Example サイト
http://www.geoext.org/examples.html
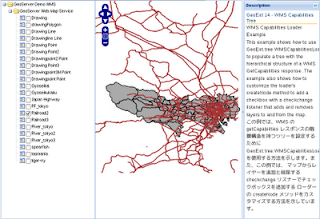
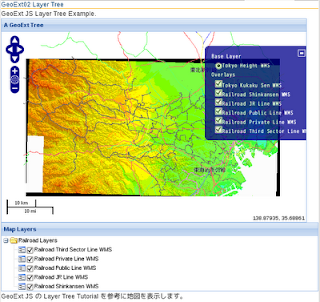
「Layer Node」リンクをクリックすると GeoExt.tree Components が表示されます。
tree.js を参考にします。
説明を意訳すると、GeoExt はLayerContainer や LayerNodes と ExtJS の TreePanel でツリーを作成します。
JS ファイルを新規作成します。
「openlayersTokyoproj」 を右クリックして 新規 -> JavaScript ファイル をクリック。
「JavaScript ファイル」ウィンドウの「ファイル名(任意:tree.js)」に入力して「完了」ボタンをクリック。
GeoExt 05 で使用したレイヤの例を参考に以下のように JavaScript を作成します。
var mapPanel, tree;
Ext.onReady(function() {
// create a map panel with some layers that we will show in our layer tree
// below.
mapPanel = new GeoExt.MapPanel({
border: true,
region: "center",
// we do not want all overlays, to try the OverlayLayerContainer
// map: new OpenLayers.Map({allOverlays: false}),
map: new OpenLayers.Map('map', { // 東京都地図用設定
controls: [
new OpenLayers.Control.PanZoom(),
// new OpenLayers.Control.LayerSwitcher(),
new OpenLayers.Control.MousePosition(),
new OpenLayers.Control.ScaleLine()
],
allOverlays: false,
projection: new OpenLayers.Projection("EPSG:2456"),
maxResolution: 'auto', // '183.594', '367.1875',
maxExtent: new OpenLayers.Bounds(-279000,1054000,-185000,1104000),
units: 'meters',
displayProjection: new OpenLayers.Projection("EPSG:4326")
}),
// center: [146.1569825, -41.6109735],
// zoom: 6,
layers: [
new OpenLayers.Layer.WMS( "Tokyo Height WMS",
"http://192.168.1.6/cgi-bin/mapserv?",
{
map: '/home/nob61/mapfile/tokyo_bmi_pgis_img2.map',
layers: 'height',
// isBaselayer: true,
format: 'image/png'
}
),
new OpenLayers.Layer.WMS( "Tokyo Kukaku Sen WMS",
"http://192.168.1.6/cgi-bin/mapserv?",
{
map: '/home/nob61/mapfile/tokyo_bmi_pgis_img2.map',
layers: 'kukaku',
transparent: true,
format: 'image/png'
}
),
new OpenLayers.Layer.WMS( "Railroad Shinkansen WMS",
"http://192.168.1.6/cgi-bin/mapserv?",
{
map: '/home/nob61/mapfile/tokyo_pf_pgis.map',
layers: 'shinkansen',
transparent: true,
format: 'image/png'
},{
projection: new OpenLayers.Projection("EPSG:4326")
}
),
new OpenLayers.Layer.WMS( "Railroad JR Line WMS",
"http://192.168.1.6/cgi-bin/mapserv?",
{
map: '/home/nob61/mapfile/tokyo_pf_pgis.map',
layers: 'jrline',
transparent: true,
format: 'image/png'
},{
projection: new OpenLayers.Projection("EPSG:4326")
}
),
new OpenLayers.Layer.WMS( "Railroad Public Line WMS",
"http://192.168.1.6/cgi-bin/mapserv?",
{
map: '/home/nob61/mapfile/tokyo_pf_pgis.map',
layers: 'publicline',
transparent: true,
format: 'image/png'
},{
projection: new OpenLayers.Projection("EPSG:4326")
}
),
new OpenLayers.Layer.WMS( "Railroad Private Line WMS",
"http://192.168.1.6/cgi-bin/mapserv?",
{
map: '/home/nob61/mapfile/tokyo_pf_pgis.map',
layers: 'privateline',
transparent: true,
format: 'image/png'
},{
projection: new OpenLayers.Projection("EPSG:4326")
}
),
new OpenLayers.Layer.WMS( "Railroad Third Sector Line WMS",
"http://192.168.1.6/cgi-bin/mapserv?",
{
map: '/home/nob61/mapfile/tokyo_pf_pgis.map',
layers: 'thirdsec',
transparent: true,
format: 'image/png'
},{
projection: new OpenLayers.Projection("EPSG:4326")
}
),
// create a group layer (with several layers in the "layers" param)
// to show how the LayerParamLoader works
new OpenLayers.Layer.WMS("Railroad (Group Layer)",
"http://192.168.1.6/cgi-bin/mapserv?",
{
map: '/home/nob61/mapfile/tokyo_pf_pgis.map',
layers: [
"shinkansen",
"jrline",
"publicline",
"privateline",
"thirdsec"
],
transparent: true,
format: "image/png"
}, {
isBaseLayer: false,
buffer: 0,
// exclude this layer from layer container nodes
displayInLayerSwitcher: false,
visibility: false
}
)
]
});
// create our own layer node UI class, using the TreeNodeUIEventMixin
// TreeNodeUIEventMixin を使用して、独自のレイヤノードのUIクラスを作成
// GeoExt.tree.LayerNodeUI, ... という使い方をする
var LayerNodeUI = Ext.extend(GeoExt.tree.LayerNodeUI, new GeoExt.tree.TreeNodeUIEventMixin());
// using OpenLayers.Format.JSON to create a nice formatted string of the
// configuration for editing it in the UI
// OpenLayers.Format.JSON を使用して、UI で編集するための良くできた書式設定された
// 文字列の設定を作成する
var treeConfig = new OpenLayers.Format.JSON().write([{
nodeType: "gx_baselayercontainer" // ベースレイヤツリーノード(固有値)
}, {
nodeType: "gx_overlaylayercontainer", // オーバーレイヤツリーノード(固有値)
expanded: true,
// render the nodes inside this container with a radio button,
// and assign them the group "foo".
// ラジオボタンを使用して、このコンテナ内のノードをレンダリングし、
// それらをグループ "foo" に割り当てることができる。
loader: {
baseAttrs: {
radioGroup: "foo",
uiProvider: "layernodeui"
}
}
}, {
nodeType: "gx_layer", // グループレイヤツリーノード(固有値)
layer: "Railroad (Group Layer)",
isLeaf: false,
// create subnodes for the layers in the LAYERS param. If we assign
// a loader to a LayerNode and do not provide a loader class, a
// LayerParamLoader will be assumed.
// レイヤパラメータのレイヤーのサブノードを作成します。
// LayerNode にローダーを割り当て、ローダークラスを提供しない場合は、
// LayerParamLoader が仮定されます。
loader: {
param: "LAYERS"
}
}], true);
// create the tree with the configuration from above
// 上記の構成ツリーを作成する
tree = new Ext.tree.TreePanel({
border: true,
region: "west",
title: "Layers",
width: 200,
split: true,
collapsible: true, // 折りたたみ可
collapseMode: "mini", // 折りたたみモード
autoScroll: true,
plugins: [
new GeoExt.plugins.TreeNodeRadioButton({
listeners: {
"radiochange": function(node) {
alert(node.text + " is now the active layer.");
}
}
})
],
loader: new Ext.tree.TreeLoader({
// applyLoader has to be set to false to not interfer with loaders
// of nodes further down the tree hierarchy
// applyLoader は、ツリーレイヤのさらに下位ノードのローダーと干渉しないように
// falseに設定する必要があります
applyLoader: false,
uiProviders: {
// カスタム Ext.tree.TreeNodeUI 実装を指定するプロパティを含むオブジェクト。
// 返される子ノードのオプション uiProvider 属性が、TreeNodeUI の実装の参照以上の
// 文字列の場合、その文字列値は uiProviders オブジェクトのプロパティ名として使用される。
"layernodeui": LayerNodeUI
}
}),
root: {
nodeType: "async",
// the children property of an Ext.tree.AsyncTreeNode is used to
// provide an initial set of layer nodes. We use the treeConfig
// from above, that we created with OpenLayers.Format.JSON.write.
// Ext.tree.AsyncTreeNode の子プロパティは、レイヤノードの初期セットを
// 提供するために使用されています。OpenLayers.Format.JSON.write で作成された
// 上記から treeConfig を使用します。
children: Ext.decode(treeConfig)
},
listeners: {
"radiochange": function(node){
alert(node.layer.name + " is now the the active layer.");
}
},
rootVisible: false,
lines: false,
bbar: [{
text: "Show/Edit Tree Config",
handler: function() {
treeConfigWin.show();
Ext.getCmp("treeconfig").setValue(treeConfig);
}
}]
});
// dialog for editing the tree configuration
// ツリー設定を編集するダイアログ
var treeConfigWin = new Ext.Window({
layout: "fit",
hideBorders: true, // 領域間の枠を消す
closeAction: "hide",
width: 300,
height: 400,
title: "Tree Configuration",
items: [{
xtype: "form",
layout: "fit",
items: [{
id: "treeconfig",
xtype: "textarea"
}],
buttons: [{
text: "Save",
handler: function() {
var value = Ext.getCmp("treeconfig").getValue()
try {
var root = tree.getRootNode();
root.attributes.children = Ext.decode(value);
tree.getLoader().load(root);
} catch(e) {
alert("Invalid JSON");
return;
}
treeConfig = value;
treeConfigWin.hide();
}
}, {
text: "Cancel",
handler: function() {
treeConfigWin.hide();
}
}]
}]
});
new Ext.Viewport({ // ブラウザ画面全体をパネルで操作
layout: "fit",
hideBorders: true,
items: {
layout: "border",
deferredRender: false,
items: [mapPanel, tree, { // mapPanel と tree ともう一つのウィンドウ
contentEl: "desc", // div タグの id
region: "east",
bodyStyle: {"padding": "5px"},
collapsible: true,
collapseMode: "mini",
split: true,
width: 200,
title: "Description"
}]
}
});
});
HTML ファイルを新規作成します。
「openlayersTokyoproj」 を右クリックして 新規 -> HTML ファイル をクリック。
「HTML ファイル」ウィンドウの「ファイル名(任意:geoext06_tree-node.html)」に入力して「完了」ボタンをクリック。
「charset」を「utf-8」にします。
以前使用した OpenLayers.Layer.WMS レイヤの例を参考に以下のように HTML を作成します。
(geoext05_layer-tree.html に tree.js を追加し body タグ内を修正します。)
---
<title>GeoExt06 Tree Node</title>
---
<!-- tree.js 追加 -->
<script type="text/javascript" src="./tree.js"></script>
</head>
<body>
<div id="desc">
<h1 id="title">GeoExt 06 - Tree Node</h1>
<p id="shortdesc">
GeoExt.tree Components
</p>
<p>This example shows how to work with a layer tree. The basic
component for building layer trees is the LayerNode, and there are
different types of containers for automatically adding a map's
layers to the tree. The tree configuration of this example is pure
JSON and can be edited live by clicking on the "Show/Edit Tree Config"
button below the layers panel.<p>
<p>この例では、レイヤツリーを動作させる方法を示しています。
レイヤツリーを構築するための基本的なコンポーネントは、LayerNodeで、
マップのレイヤーをツリーに自動的に追加するための違った種類のコンテナがあります。
この例のツリーの設定は、純粋な JSON 形式で、レイヤパネルの下の
"表示/編集ツリー設定" ボタンをクリックすることでライブ編集することができます。</p>
</div>
</body>
</html>