor: "#000000", strokeWidth: 2}, // 最初の数字は "RP_TYPE" の番号
12: {strokeColor: "#222222", strokeWidth: 2},
14: {strokeColor: "#444444", strokeWidth: 2},
16: {strokeColor: "#666666", strokeWidth: 2},
18: {strokeColor: "#888888", strokeWidth: 2},
19: {strokeColor: "#666666", strokeWidth: 1}
});
vectors = new OpenLayers.Layer.Vector("Lines", {
isBaseLayer: true,
strategies: [new OpenLayers.Strategy.Fixed()],
protocol: new OpenLayers.Protocol.HTTP({
url: "ol27_line2.json", // openlayers27 のデータを使用
format: new OpenLayers.Format.GeoJSON({
internalProjection: new OpenLayers.Projection("EPSG:2456"),
externalProjection: new OpenLayers.Projection("EPSG:4326")
})
}),
styleMap: styles,
/* 削除
maxExtent: new OpenLayers.Bounds(
1549471.9221, 6403610.94, 1550001.32545, 6404015.8
)
*/
});
map.addLayer(vectors);
map.addControl(new OpenLayers.Control.MousePosition());
map.addControl(new OpenLayers.Control.LayerSwitcher()); // 追加
map.addControl(new OpenLayers.Control.ScaleLine()); // 追加
// フィーチャを分割するコード
var split = new OpenLayers.Control.Split({
layer: vectors,
eventListeners: {
aftersplit: function(event) {
flashFeatures(event.features);
}
}
});
map.addControl(split);
split.activate();
map.zoomToMaxExtent();
} // End of function init()
// 分割後のフラッシュ
function flashFeatures(features, index) {
if(!index) {
index = 0;
}
var current = features[index];
if(current && current.layer === vectors) {
vectors.drawFeature(features[index], "select");
}
var prev = features[index-1];
if(prev && prev.layer === vectors) {
vectors.drawFeature(prev, "default");
}
++index;
if(index <= features.length) {
window.setTimeout(function() {flashFeatures(features, index)}, 1000); // 1000ミリ秒に修正
}
}
</script>
</head>
<!-- body 部分 -->
<body onload="init()">
<h1 id="title">OpenLayers Split Feature Example</h1>
<p id="shortdesc">
Demonstrates splitting of line features.
</p>
<div id="map" class="smallmap"></div>
<div id="docs">
The split control can be configured to listen for edits on any vector layer
or it can allow for creation of temporary sketch features. Modified or
newly drawn features will be used to split existing features on any target
layer. This example shows the split control configured to use temporary
sketches for the split.
</div>
</body>
</html>
road,json の内容
{
"type": "FeatureCollection",
"features": [
{
"type": "Feature","properties": {
"LINK_ID": 30760460.000000,
"RP_TYPE": 12,
"RP_FUNC": 0,
"DIRECTION": 1,
"LOGKOD": "",
"CHANGED": "",
"USERID": "",
"ST_NAME": "KVARNGATAN",
"L_REFADDR": "24",
"L_NREFADDR": "22",
"R_REFADDR": "27",
"R_NREFADDR": "23",
"SPEED_CAT": "6",
"ZIPCODE": "59333",
"SHAPE_LEN": 41.871700
},
"geometry": {
"type": "LineString",
"coordinates": [
[ 1549555.330250, 6403958.170400 ],
[ 1549594.439950, 6403973.130400 ]
]
}
},
---
ol27_line.json の修正
{
"type": "FeatureCollection",
"features": [
{
"type":"Feature",
"id":"OL_Snap_Test_Point1",
"properties":{"RP_TYPE": 10}, // "RP_TYPE" を追加(他のフィーチャも番号を換えて追加)
"geometry":{
"type":"Point",
"coordinates":[139.1, 35.5]
},
"crs":{
"type":"OGC",
"properties":{
"urn":"urn:ogc:def:crs:OGC:1.3:CRS84"
}}
},
---


0 件のコメント:
コメントを投稿