HTML ファイルを新規作成します。
「openlayersTokyoproj」 を右クリックして 新規 -> HTML ファイル をクリック。
「HTML ファイル」ウィンドウの「ファイル名(任意:openlayers_feature_multilayer.html)」に入力して「完了」ボタンをクリック。
「charset」を「utf-8」にします。
「examples」の「select-feature-multilayer.html」の内容をコピーして新規作成したファイルに貼り付けます。
次の様にコードを修正します。
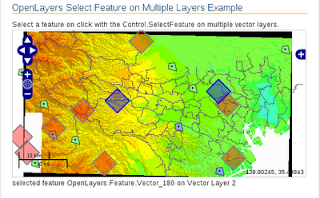
(範囲を東京都の地図に合わせてみました。)
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>SelectFeature Control on multiple vector layers</title>
<link rel="stylesheet" href="./theme/default/style.css" type="text/css" />
<link rel="stylesheet" href="./examples/style.css" type="text/css" />
<style type="text/css">
#controlToggle li {
list-style: none;
}
</style>
<script src="./lib/OpenLayers.js"></script>
<script type="text/javascript" src="./lib/proj4js/lib/proj4js-compressed.js"></script>
<script type="text/javascript" src="./lib/proj4js/lib/projCode/tmerc.js"></script>
<script type="text/javascript" src="./lib/proj4js/lib/defs/EPSG2456.js"></script>
<!-- JavaScript 本体 -->
<script type="text/javascript">
var map, selectControl;
OpenLayers.Feature.Vector.style['default']['strokeWidth'] = '2';
function init(){
// map = new OpenLayers.Map('map');
// ここから
map = new OpenLayers.Map('map', {
projection: new OpenLayers.Projection("EPSG:2456"),
displayProjection: new OpenLayers.Projection("EPSG:4326"),
maxResolution: 'auto',
units: 'meters',
maxExtent: new OpenLayers.Bounds(-279000,1054000,-185000,1104000)
});
layer1 = new OpenLayers.Layer.WMS( "Tokyo Height WMS",
"http://192.168.1.6/cgi-bin/mapserv?",
{
map: '/home/user/mapfile/tokyo_bmi_pgis_img.map',
layers: 'height',
format: 'image/png'
});
layer2 = new OpenLayers.Layer.WMS( "Tokyo Kukaku Sen WMS",
"http://192.168.1.6/cgi-bin/mapserv?",
{
map: '/home/user/mapfile/tokyo_bmi_pgis_img2.map',
layers: 'kukaku',
transparent: true,
format: 'image/png'
});
// ここまで
// マーカとスクエア(ダイヤ)の表示レイヤとスタイルの設定
var vectors1 = new OpenLayers.Layer.Vector("Vector Layer 1", {
styleMap: new OpenLayers.StyleMap({
"default": new OpenLayers.Style(OpenLayers.Util.applyDefaults({
externalGraphic: "./img/marker-green.png",
graphicOpacity: 1,
rotation: -45,
pointRadius: 10
}, OpenLayers.Feature.Vector.style["default"])),
"select": new OpenLayers.Style({
externalGraphic: "./img/marker-blue.png"
})
})
});
var vectors2 = new OpenLayers.Layer.Vector("Vector Layer 2", {
styleMap: new OpenLayers.StyleMap({
"default": new OpenLayers.Style(OpenLayers.Util.applyDefaults({
fillColor: "red",
strokeColor: "gray",
graphicName: "square",
rotation: 45,
pointRadius: 15
}, OpenLayers.Feature.Vector.style["default"])),
"select": new OpenLayers.Style(OpenLayers.Util.applyDefaults({
graphicName: "square",
rotation: 45,
pointRadius: 15
}, OpenLayers.Feature.Vector.style["select"]))
})
});
// map.addLayers([wmsLayer, vectors1, vectors2]);
map.addLayers([layer1, layer2, vectors1, vectors2]);
map.addControl(new OpenLayers.Control.LayerSwitcher());
map.addControl(new OpenLayers.Control.MousePosition());
map.addControl(new OpenLayers.Control.ScaleLine());
// フィーチャを選択(クリック)したときの動作(+Shiftキー、+Ctrlキー)
selectControl = new OpenLayers.Control.SelectFeature(
[vectors1, vectors2],
{
clickout: true, toggle: false,
multiple: false, hover: false,
toggleKey: "ctrlKey", // ctrl key removes from selection
multipleKey: "shiftKey" // shift key adds to selection
}
);
map.addControl(selectControl);
selectControl.activate();
// map.setCenter(new OpenLayers.LonLat(0, 0), 3);
if (!map.getCenter()) {
map.zoomToMaxExtent()
};
vectors1.addFeatures(createFeatures());
vectors2.addFeatures(createFeatures());
// 選択したフィーチャの id の表示内容
vectors1.events.on({
"featureselected": function(e) {
showStatus("selected feature "+e.feature.id+" on Vector Layer 1");
},
"featureunselected": function(e) {
showStatus("unselected feature "+e.feature.id+" on Vector Layer 1");
}
});
vectors2.events.on({
"featureselected": function(e) {
showStatus("selected feature "+e.feature.id+" on Vector Layer 2");
},
"featureunselected": function(e) {
showStatus("unselected feature "+e.feature.id+" on Vector Layer 2");
}
});
}
// フィーチャの自動生成
function createFeatures() {
var extent = map.getExtent();
var features = [];
for(var i=0; i<10; ++i) {
features.push(new OpenLayers.Feature.Vector(
new OpenLayers.Geometry.Point(extent.left + (extent.right - extent.left) * Math.random(),
extent.bottom + (extent.top - extent.bottom) * Math.random()
)));
}
return features;
}
// フィーチャ id の表示
function showStatus(text) {
document.getElementById("status").innerHTML = text;
}
</script>
</head>
<body onload="init()">
<h1 id="title">OpenLayers Select Feature on Multiple Layers Example</h1>
<p id="shortdesc">
Select a feature on click with the Control.SelectFeature on multiple
vector layers.
</p>
<div id="map" class="smallmap"></div>
<div id="status"></div>
</body>
</html>

Shift + クリック でマーカはマーカの画像、スクエア図はマップを別ウィンドウで表示
Ctrl + クリック でマーカはマーカの画像、スクエア図はマップを別タグで表示
してしまいました。

0 件のコメント:
コメントを投稿