WMS レイヤの属性のポップアップ表示
東京都の公共施設のレイヤ(tokyo_pf)の WMS レイヤの属性をポップアップ表示させる機能を追加します。GeoServer が配信したレイヤで動作します。
この機能は、proxy.cgi が実行されていないと動作しないので、24章で WFS で地図を表示して確認しました。また、クリックしやすいように25章でポイントのスタイルを設定しました。
Eclipse を起動して ol003-nippon_bmi_akiruno_pgis.html を開きます。
example フォルダにある getfeatureinfo-popup.html を参考にコードを編集します。
a メニューの「ファイル」->「開く」をクリックします。
b 「ファイルを開く」ウィンドウで、「OpenLayers-2.13.1」->「example」->「getfeatureinfo-popup.html」をクリックして選択し、「OK」ボタンをクリックします。
c 「ol003-nippon_bmi_akiruno_pgis.html」をコピーして、ファイル名「ol005-nippon_bmi_akiruno_pgis.html」にします。
d 「getfeatureinfo-popup.html」の53行目あたりの「info = ...」から71行目あたりの「info.active()」までをコピーします。
e 「ol005-nippon_bmi_akiruno_pgis.html」の「map.addLayers([...」の後に貼り付けます。
f javascriptの一部を次のように修正します。
---
<script type="text/javascript">
var map, layer0, layer1, layer2, layer3, layer4, info; // info 追加
---
layer4 = new OpenLayers.Layer.WMS( "Tokyo Public Facilities WMS",
"http://192.168.1.200:8080/geoserver/wms",
{
layers: 'npn:tokyo_pf',
transparent: true
});
---
info = new OpenLayers.Control.WMSGetFeatureInfo({
url: 'http://192.168.1.200:8080/geoserver/wms',
title: 'Identify features by clicking',
queryVisible: true,
eventListeners: {
getfeatureinfo: function(event) {
map.addPopup(new OpenLayers.Popup.FramedCloud(
"chicken",
map.getLonLatFromPixel(event.xy),
null,
event.text,
null,
true
));
}
}
});
map.addControl(info);
info.activate();
---
レイヤが表示されないときは、url のドメイン部分の "localhost" を "192.168.1.200(GeoServer のときは 192.168.1.200:8080)" に変更します。
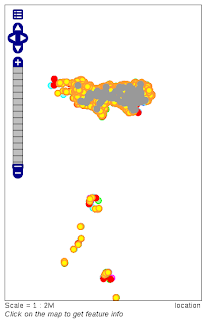
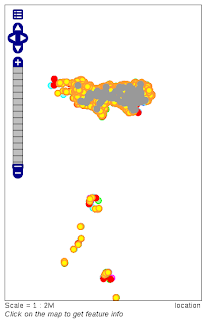
Eclipse の実行ボタンをクリックして地図を表示したときは、公共施設のポイントをクリックすると次のように表示されます。
正常に機能させるときは、Web ブラウザのアドレスバーに
http://192.168.1.200/mapsite/openlayersTokyoproj/ol005-nippon_bmi_akiruno_pgis.html
と入力して Enter キーを押します。公共施設のポイントをクリックすると次のように表示されます。
2013年11月28日木曜日
2013年11月27日水曜日
25 - あきる野市の地図にスタイルを設定 2 - 公共施設の色分け(GeoServer WMS)
25-2 GeoServer に SLD を設定(WMS)
GeoServer でスタイリングするときは、SLD を設定します。
色は次の表のようにします。
GeoServer のホームページの GeoServer User Manual
http://docs.geoserver.org/stable/en/us
の Styling
http://docs.geoserver.org/stable/en/user/er/styling/index.html
にある Introduction to SLD
http://docs.geoserver.org/latest/en/user/styling/sld-introduction.html
の「A basic style example」にポイント(Point)のスタイリングの例があります。
これを公共施設レイヤ(tokyo_pf)用に修正します。
user@debian7-vmw:~$ vim mapdata/nlni/public_facilities/tokyo_pf.sld
<?xml version="1.0" encoding="UTF-8"?>
<!-- encoding ISO-8859-1 を UTF-8 に -->
<StyledLayerDescriptor version="1.0.0"
xsi:schemaLocation="http://www.opengis.net/sld StyledLayerDescriptor.xsd"
xmlns="http://www.opengis.net/sld"
xmlns:ogc="http://www.opengis.net/ogc"
xmlns:xlink="http://www.w3.org/1999/xlink"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<NamedLayer>
<Name>Simple point</Name>
<UserStyle>
<Title>Tokyo Public Facility tokyo_pf: Simple point</Title>
<FeatureTypeStyle>
<Rule>
<Name>Building: lightgreen</Name>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>p02_002</ogc:PropertyName>
<ogc:Literal>3</ogc:Literal>
</ogc:PropertyIsEqualTo>
</ogc:Filter>
<PointSymbolizer>
<Graphic>
<Mark>
<WellKnownName>circle</WellKnownName>
<Fill>
<CssParameter name="fill">#99ff99</CssParameter>
</Fill>
<Stroke>
<CssParameter name="stroke">#33ff33</CssParameter>
<CssParameter name="stroke-width">2</CssParameter>
</Stroke>
</Mark>
<Size>10</Size>
</Graphic>
</PointSymbolizer>
</Rule>
</FeatureTypeStyle>
<FeatureTypeStyle>
<Rule>
<Name>National Office: lightblue</Name>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>p02_002</ogc:PropertyName>
<ogc:Literal>11</ogc:Literal>
</ogc:PropertyIsEqualTo>
</ogc:Filter>
<PointSymbolizer>
<Graphic>
<Mark>
<WellKnownName>circle</WellKnownName>
<Fill>
<CssParameter name="fill">#9999ff</CssParameter>
</Fill>
<Stroke>
<CssParameter name="stroke">#3333ff</CssParameter>
<CssParameter name="stroke-width">2</CssParameter>
</Stroke>
</Mark>
<Size>10</Size>
</Graphic>
</PointSymbolizer>
</Rule>
</FeatureTypeStyle>
<FeatureTypeStyle>
<Rule>
<Name>Local Office: lightred</Name>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>p02_002</ogc:PropertyName>
<ogc:Literal>12</ogc:Literal
</ogc:PropertyIsEqualTo>
</ogc:Filter>
<PointSymbolizer>
<Graphic>
<Mark>
<WellKnownName>circle</WellKnownName>
<Fill>
<CssParameter name="fill">#ff9999</CssParameter>
</Fill>
<Stroke>
<CssParameter name="stroke">#ff3333</CssParameter>
<CssParameter name="stroke-width">2</CssParameter>
</Stroke>
</Mark>
<Size>10</Size>
</Graphic>
</PointSymbolizer>
</Rule>
</FeatureTypeStyle>
<FeatureTypeStyle>
<Rule>
<Name>Welfare: lightyellow</Name>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>p02_002</ogc:PropertyName>
<ogc:Literal>13</ogc:Literal>
</ogc:PropertyIsEqualTo>
</ogc:Filter>
<PointSymbolizer>
<Graphic>
<Mark>
<WellKnownName>circle</WellKnownName>
<Fill>
<CssParameter name="fill">#ffff99</CssParameter>
</Fill>
<Stroke>
<CssParameter name="stroke">#ffff33</CssParameter>
<CssParameter name="stroke-width">2</CssParameter>
</Stroke>
</Mark>
<Size>10</Size>
</Graphic>
</PointSymbolizer>
</Rule>
</FeatureTypeStyle>
<FeatureTypeStyle>
<Rule>
<Name>Police: lightsyan</Name>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>p02_002</ogc:PropertyName>
<ogc:Literal>14</ogc:Literal>
</ogc:PropertyIsEqualTo>
</ogc:Filter>
<PointSymbolizer>
<Graphic>
<Mark>
<WellKnownName>circle</WellKnownName>
<Fill>
<CssParameter name="fill">#99ffff</CssParameter>
</Fill>
<Stroke>
<CssParameter name="stroke">#33ffff</CssParameter>
<CssParameter name="stroke-width">2</CssParameter>
</Stroke>
</Mark>
<Size>10</Size>
</Graphic>
</PointSymbolizer>
</Rule>
</FeatureTypeStyle>
<FeatureTypeStyle>
<Rule>
<Name>Fire Station: lightmagenta</Name>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>p02_002</ogc:PropertyName>
<ogc:Literal>15</ogc:Literal>
</ogc:PropertyIsEqualTo>
</ogc:Filter>
<PointSymbolizer>
<Graphic>
<Mark>
<WellKnownName>circle</WellKnownName>
<Fill>
<CssParameter name="fill">#ff99ff</CssParameter>
</Fill>
<Stroke>
<CssParameter name="stroke">#ff33ff</CssParameter>
<CssParameter name="stroke-width">2</CssParameter>
</Stroke>
</Mark>
<Size>10</Size>
</Graphic>
</PointSymbolizer>
</Rule>
</FeatureTypeStyle>
<FeatureTypeStyle>
<Rule>
<Name>School: green</Name>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>p02_002</ogc:PropertyName>
<ogc:Literal>16</ogc:Literal>
</ogc:PropertyIsEqualTo>
</ogc:Filter>
<PointSymbolizer>
<Graphic>
<Mark>
<WellKnownName>circle</WellKnownName>
<Fill>
<CssParameter name="fill">#33ff33</CssParameter>
</Fill>
<Stroke>
<CssParameter name="stroke">#00ff00</CssParameter>
<CssParameter name="stroke-width">2</CssParameter>
</Stroke>
</Mark>
<Size>10</Size>
</Graphic>
</PointSymbolizer>
</Rule>
</FeatureTypeStyle>
<FeatureTypeStyle>
<Rule>
<Name>Hospital: orange</Name>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>p02_002</ogc:PropertyName>
<ogc:Literal>17</ogc:Literal>
</ogc:PropertyIsEqualTo>
</ogc:Filter>
<PointSymbolizer>
<Graphic>
<Mark>
<WellKnownName>circle</WellKnownName>
<Fill>
<CssParameter name="fill">#ff9933</CssParameter>
</Fill>
<Stroke>
<CssParameter name="stroke">#ff6600</CssParameter>
<CssParameter name="stroke-width">2</CssParameter>
</Stroke>
</Mark>
<Size>10</Size>
</Graphic>
</PointSymbolizer>
</Rule>
</FeatureTypeStyle>
<FeatureTypeStyle>
<Rule>
<Name>Post Office: red</Name>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>p02_002</ogc:PropertyName>
<ogc:Literal>18</ogc:Literal>
</ogc:PropertyIsEqualTo>
</ogc:Filter>
<PointSymbolizer>
<Graphic>
<Mark>
<WellKnownName>circle</WellKnownName>
<Fill>
<CssParameter name="fill">#ff0000</CssParameter>
</Fill>
<Stroke>
<CssParameter name="stroke">#ff0000</CssParameter>
<CssParameter name="stroke-width">2</CssParameter>
</Stroke>
</Mark>
<Size>10</Size>
</Graphic>
</PointSymbolizer>
</Rule>
</FeatureTypeStyle>
<FeatureTypeStyle>
<Rule>
<Name>Benefits: yellow</Name>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>p02_002</ogc:PropertyName>
<ogc:Literal>19</ogc:Literal>
</ogc:PropertyIsEqualTo>
</ogc:Filter>
<PointSymbolizer>
<Graphic>
<Mark>
<WellKnownName>circle</WellKnownName>
<Fill>
<CssParameter name="fill">#ffff00</CssParameter>
</Fill>
<Stroke>
<CssParameter name="stroke">#ff9933</CssParameter>
<CssParameter name="stroke-width">2</CssParameter>
</Stroke>
</Mark>
<Size>10</Size>
</Graphic>
</PointSymbolizer>
</Rule>
</FeatureTypeStyle>
<FeatureTypeStyle>
<Rule>
<Name>other: grey</Name>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>p02_002</ogc:PropertyName>
<ogc:Literal>9</ogc:Literal>
</ogc:PropertyIsEqualTo>
</ogc:Filter>
<PointSymbolizer>
<Graphic>
<Mark>
<WellKnownName>circle</WellKnownName>
<Fill>
<CssParameter name="fill">#999999</CssParameter>
</Fill>
<Stroke>
<CssParameter name="stroke">#999999</CssParameter>
<CssParameter name="stroke-width">2</CssParameter>
</Stroke>
</Mark>
<Size>10</Size>
</Graphic>
</PointSymbolizer>
</Rule>
</FeatureTypeStyle>
</UserStyle>
</NamedLayer>
</StyledLayerDescriptor>
作成した tokyo_pf.sld ファイルを GeoServer に追加します。
a ログインした GeoServer ページの左側の欄の Data -> Styles をクリックします。
b Styles ページの「Add a new style」をクリックします。
c New style ページで
Name: tokyo_pf
と入力します。
d New style ページの下の方の SLD file の「参照」ボタンをクリックします。
e 「ファイルのアップロード」で tokyo_pf.sld を選択し「開く」ボタンをクリックします。
f 「Upload...」リンクをクリックします。


g 「Validate」ボタンをクリックします。
h 「no validation error」と表示されたら「submit」ボタンをクリックします。
i 左側の欄の Data -> Layers をクリックします。
j 「nlni」の「tokyo_pf」をクリックします。
k ページ上部の「Publishing」タブをクリックします。
l 「WMS Setting」の「Default Style」を「tokyo_pf」にします。
(他は変更しません。)
m ページ下部の「Save」ボタンをクリックします。
25-3 スタイリングの確認
a 左側の欄の「Layer Preview」をクリックします。
b 「npn:tokyo_pf」の「OpenLayers」リンクをクリックします。

GeoServer でスタイリングするときは、SLD を設定します。
色は次の表のようにします。
CLASS NAME style fillColor strokeColor name building style_lightgreen #99ff99 #33ff33 Building national_office style_lightblue #9999ff #3333ff National Office local_office style_lightred #ff9999 #ff3333 Local Office welfare style_lightyellow #ffff99 #ffff33 Welfare police style_lightsyan #99ffff #33ffff Police fire_station style_lightmagenta #ff99ff #ff33ff Fire Station school style_green #33ff33 #00ff00 School hospital style_orange #ff9933 #ff6600 Hospital post style_red #ff0000 #ff0000 Post Office benefits style_yellow #ffff00 #ff9933 Benefits other style_grey #999999 #999999 Other
GeoServer のホームページの GeoServer User Manual
http://docs.geoserver.org/stable/en/us
の Styling
http://docs.geoserver.org/stable/en/user/er/styling/index.html
にある Introduction to SLD
http://docs.geoserver.org/latest/en/user/styling/sld-introduction.html
の「A basic style example」にポイント(Point)のスタイリングの例があります。
これを公共施設レイヤ(tokyo_pf)用に修正します。
user@debian7-vmw:~$ vim mapdata/nlni/public_facilities/tokyo_pf.sld
<?xml version="1.0" encoding="UTF-8"?>
<!-- encoding ISO-8859-1 を UTF-8 に -->
<StyledLayerDescriptor version="1.0.0"
xsi:schemaLocation="http://www.opengis.net/sld StyledLayerDescriptor.xsd"
xmlns="http://www.opengis.net/sld"
xmlns:ogc="http://www.opengis.net/ogc"
xmlns:xlink="http://www.w3.org/1999/xlink"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<NamedLayer>
<Name>Simple point</Name>
<UserStyle>
<Title>Tokyo Public Facility tokyo_pf: Simple point</Title>
<FeatureTypeStyle>
<Rule>
<Name>Building: lightgreen</Name>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>p02_002</ogc:PropertyName>
<ogc:Literal>3</ogc:Literal>
</ogc:PropertyIsEqualTo>
</ogc:Filter>
<PointSymbolizer>
<Graphic>
<Mark>
<WellKnownName>circle</WellKnownName>
<Fill>
<CssParameter name="fill">#99ff99</CssParameter>
</Fill>
<Stroke>
<CssParameter name="stroke">#33ff33</CssParameter>
<CssParameter name="stroke-width">2</CssParameter>
</Stroke>
</Mark>
<Size>10</Size>
</Graphic>
</PointSymbolizer>
</Rule>
</FeatureTypeStyle>
<FeatureTypeStyle>
<Rule>
<Name>National Office: lightblue</Name>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>p02_002</ogc:PropertyName>
<ogc:Literal>11</ogc:Literal>
</ogc:PropertyIsEqualTo>
</ogc:Filter>
<PointSymbolizer>
<Graphic>
<Mark>
<WellKnownName>circle</WellKnownName>
<Fill>
<CssParameter name="fill">#9999ff</CssParameter>
</Fill>
<Stroke>
<CssParameter name="stroke">#3333ff</CssParameter>
<CssParameter name="stroke-width">2</CssParameter>
</Stroke>
</Mark>
<Size>10</Size>
</Graphic>
</PointSymbolizer>
</Rule>
</FeatureTypeStyle>
<FeatureTypeStyle>
<Rule>
<Name>Local Office: lightred</Name>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>p02_002</ogc:PropertyName>
<ogc:Literal>12</ogc:Literal
</ogc:PropertyIsEqualTo>
</ogc:Filter>
<PointSymbolizer>
<Graphic>
<Mark>
<WellKnownName>circle</WellKnownName>
<Fill>
<CssParameter name="fill">#ff9999</CssParameter>
</Fill>
<Stroke>
<CssParameter name="stroke">#ff3333</CssParameter>
<CssParameter name="stroke-width">2</CssParameter>
</Stroke>
</Mark>
<Size>10</Size>
</Graphic>
</PointSymbolizer>
</Rule>
</FeatureTypeStyle>
<FeatureTypeStyle>
<Rule>
<Name>Welfare: lightyellow</Name>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>p02_002</ogc:PropertyName>
<ogc:Literal>13</ogc:Literal>
</ogc:PropertyIsEqualTo>
</ogc:Filter>
<PointSymbolizer>
<Graphic>
<Mark>
<WellKnownName>circle</WellKnownName>
<Fill>
<CssParameter name="fill">#ffff99</CssParameter>
</Fill>
<Stroke>
<CssParameter name="stroke">#ffff33</CssParameter>
<CssParameter name="stroke-width">2</CssParameter>
</Stroke>
</Mark>
<Size>10</Size>
</Graphic>
</PointSymbolizer>
</Rule>
</FeatureTypeStyle>
<FeatureTypeStyle>
<Rule>
<Name>Police: lightsyan</Name>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>p02_002</ogc:PropertyName>
<ogc:Literal>14</ogc:Literal>
</ogc:PropertyIsEqualTo>
</ogc:Filter>
<PointSymbolizer>
<Graphic>
<Mark>
<WellKnownName>circle</WellKnownName>
<Fill>
<CssParameter name="fill">#99ffff</CssParameter>
</Fill>
<Stroke>
<CssParameter name="stroke">#33ffff</CssParameter>
<CssParameter name="stroke-width">2</CssParameter>
</Stroke>
</Mark>
<Size>10</Size>
</Graphic>
</PointSymbolizer>
</Rule>
</FeatureTypeStyle>
<FeatureTypeStyle>
<Rule>
<Name>Fire Station: lightmagenta</Name>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>p02_002</ogc:PropertyName>
<ogc:Literal>15</ogc:Literal>
</ogc:PropertyIsEqualTo>
</ogc:Filter>
<PointSymbolizer>
<Graphic>
<Mark>
<WellKnownName>circle</WellKnownName>
<Fill>
<CssParameter name="fill">#ff99ff</CssParameter>
</Fill>
<Stroke>
<CssParameter name="stroke">#ff33ff</CssParameter>
<CssParameter name="stroke-width">2</CssParameter>
</Stroke>
</Mark>
<Size>10</Size>
</Graphic>
</PointSymbolizer>
</Rule>
</FeatureTypeStyle>
<FeatureTypeStyle>
<Rule>
<Name>School: green</Name>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>p02_002</ogc:PropertyName>
<ogc:Literal>16</ogc:Literal>
</ogc:PropertyIsEqualTo>
</ogc:Filter>
<PointSymbolizer>
<Graphic>
<Mark>
<WellKnownName>circle</WellKnownName>
<Fill>
<CssParameter name="fill">#33ff33</CssParameter>
</Fill>
<Stroke>
<CssParameter name="stroke">#00ff00</CssParameter>
<CssParameter name="stroke-width">2</CssParameter>
</Stroke>
</Mark>
<Size>10</Size>
</Graphic>
</PointSymbolizer>
</Rule>
</FeatureTypeStyle>
<FeatureTypeStyle>
<Rule>
<Name>Hospital: orange</Name>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>p02_002</ogc:PropertyName>
<ogc:Literal>17</ogc:Literal>
</ogc:PropertyIsEqualTo>
</ogc:Filter>
<PointSymbolizer>
<Graphic>
<Mark>
<WellKnownName>circle</WellKnownName>
<Fill>
<CssParameter name="fill">#ff9933</CssParameter>
</Fill>
<Stroke>
<CssParameter name="stroke">#ff6600</CssParameter>
<CssParameter name="stroke-width">2</CssParameter>
</Stroke>
</Mark>
<Size>10</Size>
</Graphic>
</PointSymbolizer>
</Rule>
</FeatureTypeStyle>
<FeatureTypeStyle>
<Rule>
<Name>Post Office: red</Name>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>p02_002</ogc:PropertyName>
<ogc:Literal>18</ogc:Literal>
</ogc:PropertyIsEqualTo>
</ogc:Filter>
<PointSymbolizer>
<Graphic>
<Mark>
<WellKnownName>circle</WellKnownName>
<Fill>
<CssParameter name="fill">#ff0000</CssParameter>
</Fill>
<Stroke>
<CssParameter name="stroke">#ff0000</CssParameter>
<CssParameter name="stroke-width">2</CssParameter>
</Stroke>
</Mark>
<Size>10</Size>
</Graphic>
</PointSymbolizer>
</Rule>
</FeatureTypeStyle>
<FeatureTypeStyle>
<Rule>
<Name>Benefits: yellow</Name>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>p02_002</ogc:PropertyName>
<ogc:Literal>19</ogc:Literal>
</ogc:PropertyIsEqualTo>
</ogc:Filter>
<PointSymbolizer>
<Graphic>
<Mark>
<WellKnownName>circle</WellKnownName>
<Fill>
<CssParameter name="fill">#ffff00</CssParameter>
</Fill>
<Stroke>
<CssParameter name="stroke">#ff9933</CssParameter>
<CssParameter name="stroke-width">2</CssParameter>
</Stroke>
</Mark>
<Size>10</Size>
</Graphic>
</PointSymbolizer>
</Rule>
</FeatureTypeStyle>
<FeatureTypeStyle>
<Rule>
<Name>other: grey</Name>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>p02_002</ogc:PropertyName>
<ogc:Literal>9</ogc:Literal>
</ogc:PropertyIsEqualTo>
</ogc:Filter>
<PointSymbolizer>
<Graphic>
<Mark>
<WellKnownName>circle</WellKnownName>
<Fill>
<CssParameter name="fill">#999999</CssParameter>
</Fill>
<Stroke>
<CssParameter name="stroke">#999999</CssParameter>
<CssParameter name="stroke-width">2</CssParameter>
</Stroke>
</Mark>
<Size>10</Size>
</Graphic>
</PointSymbolizer>
</Rule>
</FeatureTypeStyle>
</UserStyle>
</NamedLayer>
</StyledLayerDescriptor>
作成した tokyo_pf.sld ファイルを GeoServer に追加します。
a ログインした GeoServer ページの左側の欄の Data -> Styles をクリックします。
b Styles ページの「Add a new style」をクリックします。
c New style ページで
Name: tokyo_pf
と入力します。
d New style ページの下の方の SLD file の「参照」ボタンをクリックします。
e 「ファイルのアップロード」で tokyo_pf.sld を選択し「開く」ボタンをクリックします。
f 「Upload...」リンクをクリックします。


g 「Validate」ボタンをクリックします。
h 「no validation error」と表示されたら「submit」ボタンをクリックします。
i 左側の欄の Data -> Layers をクリックします。
j 「nlni」の「tokyo_pf」をクリックします。
k ページ上部の「Publishing」タブをクリックします。
l 「WMS Setting」の「Default Style」を「tokyo_pf」にします。
(他は変更しません。)
m ページ下部の「Save」ボタンをクリックします。
25-3 スタイリングの確認
a 左側の欄の「Layer Preview」をクリックします。
b 「npn:tokyo_pf」の「OpenLayers」リンクをクリックします。

25 - あきる野市の地図にスタイルを設定 1 - 公共施設の色分け(MapServer WMS)
25-1 マップファイルを設定して公共施設の色分けする(WMS)
公共施設のデータを使って、Point表示の色や大きさ変更します。
クライアント側(OpenLayers など)で設定する方法は難しいので、サーバ側(MapServer や GeoServer)で設定します。
国土数値情報の公共施設の説明から、大分類コードしたがってデータをレイヤ別に表示します。
公共施設大分類コード 〈ファイル名称:PubFacMaclassCd〉
シェイプファイルの情報を見てみます。
user@debian7-vmw:~/ダウンロード/nlni/public_facilities$ $ ogrinf-summary tokyo_pf P02-06_13-g_PublicFacility
INFO: Open of `tokyo_pf'
using driver `ESRI Shapefile' successful.
Layer name: P02-06_13-g_PublicFacility
Geometry: Point
Feature Count: 14414
Extent: (139.015694, 26.640098) - (142.203778, 35.841866)
Layer SRS WKT:
(unknown)
P02_001: String (5.0)
P02_002: String (2.0)
P02_003: String (5.0)
P02_004: String (84.0)
P02_005: String (70.0)
P02_006: String (1.0)
P02_007: String (12.0)
情報の詳細を表示してみます。(ctrl + c キーで途中で止めます。)
user@debian7-vmw:~/ダウンロード/nlni/public_facilities$ ogrinfo tokyo_pf P02-06_13-g_PublicFacility
INFO: Open of `tokyo_pf'
using driver `ESRI Shapefile' successful.
Layer name: P02-06_13-g_PublicFacility
Geometry: Point
Feature Count: 14414
Extent: (139.015694, 26.640098) - (142.203778, 35.841866)
Layer SRS WKT:
(unknown)
P02_001: String (5.0)
P02_002: String (2.0)
P02_003: String (5.0)
P02_004: String (84.0)
P02_005: String (70.0)
P02_006: String (1.0)
P02_007: String (12.0)
OGRFeature(P02-06_13-g_PublicFacility):0
P02_001 (String) = 13101
P02_002 (String) = 3
P02_003 (String) = 03001
P02_004 (String) = ニューオータニ美術館
P02_005 (String) = 紀尾井町4-1
P02_006 (String) = 4
P02_007 (String) = 数値地図画像
POINT (139.734103 35.681014)
OGRFeature(P02-06_13-g_PublicFacility):1
P02_001 (String) = 13101
P02_002 (String) = 3
P02_003 (String) = 03001
P02_004 (String) = 宮内庁三の丸尚蔵館
P02_005 (String) = 千代田1-1
P02_006 (String) = 1
P02_007 (String) = 数値地図画像
POINT (139.754098 35.683808)
---
大分類は「P02_002」です。
nippon_nlni_tokyo_pgis.map の公共施設 tokyo_pf レイヤを変更します。
---
LAYER
NAME tokyo_pf
GROUP tokyo_pf
TYPE POINT
STATUS ON
CONNECTIONTYPE POSTGIS
CONNECTION "dbname=nippon_nlni host=localhost user=user password=password"
DATA "the_geom from tokyo_pf"
# MINSCALEDENOM 500 # <-1
# MAXSCALEDENOM 10000
# LABELITEM "p02_004" # <-2
CLASSITEM "p02_002" # <-3
# PROJECTION
# "init=epsg:2451"
# "init=epsg:4326"
# END
METADATA
"wms_title" "Tokyo Public Facilities Map WMS Layer"
"wms_srs" "EPSG:2451 EPSG:4326"
"wfs_title" "Tokyo Public Facilities Map WFS Layer"
"wfs_srs" "EPSG:4326"
"gml_featureid" "gid"
"gml_include_items" "all"
END
CLASS
# NAME "公共施設"
# STYLE
# COLOR 0 255 0
# SYMBOL 'circle'
# SIZE 5
# END
END
CLASS
NAME "building"
EXPRESSION ([p02_002] = 3) # <-4
STYLE
COLOR 153 255 153 # <-5
OUTLINECOLOR 51 255 51 # <-5
SYMBOL 'circle'
SIZE 5
END
END
CLASS
NAME "national_office"
EXPRESSION ([p02_002] = 11)
STYLE
COLOR 153 153 255
OUTLINECOLOR 51 51 255
SYMBOL 'circle'
SIZE 5
END
END
CLASS
NAME "local_office"
EXPRESSION ([p02_002] = 12)
STYLE
COLOR 255 153 153
OUTLINECOLOR 255 51 51
SYMBOL 'circle'
SIZE 5
END
END
CLASS
NAME "welfare"
EXPRESSION ([p02_002] = 13)
STYLE
COLOR 255 255 153
OUTLINECOLOR 255 255 51
SYMBOL 'circle'
SIZE 5
END
END
CLASS
NAME "police"
EXPRESSION ([p02_002] = 14)
STYLE
COLOR 153 255 255
OUTLINECOLOR 51 255 255
SYMBOL 'circle'
SIZE 5
END
END
CLASS
NAME "fire_station"
EXPRESSION ([p02_002] = 15)
STYLE
COLOR 255 153 255
OUTLINECOLOR 255 51 255
SYMBOL 'circle'
SIZE 5
END
END
CLASS
NAME "school"
EXPRESSION ([p02_002] = 16)
STYLE
COLOR 51 255 51
OUTLINECOLOR 0 255 0
SYMBOL 'circle'
SIZE 5
END
END
CLASS
NAME "hospital"
EXPRESSION ([p02_002] = 17)
STYLE
COLOR 255 153 51
OUTLINECOLOR 255 102 0
SYMBOL 'circle'
SIZE 5
END
END
CLASS
NAME "post"
EXPRESSION ([p02_002] = 18)
STYLE
COLOR 255 0 0
OUTLINECOLOR 255 0 0
SYMBOL 'circle'
SIZE 5
END
END
CLASS
NAME "benefits"
EXPRESSION ([p02_002] = 19)
STYLE
COLOR 255 255 0
OUTLINECOLOR 255 153 51
SYMBOL 'circle'
SIZE 5
END
END
CLASS
NAME "other"
EXPRESSION ([p02_002] = 9)
STYLE
COLOR 153 153 153
OUTLINECOLOR 153 153 153
SYMBOL 'circle'
SIZE 5
END
# LABEL
# MINFEATURESIZE 40
# TYPE TRUETYPE
# FONT vl-gothic
# ENCODING UTF8
# SIZE 8
# POSITION uc
# END
END
END
---
1 指定していると OpenLayers で表示できないときがあります。
# MINSCALEDENOM 500
# MAXSCALEDENOM 10000
2 LABEL を表示しないのでコメントアウト
3 CLASSを使うときのフィールドの属性値の指定
4 描画する条件値(式)
5 塗りつぶしと外周の色 RGB 0-255
Eclipse を起動して ol003-nippon_bmi_akiruno_pgis.html を開きます。
実行ボタン
をクリックして地図を表示します。
公共施設のデータを使って、Point表示の色や大きさ変更します。
クライアント側(OpenLayers など)で設定する方法は難しいので、サーバ側(MapServer や GeoServer)で設定します。
国土数値情報の公共施設の説明から、大分類コードしたがってデータをレイヤ別に表示します。
公共施設大分類コード 〈ファイル名称:PubFacMaclassCd〉
コード 対応する内容 3 建物 9 その他 11 国の機関 12 地方公共団体 13 厚生機関 14 警察機関 15 消防署 16 学校 17 病院 18 郵便局 19 福祉施設
CLASS NAME COLOR OUTLINECOLOR building 153 255 153 51 255 51 national_office 153 153 255 51 51 255 local_office 255 153 153 255 51 51 welfare 255 255 153 255 255 51 police 153 255 255 51 255 255 fire_station 255 153 255 255 51 255 school 51 255 51 00 255 00 hospital 255 153 51 255 102 00 post 255 00 00 255 00 00 benefits 255 255 00 255 153 51 other 153 153 153 153 153 153
シェイプファイルの情報を見てみます。
user@debian7-vmw:~/ダウンロード/nlni/public_facilities$ $ ogrinf-summary tokyo_pf P02-06_13-g_PublicFacility
INFO: Open of `tokyo_pf'
using driver `ESRI Shapefile' successful.
Layer name: P02-06_13-g_PublicFacility
Geometry: Point
Feature Count: 14414
Extent: (139.015694, 26.640098) - (142.203778, 35.841866)
Layer SRS WKT:
(unknown)
P02_001: String (5.0)
P02_002: String (2.0)
P02_003: String (5.0)
P02_004: String (84.0)
P02_005: String (70.0)
P02_006: String (1.0)
P02_007: String (12.0)
情報の詳細を表示してみます。(ctrl + c キーで途中で止めます。)
user@debian7-vmw:~/ダウンロード/nlni/public_facilities$ ogrinfo tokyo_pf P02-06_13-g_PublicFacility
INFO: Open of `tokyo_pf'
using driver `ESRI Shapefile' successful.
Layer name: P02-06_13-g_PublicFacility
Geometry: Point
Feature Count: 14414
Extent: (139.015694, 26.640098) - (142.203778, 35.841866)
Layer SRS WKT:
(unknown)
P02_001: String (5.0)
P02_002: String (2.0)
P02_003: String (5.0)
P02_004: String (84.0)
P02_005: String (70.0)
P02_006: String (1.0)
P02_007: String (12.0)
OGRFeature(P02-06_13-g_PublicFacility):0
P02_001 (String) = 13101
P02_002 (String) = 3
P02_003 (String) = 03001
P02_004 (String) = ニューオータニ美術館
P02_005 (String) = 紀尾井町4-1
P02_006 (String) = 4
P02_007 (String) = 数値地図画像
POINT (139.734103 35.681014)
OGRFeature(P02-06_13-g_PublicFacility):1
P02_001 (String) = 13101
P02_002 (String) = 3
P02_003 (String) = 03001
P02_004 (String) = 宮内庁三の丸尚蔵館
P02_005 (String) = 千代田1-1
P02_006 (String) = 1
P02_007 (String) = 数値地図画像
POINT (139.754098 35.683808)
---
大分類は「P02_002」です。
nippon_nlni_tokyo_pgis.map の公共施設 tokyo_pf レイヤを変更します。
---
LAYER
NAME tokyo_pf
GROUP tokyo_pf
TYPE POINT
STATUS ON
CONNECTIONTYPE POSTGIS
CONNECTION "dbname=nippon_nlni host=localhost user=user password=password"
DATA "the_geom from tokyo_pf"
# MINSCALEDENOM 500 # <-1
# MAXSCALEDENOM 10000
# LABELITEM "p02_004" # <-2
CLASSITEM "p02_002" # <-3
# PROJECTION
# "init=epsg:2451"
# "init=epsg:4326"
# END
METADATA
"wms_title" "Tokyo Public Facilities Map WMS Layer"
"wms_srs" "EPSG:2451 EPSG:4326"
"wfs_title" "Tokyo Public Facilities Map WFS Layer"
"wfs_srs" "EPSG:4326"
"gml_featureid" "gid"
"gml_include_items" "all"
END
CLASS
# NAME "公共施設"
# STYLE
# COLOR 0 255 0
# SYMBOL 'circle'
# SIZE 5
# END
END
CLASS
NAME "building"
EXPRESSION ([p02_002] = 3) # <-4
STYLE
COLOR 153 255 153 # <-5
OUTLINECOLOR 51 255 51 # <-5
SYMBOL 'circle'
SIZE 5
END
END
CLASS
NAME "national_office"
EXPRESSION ([p02_002] = 11)
STYLE
COLOR 153 153 255
OUTLINECOLOR 51 51 255
SYMBOL 'circle'
SIZE 5
END
END
CLASS
NAME "local_office"
EXPRESSION ([p02_002] = 12)
STYLE
COLOR 255 153 153
OUTLINECOLOR 255 51 51
SYMBOL 'circle'
SIZE 5
END
END
CLASS
NAME "welfare"
EXPRESSION ([p02_002] = 13)
STYLE
COLOR 255 255 153
OUTLINECOLOR 255 255 51
SYMBOL 'circle'
SIZE 5
END
END
CLASS
NAME "police"
EXPRESSION ([p02_002] = 14)
STYLE
COLOR 153 255 255
OUTLINECOLOR 51 255 255
SYMBOL 'circle'
SIZE 5
END
END
CLASS
NAME "fire_station"
EXPRESSION ([p02_002] = 15)
STYLE
COLOR 255 153 255
OUTLINECOLOR 255 51 255
SYMBOL 'circle'
SIZE 5
END
END
CLASS
NAME "school"
EXPRESSION ([p02_002] = 16)
STYLE
COLOR 51 255 51
OUTLINECOLOR 0 255 0
SYMBOL 'circle'
SIZE 5
END
END
CLASS
NAME "hospital"
EXPRESSION ([p02_002] = 17)
STYLE
COLOR 255 153 51
OUTLINECOLOR 255 102 0
SYMBOL 'circle'
SIZE 5
END
END
CLASS
NAME "post"
EXPRESSION ([p02_002] = 18)
STYLE
COLOR 255 0 0
OUTLINECOLOR 255 0 0
SYMBOL 'circle'
SIZE 5
END
END
CLASS
NAME "benefits"
EXPRESSION ([p02_002] = 19)
STYLE
COLOR 255 255 0
OUTLINECOLOR 255 153 51
SYMBOL 'circle'
SIZE 5
END
END
CLASS
NAME "other"
EXPRESSION ([p02_002] = 9)
STYLE
COLOR 153 153 153
OUTLINECOLOR 153 153 153
SYMBOL 'circle'
SIZE 5
END
# LABEL
# MINFEATURESIZE 40
# TYPE TRUETYPE
# FONT vl-gothic
# ENCODING UTF8
# SIZE 8
# POSITION uc
# END
END
END
---
1 指定していると OpenLayers で表示できないときがあります。
# MINSCALEDENOM 500
# MAXSCALEDENOM 10000
2 LABEL を表示しないのでコメントアウト
3 CLASSを使うときのフィールドの属性値の指定
4 描画する条件値(式)
5 塗りつぶしと外周の色 RGB 0-255
Eclipse を起動して ol003-nippon_bmi_akiruno_pgis.html を開きます。
実行ボタン
をクリックして地図を表示します。
2013年11月26日火曜日
24 - あきる野市の地図をWFSで表示 4 - WFS で地図が表示されない
24-4 WFS で地図が表示されない(proxy.cgi の確認)
WFS GetCapabilities などでデータが配信されるのに、OpenLayers で地図が表示されないときは、proxy.cgi が動作しているか確認します。
24-4-1 OpenLayers のホームページを表示
Web ブラウザのアドレスバーに次のように入力して Enter キーを押します。OpenLayers のホームページが表示されれば動作しています。
http://192.168.1.200/cgi-bin/proxy.cgi
24-4-2 パーミッションの変更
OpenLayers のホームページが表示されなかったとき、proxy.cgi ファイルのパーミッションを実行可能に変更してみます。
root@debian7-vmw:/home/user# ls -l /usr/lib/cgi-bin/
合計 2200
-rwxr-xr-x 1 root root 2246848 8月 30 2012 mapserv
-rw-r--r-- 1 root root 2643 9月 25 15:23 proxy.cgi
root@debian7-vmw:/usr/lib/cgi-bin# chmod 755 proxy.cgi
root@debian7-vmw:/usr/lib/cgi-bin# ls -l
合計 2200
-rwxr-xr-x 1 root root 2246848 8月 30 2012 mapserv
-rwxr-xr-x 1 root root 2643 9月 25 15:23 proxy.cgi
前項の方法で、OpenLayers のホームページが表示されるか確認します。
WFS GetCapabilities などでデータが配信されるのに、OpenLayers で地図が表示されないときは、proxy.cgi が動作しているか確認します。
24-4-1 OpenLayers のホームページを表示
Web ブラウザのアドレスバーに次のように入力して Enter キーを押します。OpenLayers のホームページが表示されれば動作しています。
http://192.168.1.200/cgi-bin/proxy.cgi
24-4-2 パーミッションの変更
OpenLayers のホームページが表示されなかったとき、proxy.cgi ファイルのパーミッションを実行可能に変更してみます。
root@debian7-vmw:/home/user# ls -l /usr/lib/cgi-bin/
合計 2200
-rwxr-xr-x 1 root root 2246848 8月 30 2012 mapserv
-rw-r--r-- 1 root root 2643 9月 25 15:23 proxy.cgi
root@debian7-vmw:/usr/lib/cgi-bin# chmod 755 proxy.cgi
root@debian7-vmw:/usr/lib/cgi-bin# ls -l
合計 2200
-rwxr-xr-x 1 root root 2246848 8月 30 2012 mapserv
-rwxr-xr-x 1 root root 2643 9月 25 15:23 proxy.cgi
前項の方法で、OpenLayers のホームページが表示されるか確認します。
24 - あきる野市の地図をWFSで表示 3 - WFS レイヤを追加
24-3 あきる野市のマップに WFS レイヤを追加
example の wfs-protocol.html を参考に OpenLayers で地図を表示します。
Eclipse を起動して Example フォルダ内の ol003-nippon_bmi_akiruno_pgis.html をコピーして ol004-nippon_bmi_akiruno_pgis.html ファイルを作成します。
a メニューの「ファイル」->「開く」をクリックします。
b 「ファイルを開く」ウィンドウで、「OpenLayers-2.13.1」->「ol003-nippon_bmi_akiruno_pgis.html」をクリックして選択し、「OK」ボタンをクリックします。
c メニューの「ファイル」->「新規」 -> 「その他」をクリックします。
d 「ウィザードを選択」ウィンドウで、「Web」(複数あるときは展開して探してください。)->「HTMLファイル」をクリックして選択し、「次へ」ボタンをクリックします。
e 「HTML」ウィンドウで「openlayersTokyoproj」をクリックして選択し、「ファイル名」を「ol004-nippon_bmi_akiruno_pgis.html」と入力し、「完了」ボタンをクリックします。
f 「ol003-nippon_bmi_akiruno_pgis.html」の内容をコピーして「ol004-nippon_bmi_akiruno_pgis.html」ファイルに貼り付けます。
g <title>を「Nippon BMI Akiruno PGIS Map WFS」にします。
h example フォルダーにある wms-protocol.html のコードを参考にして、javascript の一部を次のように修正します。
ol004-nippon_bmi_akiruno_pgis.html の HTML
OpenLayers.Layer.Vector のインスタンス(instance:new で活性化されたオブジェクト)は、様々な資源(source)からベクタデータ(vector data:座標軸を持った線や面の集合体)を描画するために使用されます。
OpenLayers.Strategy.BBOX(): 表示域(viewport)が範囲を無効にしたときの新しい地物(feature)を読み取る単純な方法(strategy)。他に地図の中心と倍率を設定して表示する方法があります。
OpenLayers.Protocol.WFS: バージョン付き WFS プロトコルを作成するために使用されます。デフォルトのバージョンは 1.0.0。
url(必須): WFS サーバの url。
featureType(必須): フィーチャタイプ名(feature type name)。ここではレイヤ名と同一。
featureNS(任意): フィーチャ名前空間(feature namespace)。
featurePrefix(任意): フィーチャ名前空間のエイリアス。フィーチャ名前空間を使用するときだけ可。初期値: feature。
geometoryName(任意): ジオメトリ属性の名前。初期値: the_geom。
srsName: 空間座標系の名前。初期値: EPSG:4326。
*/
maxFeatures パラメータは features(この場合は点)の数を制限します。
featureNS、featurePrefix は、MapServer で wfs_namespace_uri、wfs_namespace_prefix を次のように設定します。
名前空間に xmlns:npn="www.myhome.net" が追加され、prefix(接頭辞)が "ms" から "npn" にかわっています。
user@debian7-vmw:~/ドキュメント$ wget -O bmi_akiruno_kukaku_wfs_gf_b.xml "http://localhost/cgi-bin/mapserv?map=/home/user/mapfile/nippon_bmi_akiruno_pgis.map&service=wfs&version=1.0.0&request=getfeature&TYPENAME=akiruno_kukaku"
user@debian7-vmw:~/ドキュメント$ vim bmi_akiruno_kukaku_wfs_gf_b.xml
<?xml version='1.0' encoding="ISO-8859-1" ?>
<wfs:FeatureCollection
xmlns:npn="www.myhome.net"
xmlns:wfs="http://www.opengis.net/wfs"
xmlns:gml="http://www.opengis.net/gml"
xmlns:ogc="http://www.opengis.net/ogc"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.opengis.net/wfs http://schemas.opengis.net/wfs/1.0.0/WFS-basic.xsd
www.myhome.net http://192.168.10.200/cgi-bin/mapserv?map=/home/user/mapfile/nippon_bmi_akiruno_pgis.map&SERVICE=WFS&VERSION=1.0.0&REQUEST=DescribeFeatureType&TYPENAME=akiruno_kukaku&OUTPUTFORMAT=XMLSCHEMA">
<gml:boundedBy>
<gml:Box srsName="EPSG:2451">
<gml:coordinates>-63063.744614,-34495.938759 -45431.621385,-24289.584360</gml:coordinates>
</gml:Box>
</gml:boundedBy>
<gml:featureMember>
<npn:akiruno_kukaku fid="akiruno_kukaku.1">
<gml:boundedBy>
<gml:Box srsName="EPSG:2451">
<gml:coordinates>-63063.744614,-34495.938759 -45431.621385,-24289.584360</gml:coordinates>
</gml:Box>
</gml:boundedBy>
<npn:msGeometry>
<gml:Polygon srsName="EPSG:2451">
<gml:outerBoundaryIs>
<gml:LinearRing>
<gml:coordinates>-63063.744614,-25263.387051
---
</gml:LinearRing>
</gml:outerBoundaryIs>
</gml:Polygon>
</npn:msGeometry>
<npn:gid>1</npn:gid>
<npn:id>K4_1</npn:id>
<npn:uuid>fgoid:10-00200-11-6572-94188</npn:uuid>
<npn:presences>20120305</npn:presences>
<npn:presencef>29991231</npn:presencef>
<npn:finished>20120305</npn:finished>
<npn:orggilvl>2500</npn:orggilvl>
<npn:orgmdid></npn:orgmdid>
<npn:category>表示</npn:category>
<npn:flag>既存</npn:flag>
<npn:type>郡市・東京都の区</npn:type>
<npn:name>あきる野市</npn:name>
<npn:code>13228</npn:code>
</npn:akiruno_kukaku>
</gml:featureMember>
---
example フォルダの proxy.cgi を開いて次のように allowedHosts に
'localhost', '127.0.0.1', '192.168.1.200' を追加します。
root@debian7-vmw:/home/user/mapsite/openlayersTokyoproj/OpenLayers-2.13.1/example# cp proxy.cgi /usr/lib/cgi-bin
Web ブラウザのアドレスバーに
と入力して Enter キーを押します。
example の wfs-protocol.html を参考に OpenLayers で地図を表示します。
Eclipse を起動して Example フォルダ内の ol003-nippon_bmi_akiruno_pgis.html をコピーして ol004-nippon_bmi_akiruno_pgis.html ファイルを作成します。
a メニューの「ファイル」->「開く」をクリックします。
b 「ファイルを開く」ウィンドウで、「OpenLayers-2.13.1」->「ol003-nippon_bmi_akiruno_pgis.html」をクリックして選択し、「OK」ボタンをクリックします。
c メニューの「ファイル」->「新規」 -> 「その他」をクリックします。
d 「ウィザードを選択」ウィンドウで、「Web」(複数あるときは展開して探してください。)->「HTMLファイル」をクリックして選択し、「次へ」ボタンをクリックします。
e 「HTML」ウィンドウで「openlayersTokyoproj」をクリックして選択し、「ファイル名」を「ol004-nippon_bmi_akiruno_pgis.html」と入力し、「完了」ボタンをクリックします。
f 「ol003-nippon_bmi_akiruno_pgis.html」の内容をコピーして「ol004-nippon_bmi_akiruno_pgis.html」ファイルに貼り付けます。
g <title>を「Nippon BMI Akiruno PGIS Map WFS」にします。
h example フォルダーにある wms-protocol.html のコードを参考にして、javascript の一部を次のように修正します。
ol004-nippon_bmi_akiruno_pgis.html の HTML
--- <title>WFS Example BMI Akiruno PGIS</title> <script src="OpenLayers-2.13.1/lib/OpenLayers.js"></script> <!-- 追加 --> <script src="OpenLayers-2.13.1/lib/proj4js/lib/proj4js.js"></script> <script src="OpenLayers-2.13.1/lib/proj4js/lib/proj4js-combined.js"></script> <script src="OpenLayers-2.13.1/lib/proj4js/lib/proj4js-compressed.js"></script> <!-- ここまで -->
<script type="text/javascript">
var map, layer0, layer1, layer2, layer3, layer4;
function init(){
OpenLayers.ProxyHost="/cgi-bin/proxy.cgi?url="; // サービスの利用を許可するためのプロキシファイルの設置場所
map = new OpenLayers.Map('map', {
projection: new OpenLayers.Projection("EPSG:2451"),
displayProjection: new OpenLayers.Projection("EPSG:4326"),
maxResolution: 'auto',
units: 'meters',
maxExtent: new OpenLayers.Bounds(-63100,-34500,-45400,-24200)
});
layer0 = new OpenLayers.Layer.WMS( "Tokyo Height WMS",
"http://192.168.1.200/cgi-bin/mapserv?",
{
map: '/home/user/mapfile/nippon_bmi_akiruno_pgis.map',
layers: 'tokyo_height',
format: 'image/png'
});
layer1 = new OpenLayers.Layer.Vector("Akiruno Kukaku Features", {
strategies: [new OpenLayers.Strategy.BBOX()],
protocol: new OpenLayers.Protocol.WFS({
url: "http://192.168.1.200/cgi-bin/mapserv?map=/home/user/mapfile/nippon_bmi_akiruno_pgis.map",
featureType: "akiruno_kukaku"
// featureNS: "http://www.myhome.net/",
// featurePrefix: "npn",
// geometryName: "msGeometry",
// srsName: "EPSG:2451",
// version: "1.0.0"
})
});
/*OpenLayers.Layer.Vector のインスタンス(instance:new で活性化されたオブジェクト)は、様々な資源(source)からベクタデータ(vector data:座標軸を持った線や面の集合体)を描画するために使用されます。
OpenLayers.Strategy.BBOX(): 表示域(viewport)が範囲を無効にしたときの新しい地物(feature)を読み取る単純な方法(strategy)。他に地図の中心と倍率を設定して表示する方法があります。
OpenLayers.Protocol.WFS: バージョン付き WFS プロトコルを作成するために使用されます。デフォルトのバージョンは 1.0.0。
url(必須): WFS サーバの url。
featureType(必須): フィーチャタイプ名(feature type name)。ここではレイヤ名と同一。
featureNS(任意): フィーチャ名前空間(feature namespace)。
featurePrefix(任意): フィーチャ名前空間のエイリアス。フィーチャ名前空間を使用するときだけ可。初期値: feature。
geometoryName(任意): ジオメトリ属性の名前。初期値: the_geom。
srsName: 空間座標系の名前。初期値: EPSG:4326。
*/
layer2 = new OpenLayers.Layer.WMS( "Akiruno Kenchiku WMS",
"http://192.168.1.200/cgi-bin/mapserv?",
{
map: '/home/user/mapfile/nippon_bmi_akiruno_pgis.map',
layers: 'akiruno_kenchiku',
transparent: true,
format: 'image/png'
});
layer3 = new OpenLayers.Layer.Vector("Tokyo Kuiki Features", {
strategies: [new OpenLayers.Strategy.BBOX()],
projection: new OpenLayers.Projection("EPSG:4326"),
protocol: new OpenLayers.Protocol.WFS({
url: "http://192.168.1.200/cgi-bin/mapserv?map=/home/user/mapfile/nippon_nlni_tokyo_pgis.map",
featureType: "tokyo_kuiki"
})
});
layer4 = new OpenLayers.Layer.Vector( "Tokyo Public Facilities Features",{
strategies: [new OpenLayers.Strategy.BBOX()],
projection: new OpenLayers.Projection("EPSG:4326"),
protocol: new OpenLayers.Protocol.WFS({
url: "http://192.168.1.200/cgi-bin/mapserv?map=/home/user/mapfile/nippon_nlni_tokyo_pgis.map",
featureType: "tokyo_pf",
maxFeatures: 100
})
});
map.addLayers([layer0, layer3, layer1, layer2, layer4]); ---
maxFeatures パラメータは features(この場合は点)の数を制限します。
featureNS、featurePrefix は、MapServer で wfs_namespace_uri、wfs_namespace_prefix を次のように設定します。
MAP NAME nippon_bmi_akiruno_pgis_map --- WEB IMAGEPATH "/home/user/mapsite/ms_tmp/" IMAGEURL "/mapsite/ms_tmp/" METADATA --- "wfs_namespace_uri" "www.myhome.net" # 追加 "wfs_namespace_prefix" "npn" # 追加 END END ---getfeature でデータをみてみます。
名前空間に xmlns:npn="www.myhome.net" が追加され、prefix(接頭辞)が "ms" から "npn" にかわっています。
user@debian7-vmw:~/ドキュメント$ wget -O bmi_akiruno_kukaku_wfs_gf_b.xml "http://localhost/cgi-bin/mapserv?map=/home/user/mapfile/nippon_bmi_akiruno_pgis.map&service=wfs&version=1.0.0&request=getfeature&TYPENAME=akiruno_kukaku"
user@debian7-vmw:~/ドキュメント$ vim bmi_akiruno_kukaku_wfs_gf_b.xml
<?xml version='1.0' encoding="ISO-8859-1" ?>
<wfs:FeatureCollection
xmlns:npn="www.myhome.net"
xmlns:wfs="http://www.opengis.net/wfs"
xmlns:gml="http://www.opengis.net/gml"
xmlns:ogc="http://www.opengis.net/ogc"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.opengis.net/wfs http://schemas.opengis.net/wfs/1.0.0/WFS-basic.xsd
www.myhome.net http://192.168.10.200/cgi-bin/mapserv?map=/home/user/mapfile/nippon_bmi_akiruno_pgis.map&SERVICE=WFS&VERSION=1.0.0&REQUEST=DescribeFeatureType&TYPENAME=akiruno_kukaku&OUTPUTFORMAT=XMLSCHEMA">
<gml:boundedBy>
<gml:Box srsName="EPSG:2451">
<gml:coordinates>-63063.744614,-34495.938759 -45431.621385,-24289.584360</gml:coordinates>
</gml:Box>
</gml:boundedBy>
<gml:featureMember>
<npn:akiruno_kukaku fid="akiruno_kukaku.1">
<gml:boundedBy>
<gml:Box srsName="EPSG:2451">
<gml:coordinates>-63063.744614,-34495.938759 -45431.621385,-24289.584360</gml:coordinates>
</gml:Box>
</gml:boundedBy>
<npn:msGeometry>
<gml:Polygon srsName="EPSG:2451">
<gml:outerBoundaryIs>
<gml:LinearRing>
<gml:coordinates>-63063.744614,-25263.387051
---
</gml:LinearRing>
</gml:outerBoundaryIs>
</gml:Polygon>
</npn:msGeometry>
<npn:gid>1</npn:gid>
<npn:id>K4_1</npn:id>
<npn:uuid>fgoid:10-00200-11-6572-94188</npn:uuid>
<npn:presences>20120305</npn:presences>
<npn:presencef>29991231</npn:presencef>
<npn:finished>20120305</npn:finished>
<npn:orggilvl>2500</npn:orggilvl>
<npn:orgmdid></npn:orgmdid>
<npn:category>表示</npn:category>
<npn:flag>既存</npn:flag>
<npn:type>郡市・東京都の区</npn:type>
<npn:name>あきる野市</npn:name>
<npn:code>13228</npn:code>
</npn:akiruno_kukaku>
</gml:featureMember>
---
example フォルダの proxy.cgi を開いて次のように allowedHosts に
'localhost', '127.0.0.1', '192.168.1.200' を追加します。
allowedHosts = ['www.openlayers.org', 'openlayers.org', 'labs.metacarta.com', 'world.freemap.in', 'prototype.openmnnd.org', 'geo.openplans.org', 'sigma.openplans.org', 'demo.opengeo.org', 'www.openstreetmap.org', 'sample.azavea.com', 'v2.suite.opengeo.org', 'v-swe.uni-muenster.de:8080', 'vmap0.tiles.osgeo.org', 'www.openrouteservice.org', 'maps.wien.gv.at', 'localhost', '127.0.0.1', '192.168.1.200' ]proxy.cgi ファイルを /usr/lib/cgi-bin にコピーします。
root@debian7-vmw:/home/user/mapsite/openlayersTokyoproj/OpenLayers-2.13.1/example# cp proxy.cgi /usr/lib/cgi-bin
Web ブラウザのアドレスバーに
http://192.168.1.200/mapsite/openlayersTokyoproj/ol004-nippon_bmi_akiruno_pgis.html
と入力して Enter キーを押します。
24 - あきる野市の地図をWFSで表示 2 - WFS サーバを設定(あきる野市)
24-2 あきる野市のマップファイルに WFS サーバを設定
東京都のマップファイルと同じように、あきる野市のマップファイルに WFS サーバを設定します。
user@debian7-vmw:~/mapfile$ vim nippon_bmi_akiruno_pgis.map
nippon_bmi_akiruno_pgis.map の GetCapabilities の出力結果
user@debian7-vmw:~/ドキュメント$ wget -O bmi_akiruno_wfs_gc.xml "http://localhost/cgi-bin/mapserv?map=/home/user/mapfile/nippon_bmi_akiruno_pgis.map&service=wfs&version=1.0.0&request=GetCapabilities"
user@debian7-vmw:~/ドキュメント$ vim bmi_akiruno_wfs_gc.xml
<?xml version='1.0' encoding="ISO-8859-1" ?>
<WFS_Capabilities
version="1.0.0"
updateSequence="0"
xmlns="http://www.opengis.net/wfs"
xmlns:ogc="http://www.opengis.net/ogc"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.opengis.net/wfs http://schemas.opengis.net/wfs/1.0.0/WFS-capabilities.xsd">
<!-- MapServer version 6.0.1 OUTPUT=GIF OUTPUT=PNG OUTPUT=JPEG SUPPORTS=PROJ SUPPORTS=AGG SUPPORTS=CAIRO SUPPORTS=FREETYPE SUPPORTS=ICONV SUPPORTS=FRIBIDI SUPPORTS=WMS_SERVER SUPPORTS=WMS_CLIENT SUPPORTS=WFS_SERVER SUPPORTS=WFS_CLIENT SUPPORTS=WCS_SERVER SUPPORTS=SOS_SERVER SUPPORTS=FASTCGI SUPPORTS=THREADS SUPPORTS=GEOS INPUT=POSTGIS INPUT=OGR INPUT=GDAL INPUT=SHAPEFILE -->
<Service>
<Name>MapServer WFS</Name>
<Title>Nippon BMI Akiruno Map WFS Server</Title>
<OnlineResource>http://192.168.10.200/cgi-bin/mapserv?map=/home/user/mapfile/nippon_bmi_akiruno_pgis.map&</OnlineResource>
</Service>
---
<FeatureTypeList>
<Operations>
<Query/>
</Operations>
<FeatureType>
<Name>akiruno_kukaku</Name>
<Title>Akiruno Kukaku Map WFS Layer</Title>
<SRS>EPSG:2451</SRS>
<LatLongBoundingBox minx="-2.5e+07" miny="-2.5e+07" maxx="2.5e+07" maxy="2.5e+07" />
</FeatureType>
---
1 「<WFS_Capabilities...」WFS Capabiities の名前空間
2 「<!-- MapServer version 6.0.1...」MapServer の動作している機能
3 「<Service>...」WFS の設定
4 「<FeatureTypeList>...」各レイヤの設定
nippon_bmi_akiruno_pgis.map の getfeature の出力結果
user@debian7-vmw:~/ドキュメント$ wget -O bmi_akiruno_kukaku_wfs_gf.xml "http://localhost/cgi-bin/mapserv?map=/home/user/mapfile/nippon_bmi_akiruno_pgis.map&service=wfs&version=1.0.0&request=GetFeature&TYPENAME=akiruno_kukaku"
<?xml version='1.0' encoding="ISO-8859-1" ?>
<wfs:FeatureCollection
xmlns:ms="http://mapserver.gis.umn.edu/mapserver"
xmlns:wfs="http://www.opengis.net/wfs"
xmlns:gml="http://www.opengis.net/gml"
xmlns:ogc="http://www.opengis.net/ogc"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.opengis.net/wfs http://schemas.opengis.net/wfs/1.0.0/WFS-basic.xsd
http://mapserver.gis.umn.edu/mapserver
http://192.168.10.200/cgi-bin/mapserv?map=/home/user/mapfile/nippon_bmi_akiruno_pgis.map&SERVICE=WFS&VERSION=1.0.0&REQUEST=DescribeFeatureType&TYPENAME=akiruno_kukaku&OUTPUTFORMAT=XMLSCHEMA">
<gml:boundedBy>
<gml:Box srsName="EPSG:2451">
<gml:coordinates>-63063.744614,-34495.938759 -45431.621385,-24289.584360</gml:coordinates>
</gml:Box>
</gml:boundedBy>
<gml:featureMember>
<ms:akiruno_kukaku fid="akiruno_kukaku.1">
<gml:boundedBy>
<gml:Box srsName="EPSG:2451">
<gml:coordinates>-63063.744614,-34495.938759 -45431.621385,-24289.584360</gml:coordinates>
</gml:Box>
</gml:boundedBy>
<ms:msGeometry>
<gml:Polygon srsName="EPSG:2451">
<gml:outerBoundaryIs>
<gml:LinearRing>
<gml:coordinates>-63063.744614,-25263.387051
---
</gml:LinearRing>
</gml:outerBoundaryIs>
</gml:Polygon>
</ms:msGeometry>
<ms:gid>1</ms:gid>
<ms:id>K4_1</ms:id>
<ms:uuid>fgoid:10-00200-11-6572-94188</ms:uuid>
<ms:presences>20120305</ms:presences>
<ms:presencef>29991231</ms:presencef>
<ms:finished>20120305</ms:finished>
<ms:orggilvl>2500</ms:orggilvl>
<ms:orgmdid></ms:orgmdid>
<ms:category>表示</ms:category>
<ms:flag>既存</ms:flag>
<ms:type>郡市・東京都の区</ms:type>
<ms:name>あきる野市</ms:name>
<ms:code>13228</ms:code>
</ms:akiruno_kukaku>
</gml:featureMember>
---
1 「<wfs:FeatureCollection...」WFS FeatureCollection の名前空間
2 以下、地物のデータ
東京都のマップファイルと同じように、あきる野市のマップファイルに WFS サーバを設定します。
user@debian7-vmw:~/mapfile$ vim nippon_bmi_akiruno_pgis.map
MAP NAME nippon_bmi_akiruno_pgis_map STATUS ON SIZE 600 300 EXTENT -63063.744614 -34495.938759 -45431.621385 -24289.584360 UNITS meters IMAGECOLOR 255 255 255 FONTSET "fonts.txt" PROJECTION # 投影法 (OpenLayers のため追加) "init=epsg:2451" END
WEB IMAGEPATH "/home/user/mapsite/ms_tmp/" IMAGEURL "/mapsite/ms_tmp/" METADATA "wms_title" "Nippon BMI Akiruno Map WMS Server" "wms_onlineresource" "http://localhost/cgi-bin/mapserv?map=/home/user/mapfile/nippon_bmi_akiruno_pgis.map&" "wms_srs" "EPSG:2451 EPSG:2456 EPSG:4326" "wms_enable_request" "*" "wfs_title" "Nippon BMI Akiruno Map WFS Server" # WFS サーバ設定 "wfs_onlineresource" "http://192.168.10.200/cgi-bin/mapserv?map=/home/user/mapfile/nippon_bmi_akiruno_pgis.map&" "wfs_srs" "EPSG:2451" "wfs_enable_request" "*" END END
--- LAYER NAME akiruno_kukaku GROUP akiruno_kukaku TYPE POLYGON STATUS ON
--- METADATA "wms_title" "Akiruno Kukaku Map WMS Layer" "wms_format" "image/png" "wms_srs" "EPSG:2451 EPSG:4326" "wfs_title" "Akiruno Kukaku Map WFS Layer" "wfs_srs" "EPSG:2451 EPSG:4326" "gml_include_items" "all" "gml_featuredid" "gid" END ---
nippon_bmi_akiruno_pgis.map の GetCapabilities の出力結果
user@debian7-vmw:~/ドキュメント$ wget -O bmi_akiruno_wfs_gc.xml "http://localhost/cgi-bin/mapserv?map=/home/user/mapfile/nippon_bmi_akiruno_pgis.map&service=wfs&version=1.0.0&request=GetCapabilities"
user@debian7-vmw:~/ドキュメント$ vim bmi_akiruno_wfs_gc.xml
<?xml version='1.0' encoding="ISO-8859-1" ?>
<WFS_Capabilities
version="1.0.0"
updateSequence="0"
xmlns="http://www.opengis.net/wfs"
xmlns:ogc="http://www.opengis.net/ogc"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.opengis.net/wfs http://schemas.opengis.net/wfs/1.0.0/WFS-capabilities.xsd">
<!-- MapServer version 6.0.1 OUTPUT=GIF OUTPUT=PNG OUTPUT=JPEG SUPPORTS=PROJ SUPPORTS=AGG SUPPORTS=CAIRO SUPPORTS=FREETYPE SUPPORTS=ICONV SUPPORTS=FRIBIDI SUPPORTS=WMS_SERVER SUPPORTS=WMS_CLIENT SUPPORTS=WFS_SERVER SUPPORTS=WFS_CLIENT SUPPORTS=WCS_SERVER SUPPORTS=SOS_SERVER SUPPORTS=FASTCGI SUPPORTS=THREADS SUPPORTS=GEOS INPUT=POSTGIS INPUT=OGR INPUT=GDAL INPUT=SHAPEFILE -->
<Service>
<Name>MapServer WFS</Name>
<Title>Nippon BMI Akiruno Map WFS Server</Title>
<OnlineResource>http://192.168.10.200/cgi-bin/mapserv?map=/home/user/mapfile/nippon_bmi_akiruno_pgis.map&</OnlineResource>
</Service>
---
<FeatureTypeList>
<Operations>
<Query/>
</Operations>
<FeatureType>
<Name>akiruno_kukaku</Name>
<Title>Akiruno Kukaku Map WFS Layer</Title>
<SRS>EPSG:2451</SRS>
<LatLongBoundingBox minx="-2.5e+07" miny="-2.5e+07" maxx="2.5e+07" maxy="2.5e+07" />
</FeatureType>
---
1 「<WFS_Capabilities...」WFS Capabiities の名前空間
2 「<!-- MapServer version 6.0.1...」MapServer の動作している機能
3 「<Service>...」WFS の設定
4 「<FeatureTypeList>...」各レイヤの設定
nippon_bmi_akiruno_pgis.map の getfeature の出力結果
user@debian7-vmw:~/ドキュメント$ wget -O bmi_akiruno_kukaku_wfs_gf.xml "http://localhost/cgi-bin/mapserv?map=/home/user/mapfile/nippon_bmi_akiruno_pgis.map&service=wfs&version=1.0.0&request=GetFeature&TYPENAME=akiruno_kukaku"
<?xml version='1.0' encoding="ISO-8859-1" ?>
<wfs:FeatureCollection
xmlns:ms="http://mapserver.gis.umn.edu/mapserver"
xmlns:wfs="http://www.opengis.net/wfs"
xmlns:gml="http://www.opengis.net/gml"
xmlns:ogc="http://www.opengis.net/ogc"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.opengis.net/wfs http://schemas.opengis.net/wfs/1.0.0/WFS-basic.xsd
http://mapserver.gis.umn.edu/mapserver
http://192.168.10.200/cgi-bin/mapserv?map=/home/user/mapfile/nippon_bmi_akiruno_pgis.map&SERVICE=WFS&VERSION=1.0.0&REQUEST=DescribeFeatureType&TYPENAME=akiruno_kukaku&OUTPUTFORMAT=XMLSCHEMA">
<gml:boundedBy>
<gml:Box srsName="EPSG:2451">
<gml:coordinates>-63063.744614,-34495.938759 -45431.621385,-24289.584360</gml:coordinates>
</gml:Box>
</gml:boundedBy>
<gml:featureMember>
<ms:akiruno_kukaku fid="akiruno_kukaku.1">
<gml:boundedBy>
<gml:Box srsName="EPSG:2451">
<gml:coordinates>-63063.744614,-34495.938759 -45431.621385,-24289.584360</gml:coordinates>
</gml:Box>
</gml:boundedBy>
<ms:msGeometry>
<gml:Polygon srsName="EPSG:2451">
<gml:outerBoundaryIs>
<gml:LinearRing>
<gml:coordinates>-63063.744614,-25263.387051
---
</gml:LinearRing>
</gml:outerBoundaryIs>
</gml:Polygon>
</ms:msGeometry>
<ms:gid>1</ms:gid>
<ms:id>K4_1</ms:id>
<ms:uuid>fgoid:10-00200-11-6572-94188</ms:uuid>
<ms:presences>20120305</ms:presences>
<ms:presencef>29991231</ms:presencef>
<ms:finished>20120305</ms:finished>
<ms:orggilvl>2500</ms:orggilvl>
<ms:orgmdid></ms:orgmdid>
<ms:category>表示</ms:category>
<ms:flag>既存</ms:flag>
<ms:type>郡市・東京都の区</ms:type>
<ms:name>あきる野市</ms:name>
<ms:code>13228</ms:code>
</ms:akiruno_kukaku>
</gml:featureMember>
---
1 「<wfs:FeatureCollection...」WFS FeatureCollection の名前空間
2 以下、地物のデータ
24 - あきる野市の地図をWFSで表示 1 - WFS サーバを設定(東京都)
24-1 東京都のマップファイルに WFS サーバを設定
WFS を利用して地図に属性を表示します。
WFS(Web Feature Service)は、座標や属性など、実際の地物のデータを配信します。
1 WFS サーバ機能を設定するのに、WEB オブジェクトの METADATA オブジェクトに、 "wfs_title"(必須)と "wfs_srs", "wfs_enable_request", "wfs_onlineresource"(以上推奨) を設定します。
"wfs_enable_request" は、GetCapabilities, GetFeature and DescribeFeatureType のリクエストを許可します。
"wfs_srs" に、基盤地図情報のに合わせて "EPSG:2451" も設定します。
これによって、"wfs_srs" の識別子が WFS を利用できるすべてのレイヤに設定されます。
2 レイヤを WFS で利用できるように、同じように、METADATA オブジェクトに、 "wfs_title"、"wfs_srs"、"gml_featureid"、"gml_include_items" を設定します。
"gml_featureid" は、WFS データの属性の中でユニーク(唯一)なものを設定します。
"gml_include_items" は、配信する属性を決められます。設定は必須となっていませんが、しておいたほうがいいようです。
user@debian7-vmw:~/mapfile$ vim nippon_nlni_tokyo_pgis.map
nippon_nlni_tokyo_pgis.map の WFS GetCapabilities の出力結果。
user@debian7-vmw:~/ドキュメント$ wget -O nlni_tokyo_wfs_gc.xml "http://localhost/cgi-bin/mapserv?map=/home/user/mapfile/nippon_nlni_tokyo_pgis.map&service=wfs&version=1.0.0&request=GetCapabilities"
user@debian7-vmw:~/ドキュメント$ vim nlni_tokyo_wfs_gc.xml
<?xml version='1.0' encoding="ISO-8859-1" ?>
<WFS_Capabilities
version="1.0.0"
updateSequence="0"
xmlns="http://www.opengis.net/wfs"
xmlns:ogc="http://www.opengis.net/ogc"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.opengis.net/wfs http://schemas.opengis.net/wfs/1.0.0/WFS-capabilities.xsd">
<!-- MapServer version 6.0.1 OUTPUT=GIF OUTPUT=PNG OUTPUT=JPEG SUPPORTS=PROJ SUPPORTS=AGG SUPPORTS=CAIRO SUPPORTS=FREETYPE SUPPORTS=ICONV SUPPORTS=FRIBIDI SUPPORTS=WMS_SERVER SUPPORTS=WMS_CLIENT SUPPORTS=WFS_SERVER SUPPORTS=WFS_CLIENT SUPPORTS=WCS_SERVER SUPPORTS=SOS_SERVER SUPPORTS=FASTCGI SUPPORTS=THREADS SUPPORTS=GEOS INPUT=POSTGIS INPUT=OGR INPUT=GDAL INPUT=SHAPEFILE -->
<Service>
<Name>MapServer WFS</Name>
<Title>Nippon NLNI Tokyo Map WFS Server</Title>
<OnlineResource>http://192.168.1.200/cgi-bin/mapserv?map=/home/user/mapfile/nippon_nlni_tokyo_pgis.map&</OnlineResource>
</Service>
---
<FeatureTypeList>
<Operations>
<Query/>
</Operations>
<FeatureType>
<Name>tokyo_kuiki</Name>
<Title>Tokyo Kuiki Map WMS Layer</Title>
<SRS>EPSG:4326</SRS>
<LatLongBoundingBox minx="-2.5e+07" miny="-2.5e+07" maxx="2.5e+07" maxy="2.5e+07" />
</FeatureType>
<FeatureType>
<Name>tokyo_pf</Name>
<Title>Tokyo Public Facilities Map WFS Layer</Title>
<SRS>EPSG:4326</SRS>
<LatLongBoundingBox minx="-2.5e+07" miny="-2.5e+07" maxx="2.5e+07" maxy="2.5e+07" />
</FeatureType>
---
1 「<WFS_Capabilities...」WFS Capabiities の名前空間
2 「<!-- MapServer version 6.0.1...」MapServer の動作している機能
3 「<Service>...」WFS の設定
4 「<FeatureTypeList>...」各レイヤの設定
nippon_nlni_tokyo_pgis.map の WFS GetFeature の出力結果。
user@debian7-vmw:~/ドキュメント$ wget -O nlni_tokyo_pf_wfs_gf.xml "http://localhost/cgi-bin/mapserv?map=/home/user/mapfile/nippon_nlni_tokyo_pgis.map&service=wfs&version=1.0.0&request=GetFeature&TYPENAME=tokyo_pf"
<?xml version='1.0' encoding="ISO-8859-1" ?>
<wfs:FeatureCollection
xmlns:ms="http://mapserver.gis.umn.edu/mapserver"
xmlns:wfs="http://www.opengis.net/wfs"
xmlns:gml="http://www.opengis.net/gml"
xmlns:ogc="http://www.opengis.net/ogc"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.opengis.net/wfs http://schemas.opengis.net/wfs/1.0.0/WFS-basic.xsd
http://mapserver.gis.umn.edu/mapserver
http://192.168.1.200/cgi-bin/mapserv?map=/home/user/mapfile/nippon_nlni_tokyo_pgis.map&SERVICE=WFS&VERSION=1.0.0&REQUEST=DescribeFeatureType&TYPENAME=tokyo_pf&OUTPUTFORMAT=XMLSCHEMA">
<gml:boundedBy>
<gml:Box srsName="EPSG:4326">
<gml:coordinates>139.015694,26.640098 142.203778,35.841866</gml:coordinates>
</gml:Box>
</gml:boundedBy>
<gml:featureMember>
<ms:tokyo_pf fid="tokyo_pf.1">
<gml:boundedBy>
<gml:Box srsName="EPSG:4326">
<gml:coordinates>139.734103,35.681014 139.734103,35.681014</gml:coordinates>
</gml:Box>
</gml:boundedBy>
<ms:msGeometry>
<gml:Point srsName="EPSG:4326">
<gml:coordinates>139.734103,35.681014</gml:coordinates>
</gml:Point>
</ms:msGeometry>
<ms:gid>1</ms:gid>
<ms:p02_001>13101</ms:p02_001>
<ms:p02_002>3</ms:p02_002>
<ms:p02_003>03001</ms:p02_003>
<ms:p02_004>ニューオータニ美術館</ms:p02_004>
<ms:p02_005>紀尾井町4-1</ms:p02_005>
<ms:p02_006>4</ms:p02_006>
<ms:p02_007>数値地図画像</ms:p02_007>
</ms:tokyo_pf>
</gml:featureMember>
---
1 「<wfs:FeatureCollection...」WFS FeatureCollection の名前空間
2 以下、地物のデータ
WFS を利用して地図に属性を表示します。
WFS(Web Feature Service)は、座標や属性など、実際の地物のデータを配信します。
1 WFS サーバ機能を設定するのに、WEB オブジェクトの METADATA オブジェクトに、 "wfs_title"(必須)と "wfs_srs", "wfs_enable_request", "wfs_onlineresource"(以上推奨) を設定します。
"wfs_enable_request" は、GetCapabilities, GetFeature and DescribeFeatureType のリクエストを許可します。
"wfs_srs" に、基盤地図情報のに合わせて "EPSG:2451" も設定します。
これによって、"wfs_srs" の識別子が WFS を利用できるすべてのレイヤに設定されます。
2 レイヤを WFS で利用できるように、同じように、METADATA オブジェクトに、 "wfs_title"、"wfs_srs"、"gml_featureid"、"gml_include_items" を設定します。
"gml_featureid" は、WFS データの属性の中でユニーク(唯一)なものを設定します。
"gml_include_items" は、配信する属性を決められます。設定は必須となっていませんが、しておいたほうがいいようです。
user@debian7-vmw:~/mapfile$ vim nippon_nlni_tokyo_pgis.map
MAP NAME nippon_nlni_tokyo_pgis_map STATUS ON SIZE 600 300 EXTENT 138.85 35.4 140 35.975 # 諸島部を除いた範囲 UNITS DD IMAGECOLOR 255 255 255 # IMAGETYPE PNG FONTSET "fonts.txt" PROJECTION # 投影法 (OpenLayers のため追加) "init=epsg:4326" END
WEB IMAGEPATH "/home/user/mapsite/ms_tmp/" IMAGEURL "/mapsite/ms_tmp/" METADATA "wms_title" "Nioopn NLNI Tokyo Map WMS Server" "wms_onlineresource" "http://192.168.1.200/cgi-bin/mapserv?map=/home/user/mapfile/nippon_nlni_tokyo_pgis.map&" "wms_srs" "EPSG 2451 EPSG:4326" "wms_enable_request" "*" "wfs_title" "Nippon NLNI Tokyo Map WFS Server" # <-1 ここから追加 "wfs_onlineresource" "http://192.168.1.200/cgi-bin/mapserv?map=/home/user/mapfile/nippon_nlni_tokyo_pgis.map&" "wfs_srs" "EPSG:4326" "wfs_enable_request" "*" END END
--- LAYER NAME tokyo_kuiki TYPE POLYGON STATUS ON # DUMP TRUE (ver.6より非推奨)
--- METADATA "wms_title" "Tokyo Kuiki Map WMS Layer" "wms_srs" "EPSG:2451 EPSG:4326" "wfs_title" "Tokyo Kuiki Map WFS Layer" # <-2 ここから追加 "wfs_srs" "EPSG:4326" "gml_featureid" "gid" "gml_include_items" "all" END
--- LAYER NAME tokyo_pf GROUP tokyo_pf TYPE POINT STATUS ON
--- METADATA "wms_title" "Tokyo Public Facilities Map WMS Layer" "wms_srs" "EPSG:2451 EPSG:4326" "wfs_title" "Tokyo Public Facilities Map WFS Layer" # <-2 ここから追加 "wfs_srs" "EPSG:4326" "gml_featureid" "gid" "gml_include_items" "all" END ---
nippon_nlni_tokyo_pgis.map の WFS GetCapabilities の出力結果。
user@debian7-vmw:~/ドキュメント$ wget -O nlni_tokyo_wfs_gc.xml "http://localhost/cgi-bin/mapserv?map=/home/user/mapfile/nippon_nlni_tokyo_pgis.map&service=wfs&version=1.0.0&request=GetCapabilities"
user@debian7-vmw:~/ドキュメント$ vim nlni_tokyo_wfs_gc.xml
<?xml version='1.0' encoding="ISO-8859-1" ?>
<WFS_Capabilities
version="1.0.0"
updateSequence="0"
xmlns="http://www.opengis.net/wfs"
xmlns:ogc="http://www.opengis.net/ogc"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.opengis.net/wfs http://schemas.opengis.net/wfs/1.0.0/WFS-capabilities.xsd">
<!-- MapServer version 6.0.1 OUTPUT=GIF OUTPUT=PNG OUTPUT=JPEG SUPPORTS=PROJ SUPPORTS=AGG SUPPORTS=CAIRO SUPPORTS=FREETYPE SUPPORTS=ICONV SUPPORTS=FRIBIDI SUPPORTS=WMS_SERVER SUPPORTS=WMS_CLIENT SUPPORTS=WFS_SERVER SUPPORTS=WFS_CLIENT SUPPORTS=WCS_SERVER SUPPORTS=SOS_SERVER SUPPORTS=FASTCGI SUPPORTS=THREADS SUPPORTS=GEOS INPUT=POSTGIS INPUT=OGR INPUT=GDAL INPUT=SHAPEFILE -->
<Service>
<Name>MapServer WFS</Name>
<Title>Nippon NLNI Tokyo Map WFS Server</Title>
<OnlineResource>http://192.168.1.200/cgi-bin/mapserv?map=/home/user/mapfile/nippon_nlni_tokyo_pgis.map&</OnlineResource>
</Service>
---
<FeatureTypeList>
<Operations>
<Query/>
</Operations>
<FeatureType>
<Name>tokyo_kuiki</Name>
<Title>Tokyo Kuiki Map WMS Layer</Title>
<SRS>EPSG:4326</SRS>
<LatLongBoundingBox minx="-2.5e+07" miny="-2.5e+07" maxx="2.5e+07" maxy="2.5e+07" />
</FeatureType>
<FeatureType>
<Name>tokyo_pf</Name>
<Title>Tokyo Public Facilities Map WFS Layer</Title>
<SRS>EPSG:4326</SRS>
<LatLongBoundingBox minx="-2.5e+07" miny="-2.5e+07" maxx="2.5e+07" maxy="2.5e+07" />
</FeatureType>
---
1 「<WFS_Capabilities...」WFS Capabiities の名前空間
2 「<!-- MapServer version 6.0.1...」MapServer の動作している機能
3 「<Service>...」WFS の設定
4 「<FeatureTypeList>...」各レイヤの設定
nippon_nlni_tokyo_pgis.map の WFS GetFeature の出力結果。
user@debian7-vmw:~/ドキュメント$ wget -O nlni_tokyo_pf_wfs_gf.xml "http://localhost/cgi-bin/mapserv?map=/home/user/mapfile/nippon_nlni_tokyo_pgis.map&service=wfs&version=1.0.0&request=GetFeature&TYPENAME=tokyo_pf"
<?xml version='1.0' encoding="ISO-8859-1" ?>
<wfs:FeatureCollection
xmlns:ms="http://mapserver.gis.umn.edu/mapserver"
xmlns:wfs="http://www.opengis.net/wfs"
xmlns:gml="http://www.opengis.net/gml"
xmlns:ogc="http://www.opengis.net/ogc"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.opengis.net/wfs http://schemas.opengis.net/wfs/1.0.0/WFS-basic.xsd
http://mapserver.gis.umn.edu/mapserver
http://192.168.1.200/cgi-bin/mapserv?map=/home/user/mapfile/nippon_nlni_tokyo_pgis.map&SERVICE=WFS&VERSION=1.0.0&REQUEST=DescribeFeatureType&TYPENAME=tokyo_pf&OUTPUTFORMAT=XMLSCHEMA">
<gml:boundedBy>
<gml:Box srsName="EPSG:4326">
<gml:coordinates>139.015694,26.640098 142.203778,35.841866</gml:coordinates>
</gml:Box>
</gml:boundedBy>
<gml:featureMember>
<ms:tokyo_pf fid="tokyo_pf.1">
<gml:boundedBy>
<gml:Box srsName="EPSG:4326">
<gml:coordinates>139.734103,35.681014 139.734103,35.681014</gml:coordinates>
</gml:Box>
</gml:boundedBy>
<ms:msGeometry>
<gml:Point srsName="EPSG:4326">
<gml:coordinates>139.734103,35.681014</gml:coordinates>
</gml:Point>
</ms:msGeometry>
<ms:gid>1</ms:gid>
<ms:p02_001>13101</ms:p02_001>
<ms:p02_002>3</ms:p02_002>
<ms:p02_003>03001</ms:p02_003>
<ms:p02_004>ニューオータニ美術館</ms:p02_004>
<ms:p02_005>紀尾井町4-1</ms:p02_005>
<ms:p02_006>4</ms:p02_006>
<ms:p02_007>数値地図画像</ms:p02_007>
</ms:tokyo_pf>
</gml:featureMember>
---
1 「<wfs:FeatureCollection...」WFS FeatureCollection の名前空間
2 以下、地物のデータ
24 - あきる野市の地図をWFSで表示 0 - Debian に固定の IP アドレスを設定
24-0 VMware player の Debian に固定の IP アドレスを設定
ネットワーク内の他のコンピュータから地図表示をするために、VMware Player の Debian に固定の IP アドレスを設定します。
この操作をすると、「サーバへ接続」で「Windows共有」で接続できなくなります。これを設定したときは、VMware Player の「共有フォルダ」を設定します。
24-0-1 Debian の設定
Debian に固定の IP アドレスを設定します。
a /etc/network/interface の設定
元のファイルをコピーします。
root@debian7-vmw:/home/user# cp /etc/network/interfaces /etc/network/interfaces_org
設定内容を次のように変更します。
root@debian7-vmw:/home/user# vim /etc/network/interfaces
---
# The primary network interface
allow-hotplug eth0
auto eth0
# iface eth0 inet dhcp コメントアウト
iface eth0 inet static # ここから追加
address 192.168.1.200 # 固定 IP アドレス例
netmask 255.255.255.0 # ネットマスク
broadcast 192.168.1.255 # 任意
network 192.168.1.0 # 任意
gateway 192.168.1.1 # ルータなど
:wq
b /etc/resolv.conf の設定
元のファイルをコピーします。
root@debian7-vmw:/home/user# cp /etc/resolv.conf /etc/network/resolv.conf_org
設定内容を次のように変更します。
root@debian7-vmw:/home/user# vim /etc/resolv.conf
# domain localdomain
# search localdomain
# nameserver 192.168.164.1
domain xxxxx.xx.xx # 以下、プロバイダ指定のものなど
search xxxxx.xx.xx
nameserver xx.xxx.xxx.xx
nameserver xx.xxx.xxx.xx
ネットワークを再起動します。
root@debian7-vmw:/home/user# /etc/init.d/networking restart
24-0-2 VMware Player の「共有フォルダ」の設定
a VMware Player の Player 右側の下向きの三角▼をクリックし 管理 -> 仮想マシン設定 をクリックします。
b 「オプション」タブをクリックし、「共有フォルダ」をクリック、「フォルダの共有」で「常に有効」をクリックし、「追加」ボタンをクリックします。
c 「共有フォルダ追加ウィザード」が起動するので「共有フォルダ追加ウィザードにようこそ」画面で「次へ」ボタンをクリックします。
d 「共有フォルダ名の指定」画面で「参照」ボタンをクリックします。
e 「フォルダの参照」画面で コンピュータ -> BOOTCAMP(C:) -> ユーザー -> パブリック をクリックして「OK」ボタンをクリックします。
f 「共有フォルダ名の指定」画面で「次へ」ボタンをクリックします。
g 「共有フォルダ属性の指定」画面で「この共有を有効化」をクリックしてチェックし、「完了」ボタンをクリックします。
h 「仮想マシンっ設定」ウィンドウで「OK」ボタンをクリックします。
「場所」->「ホームフォルダ」をクリックして開くと、「ホーム」ウィンドウに「Public」のショートカットフォルダが作成されています。
ネットワーク内の他のコンピュータから地図表示をするために、VMware Player の Debian に固定の IP アドレスを設定します。
この操作をすると、「サーバへ接続」で「Windows共有」で接続できなくなります。これを設定したときは、VMware Player の「共有フォルダ」を設定します。
24-0-1 Debian の設定
Debian に固定の IP アドレスを設定します。
a /etc/network/interface の設定
元のファイルをコピーします。
root@debian7-vmw:/home/user# cp /etc/network/interfaces /etc/network/interfaces_org
設定内容を次のように変更します。
root@debian7-vmw:/home/user# vim /etc/network/interfaces
---
# The primary network interface
allow-hotplug eth0
auto eth0
# iface eth0 inet dhcp コメントアウト
iface eth0 inet static # ここから追加
address 192.168.1.200 # 固定 IP アドレス例
netmask 255.255.255.0 # ネットマスク
broadcast 192.168.1.255 # 任意
network 192.168.1.0 # 任意
gateway 192.168.1.1 # ルータなど
:wq
b /etc/resolv.conf の設定
元のファイルをコピーします。
root@debian7-vmw:/home/user# cp /etc/resolv.conf /etc/network/resolv.conf_org
設定内容を次のように変更します。
root@debian7-vmw:/home/user# vim /etc/resolv.conf
# domain localdomain
# search localdomain
# nameserver 192.168.164.1
domain xxxxx.xx.xx # 以下、プロバイダ指定のものなど
search xxxxx.xx.xx
nameserver xx.xxx.xxx.xx
nameserver xx.xxx.xxx.xx
ネットワークを再起動します。
root@debian7-vmw:/home/user# /etc/init.d/networking restart
24-0-2 VMware Player の「共有フォルダ」の設定
a VMware Player の Player 右側の下向きの三角▼をクリックし 管理 -> 仮想マシン設定 をクリックします。
b 「オプション」タブをクリックし、「共有フォルダ」をクリック、「フォルダの共有」で「常に有効」をクリックし、「追加」ボタンをクリックします。
c 「共有フォルダ追加ウィザード」が起動するので「共有フォルダ追加ウィザードにようこそ」画面で「次へ」ボタンをクリックします。
d 「共有フォルダ名の指定」画面で「参照」ボタンをクリックします。
e 「フォルダの参照」画面で コンピュータ -> BOOTCAMP(C:) -> ユーザー -> パブリック をクリックして「OK」ボタンをクリックします。
f 「共有フォルダ名の指定」画面で「次へ」ボタンをクリックします。
g 「共有フォルダ属性の指定」画面で「この共有を有効化」をクリックしてチェックし、「完了」ボタンをクリックします。
h 「仮想マシンっ設定」ウィンドウで「OK」ボタンをクリックします。
「場所」->「ホームフォルダ」をクリックして開くと、「ホーム」ウィンドウに「Public」のショートカットフォルダが作成されています。
2013年11月25日月曜日
23 - OpenLayers で地図を重ねる 3 - 数値標高モデルの画像の地図を重ねる2
23-3 あきる野市の地図に数値標高モデルの画像の地図を重ねる
tokyo10m.png を EPSG:2451 の投影法に変換します。
user@debian7-vmw:~/mapdata/tokyo$ gdal_translate -of PNG -a_srs "EPSG:2451" tokyo10m.png tokyo10m-epsg2451.png
Input file size is 2310, 1467
0...10...20...30...40...50...60...70...80...90...100 - done.
user@debian7-vmw:~/mapdata/tokyo$ gdalinfo tokyo10m-epsg2451.png
Driver: PNG/Portable Network Graphics
Files: tokyo10m-epsg2451.png
tokyo10m-epsg2451.png.aux.xml
Size is 2310, 1467
Coordinate System is:
PROJCS["JGD2000 / Japan Plane Rectangular CS IX",
GEOGCS["JGD2000",
DATUM["Japanese_Geodetic_Datum_2000",
SPHEROID["GRS 1980",6378137,298.257222101,
AUTHORITY["EPSG","7019"]],
TOWGS84[0,0,0,0,0,0,0],
AUTHORITY["EPSG","6612"]],
PRIMEM["Greenwich",0,
AUTHORITY["EPSG","8901"]],
UNIT["degree",0.0174532925199433,
AUTHORITY["EPSG","9122"]],
AUTHORITY["EPSG","4612"]],
PROJECTION["Transverse_Mercator"],
PARAMETER["latitude_of_origin",36],
PARAMETER["central_meridian",139.8333333333333],
PARAMETER["scale_factor",0.9999],
PARAMETER["false_easting",0],
PARAMETER["false_northing",0],
UNIT["metre",1,
AUTHORITY["EPSG","9001"]],
AXIS["X",NORTH],
AXIS["Y",EAST],
AUTHORITY["EPSG","2451"]]
Origin = (138.873693408405359,36.000160021331652)
Pixel Size = (0.000487353665300,-0.000397437712900)
Image Structure Metadata:
INTERLEAVE=PIXEL
Corner Coordinates:
Upper Left ( 138.8736934, 36.0001600) (139d50' 5.55"E, 36d 0' 1.17"N)
Lower Left ( 138.8736934, 35.4171189) (139d50' 5.55"E, 36d 0' 1.15"N)
Upper Right ( 139.9994804, 36.0001600) (139d50' 5.59"E, 36d 0' 1.17"N)
Lower Right ( 139.9994804, 35.4171189) (139d50' 5.59"E, 36d 0' 1.15"N)
Center ( 139.4365869, 35.7086395) (139d50' 5.57"E, 36d 0' 1.16"N)
Band 1 Block=2310x1 Type=Byte, ColorInterp=Red
Band 2 Block=2310x1 Type=Byte, ColorInterp=Green
Band 3 Block=2310x1 Type=Byte, ColorInterp=Blue
tokyo10m-epsg2451.png の四角の座標が度数(degree)なのでこのままでは表示できません。
EPSG:2451 の四角の座標を Proj4js で計算します。
OpenLayers and Proj4js
http://trac.openlayers.org/wiki/Documentation/Dev/proj4js
ここを参考にして、Proj4js を設定します。
1 ダウンロード
a Proj4js サイト
http://trac.osgeo.org/proj4js/
の「Download」をクリックします。
b Download-Proj4js
http://trac.osgeo.org/proj4js/wiki/Download
の「Proj4j 1.1.0」の「 http://download.osgeo.org/proj4js/proj4js-1.1.0.zip」をクリックします。
2 インストール
a ダウンロードした proj4js-1.1.0.zip を解凍します。
user@debian7-vmw:~/ダウンロード$ unzip proj4js-1.1.0.zip
b proj4js フォルダを openlayersTokyoproj/lib/ に移動します。
user@debian7-vmw:~/ダウンロード$ mv proj4js ../mapsite/openlayersTokyoproj/OpenLayers-2.13.1/lib/
c 解凍されたフォルダの proj4js/lib/def/ に定義ファイルがあるので、EPSG:4326 と EPSG:2451 がないときは作成します。
EPSG4302.js を参考にします。
データは、/usr/share/proj のものを使用します。
user@debian7-vmw:/usr/share/proj$ grep -A1 4326 epsg
<4326> +proj=longlat +ellps=WGS84 +datum=WGS84 +no_defs <>
# Anguilla 1957
user@debian7-vmw:/usr/share/proj$ grep -A1 2451 epsg
<2451> +proj=tmerc +lat_0=36 +lon_0=139.8333333333333 +k=0.9999 +x_0=0 +y_0=0 +ellps=GRS80 +towgs84=0,0,0,0,0,0,0 +units=m +no_defs <>
# JGD2000 / Japan Plane Rectangular CS X
--
(EPSG:4326 の定義は proj4js/lib/proj4js ありました。
'EPSG:4326': "+title=long/lat:WGS84 +proj=longlat +a=6378137.0 +b=6356752.31424518 +ellps=WGS84 +datum=WGS84 +units=degrees",)
EPSG:2451 の定義ファイル EPSG2451.js を 次の内容で proj4js/lib/defs/ に作成します。
Proj4js.defs["EPSG:2451"]= "+title=JGD2000/Japan Plane Rectangular CS IX +proj=tmerc +lat_0=36 +lon_0=139.8333333333333 +k=0.9999 +x_0=0 +y_0=0 +ellps=GRS80 +towgs84=0,0,0,0,0,0,0 +units=m +no_defs"
proj4js/index.html ファイルに次のように追加します。
---
---
Webブラウザに
http://localhost/mapsite/openlayersTokyoproj/OpenLayers-2-13.1/lib/proj4js/index.html
と入力して Enter キーを押します。
「source」を「EPSG:4326 - long/lat:WGS84」、
「dest」を「EPSG:2451 - JGD2000/Japan Plane Rectangular CS IX」
にして、gdalinfo tokyo10m-epsg4326.png の出力結果の「Corner Coordinates」から、出力します。
gdalinfo tokyo10m-epsg4326.png の出力結果の「Size is 2310, 1467」から、次のコマンドで座標を変換します。
座標は左上から時計回りに記述します。
gdal_translate [-of format] [-a_srs srs_def] [-gcp pixel line easting northing] [-gcp pixel line easting northing] [-gcp pixel line easting northing] [-gcp pixel line easting northing] sourcefile outpulfile
*2014.2.23
次のコマンドでOKでした。
gdal_translate [-of format] [-a_srs srs_def] [-a_ullr ulx uly lrx lry] sourcefile outpulfile
(ul: upper left, lr: lower right)
[-gcp pixel line easting northing] は、その画像の点(ピクセルで表した位置)の座標を設定するコマンドみたいです。
user@debian7-vmw:~/mapdata/tokyo$ gdal_translate -of PNG -gcp 0 0 -86517.10966018954 443.645829377676 -gcp 2310 0 14978.910498662082 30.51726815643259 -gcp 2310 1467 15088.38925912324 -64653.61709593148 -gcp 0 1467 -87149.5276955563 -64243.31846699882 -a_ullr -86517.10966018954 443.645829377676 15088.38925912324 -64653.61709593148 tokyo10m.png tokyo10m-epsg2451.png
Input file size is 2310, 1467
0...10...20...30...40...50...60...70...80...90...100 - done.
user@debian7-vmw:~/mapdata/tokyo$ gdalinfo tokyo10m-epsg2451.png
Driver: PNG/Portable Network Graphics
Files: tokyo10m-epsg2451.png
tokyo10m-epsg2451.png.aux.xml
Size is 2310, 1467
Coordinate System is `'
Origin = (-86517.109660189540591,443.645829377676023)
Pixel Size = (43.985064467234970,-44.374412355357293)
GCP Projection =
GCP[ 0]: Id=, Info=
(0,0) -> (-86517.10966019,443.6458293777,0)
GCP[ 1]: Id=, Info=
(2310,0) -> (14978.91049866,30.51726815643,0)
GCP[ 2]: Id=, Info=
(2310,1467) -> (15088.38925912,-64653.61709593,0)
GCP[ 3]: Id=, Info=
(0,1467) -> (-87149.52769556,-64243.318467,0)
Image Structure Metadata:
INTERLEAVE=PIXEL
Corner Coordinates:
Upper Left ( -86517.110, 443.646)
Lower Left ( -86517.110, -64653.617)
Upper Right ( 15088.389, 443.646)
Lower Right ( 15088.389, -64653.617)
Center ( -35714.360, -32104.986)
Band 1 Block=2310x1 Type=Byte, ColorInterp=Red
Band 2 Block=2310x1 Type=Byte, ColorInterp=Green
Band 3 Block=2310x1 Type=Byte, ColorInterp=Blue
この画像ファイルでも地図表示はできますが、投影法が確認できるように追加します。
user@debian7-vmw:~/mapdata/tokyo$ gdal_translate -of PNG -a_srs "EPSG:2451" tokyo10m-epsg2451.png tokyo10m-epsg2451-2.png
Input file size is 2310, 1467
0...10...20...30...40...50...60...70...80...90...100 - done.
user@debian7-vmw:~/mapdata/tokyo$ gdalinfo tokyo10m-epsg2451-2.png
Driver: PNG/Portable Network Graphics
Files: tokyo10m-epsg2451-2.png
tokyo10m-epsg2451-2.png.aux.xml
Size is 2310, 1467
Coordinate System is:
PROJCS["JGD2000 / Japan Plane Rectangular CS IX",
GEOGCS["JGD2000",
DATUM["Japanese_Geodetic_Datum_2000",
SPHEROID["GRS 1980",6378137,298.257222101,
AUTHORITY["EPSG","7019"]],
TOWGS84[0,0,0,0,0,0,0],
AUTHORITY["EPSG","6612"]],
PRIMEM["Greenwich",0,
AUTHORITY["EPSG","8901"]],
UNIT["degree",0.0174532925199433,
AUTHORITY["EPSG","9122"]],
AUTHORITY["EPSG","4612"]],
PROJECTION["Transverse_Mercator"],
PARAMETER["latitude_of_origin",36],
PARAMETER["central_meridian",139.8333333333333],
PARAMETER["scale_factor",0.9999],
PARAMETER["false_easting",0],
PARAMETER["false_northing",0],
UNIT["metre",1,
AUTHORITY["EPSG","9001"]],
AXIS["X",NORTH],
AXIS["Y",EAST],
AUTHORITY["EPSG","2451"]]
Origin = (-86517.109660189540591,443.645829377676023)
Pixel Size = (43.985064467234970,-44.374412355357293)
GCP Projection =
GCP[ 0]: Id=, Info=
(0,0) -> (-86517.10966019,443.6458293777,0)
GCP[ 1]: Id=, Info=
(2310,0) -> (14978.91049866,30.51726815643,0)
GCP[ 2]: Id=, Info=
(2310,1467) -> (15088.38925912,-64653.61709593,0)
GCP[ 3]: Id=, Info=
(0,1467) -> (-87149.52769556,-64243.318467,0)
Image Structure Metadata:
INTERLEAVE=PIXEL
Corner Coordinates:
Upper Left ( -86517.110, 443.646) (138d52'25.30"E, 36d 0' 0.58"N)
Lower Left ( -86517.110, -64653.617) (138d52'50.52"E, 35d24'48.51"N)
Upper Right ( 15088.389, 443.646) (140d 0' 2.53"E, 36d 0'13.97"N)
Lower Right ( 15088.389, -64653.617) (139d59'58.13"E, 35d25' 1.63"N)
Center ( -35714.360, -32104.986) (139d26'19.06"E, 35d42'35.91"N)
Band 1 Block=2310x1 Type=Byte, ColorInterp=Red
Band 2 Block=2310x1 Type=Byte, ColorInterp=Green
Band 3 Block=2310x1 Type=Byte, ColorInterp=Blue
nippon_bmi_akiruno_pgis.map に 次のようにレイヤ(tokyo_height)を設定します。
---
---
ol003-nippon_bmi_akiruno.pgis.html に次のように 東京都の高度数値モデルの画像レイヤ(tokyo_height)を layer0 に設定します。
---
---
地図を拡大するため、コントロールパネルの "+" を4回クリックすると、公共施設の位置が表示されました。
nippon_nlni_tokyo_pgis.map の tokyo_pf レイヤと nippon_bmi_akiruno_pgis.map の akiruno_kenchiku レイヤの表示倍率を揃えるために MINSCALEDENOM と MAXSCALEDENOM の値を同じにします。(MINSCALEDENOM 500、MAXSCALEDENOM 10000 にしました。)
tokyo10m.png を EPSG:2451 の投影法に変換します。
user@debian7-vmw:~/mapdata/tokyo$ gdal_translate -of PNG -a_srs "EPSG:2451" tokyo10m.png tokyo10m-epsg2451.png
Input file size is 2310, 1467
0...10...20...30...40...50...60...70...80...90...100 - done.
user@debian7-vmw:~/mapdata/tokyo$ gdalinfo tokyo10m-epsg2451.png
Driver: PNG/Portable Network Graphics
Files: tokyo10m-epsg2451.png
tokyo10m-epsg2451.png.aux.xml
Size is 2310, 1467
Coordinate System is:
PROJCS["JGD2000 / Japan Plane Rectangular CS IX",
GEOGCS["JGD2000",
DATUM["Japanese_Geodetic_Datum_2000",
SPHEROID["GRS 1980",6378137,298.257222101,
AUTHORITY["EPSG","7019"]],
TOWGS84[0,0,0,0,0,0,0],
AUTHORITY["EPSG","6612"]],
PRIMEM["Greenwich",0,
AUTHORITY["EPSG","8901"]],
UNIT["degree",0.0174532925199433,
AUTHORITY["EPSG","9122"]],
AUTHORITY["EPSG","4612"]],
PROJECTION["Transverse_Mercator"],
PARAMETER["latitude_of_origin",36],
PARAMETER["central_meridian",139.8333333333333],
PARAMETER["scale_factor",0.9999],
PARAMETER["false_easting",0],
PARAMETER["false_northing",0],
UNIT["metre",1,
AUTHORITY["EPSG","9001"]],
AXIS["X",NORTH],
AXIS["Y",EAST],
AUTHORITY["EPSG","2451"]]
Origin = (138.873693408405359,36.000160021331652)
Pixel Size = (0.000487353665300,-0.000397437712900)
Image Structure Metadata:
INTERLEAVE=PIXEL
Corner Coordinates:
Upper Left ( 138.8736934, 36.0001600) (139d50' 5.55"E, 36d 0' 1.17"N)
Lower Left ( 138.8736934, 35.4171189) (139d50' 5.55"E, 36d 0' 1.15"N)
Upper Right ( 139.9994804, 36.0001600) (139d50' 5.59"E, 36d 0' 1.17"N)
Lower Right ( 139.9994804, 35.4171189) (139d50' 5.59"E, 36d 0' 1.15"N)
Center ( 139.4365869, 35.7086395) (139d50' 5.57"E, 36d 0' 1.16"N)
Band 1 Block=2310x1 Type=Byte, ColorInterp=Red
Band 2 Block=2310x1 Type=Byte, ColorInterp=Green
Band 3 Block=2310x1 Type=Byte, ColorInterp=Blue
tokyo10m-epsg2451.png の四角の座標が度数(degree)なのでこのままでは表示できません。
EPSG:2451 の四角の座標を Proj4js で計算します。
OpenLayers and Proj4js
http://trac.openlayers.org/wiki/Documentation/Dev/proj4js
ここを参考にして、Proj4js を設定します。
1 ダウンロード
a Proj4js サイト
http://trac.osgeo.org/proj4js/
の「Download」をクリックします。
b Download-Proj4js
http://trac.osgeo.org/proj4js/wiki/Download
の「Proj4j 1.1.0」の「 http://download.osgeo.org/proj4js/proj4js-1.1.0.zip」をクリックします。
2 インストール
a ダウンロードした proj4js-1.1.0.zip を解凍します。
user@debian7-vmw:~/ダウンロード$ unzip proj4js-1.1.0.zip
b proj4js フォルダを openlayersTokyoproj/lib/ に移動します。
user@debian7-vmw:~/ダウンロード$ mv proj4js ../mapsite/openlayersTokyoproj/OpenLayers-2.13.1/lib/
c 解凍されたフォルダの proj4js/lib/def/ に定義ファイルがあるので、EPSG:4326 と EPSG:2451 がないときは作成します。
EPSG4302.js を参考にします。
データは、/usr/share/proj のものを使用します。
user@debian7-vmw:/usr/share/proj$ grep -A1 4326 epsg
<4326> +proj=longlat +ellps=WGS84 +datum=WGS84 +no_defs <>
# Anguilla 1957
user@debian7-vmw:/usr/share/proj$ grep -A1 2451 epsg
<2451> +proj=tmerc +lat_0=36 +lon_0=139.8333333333333 +k=0.9999 +x_0=0 +y_0=0 +ellps=GRS80 +towgs84=0,0,0,0,0,0,0 +units=m +no_defs <>
# JGD2000 / Japan Plane Rectangular CS X
--
(EPSG:4326 の定義は proj4js/lib/proj4js ありました。
'EPSG:4326': "+title=long/lat:WGS84 +proj=longlat +a=6378137.0 +b=6356752.31424518 +ellps=WGS84 +datum=WGS84 +units=degrees",)
EPSG:2451 の定義ファイル EPSG2451.js を 次の内容で proj4js/lib/defs/ に作成します。
Proj4js.defs["EPSG:2451"]= "+title=JGD2000/Japan Plane Rectangular CS IX +proj=tmerc +lat_0=36 +lon_0=139.8333333333333 +k=0.9999 +x_0=0 +y_0=0 +ellps=GRS80 +towgs84=0,0,0,0,0,0,0 +units=m +no_defs"
proj4js/index.html ファイルに次のように追加します。
---
<script src="lib/proj4js.js"></script> <script src="lib/defs/EPSG27200.js"></script> <script src="lib/defs/EPSG4272.js"></script> <script src="lib/defs/EPSG54009.js"></script> <script src="lib/defs/EPSG42304.js"></script> <script src="lib/defs/EPSG25833.js"></script> <script src="lib/defs/EPSG27563.js"></script> <script src="lib/defs/EPSG4139.js"></script> <script src="lib/defs/EPSG4302.js"></script> <script src="lib/defs/EPSG31285.js"></script> <script src="lib/defs/EPSG900913.js"></script> <script src="lib/defs/EPSG2451.js"></script> <!-- 追加 -->
---
Webブラウザに
http://localhost/mapsite/openlayersTokyoproj/OpenLayers-2-13.1/lib/proj4js/index.html
と入力して Enter キーを押します。
「source」を「EPSG:4326 - long/lat:WGS84」、
「dest」を「EPSG:2451 - JGD2000/Japan Plane Rectangular CS IX」
にして、gdalinfo tokyo10m-epsg4326.png の出力結果の「Corner Coordinates」から、出力します。
「source」 「dest」 Upper Left 138.8736934, 36.0001600 -> -86517.10966018954, 443.645829377676 Lower Left 138.8736934, 35.4171189 -> -87149.5276955563, -64243.31846699882 Upper Right139.9994804, 36.0001600 -> 14978.910498662082, 30.51726815643259 Lower Right139.9994804, 35.4171189 -> 15088.38925912324, -64653.61709593148
gdalinfo tokyo10m-epsg4326.png の出力結果の「Size is 2310, 1467」から、次のコマンドで座標を変換します。
座標は左上から時計回りに記述します。
gdal_translate [-of format] [-a_srs srs_def] [-gcp pixel line easting northing] [-gcp pixel line easting northing] [-gcp pixel line easting northing] [-gcp pixel line easting northing] sourcefile outpulfile
*2014.2.23
次のコマンドでOKでした。
gdal_translate [-of format] [-a_srs srs_def] [-a_ullr ulx uly lrx lry] sourcefile outpulfile
(ul: upper left, lr: lower right)
[-gcp pixel line easting northing] は、その画像の点(ピクセルで表した位置)の座標を設定するコマンドみたいです。
user@debian7-vmw:~/mapdata/tokyo$ gdal_translate -of PNG -gcp 0 0 -86517.10966018954 443.645829377676 -gcp 2310 0 14978.910498662082 30.51726815643259 -gcp 2310 1467 15088.38925912324 -64653.61709593148 -gcp 0 1467 -87149.5276955563 -64243.31846699882 -a_ullr -86517.10966018954 443.645829377676 15088.38925912324 -64653.61709593148 tokyo10m.png tokyo10m-epsg2451.png
Input file size is 2310, 1467
0...10...20...30...40...50...60...70...80...90...100 - done.
user@debian7-vmw:~/mapdata/tokyo$ gdalinfo tokyo10m-epsg2451.png
Driver: PNG/Portable Network Graphics
Files: tokyo10m-epsg2451.png
tokyo10m-epsg2451.png.aux.xml
Size is 2310, 1467
Coordinate System is `'
Origin = (-86517.109660189540591,443.645829377676023)
Pixel Size = (43.985064467234970,-44.374412355357293)
GCP Projection =
GCP[ 0]: Id=, Info=
(0,0) -> (-86517.10966019,443.6458293777,0)
GCP[ 1]: Id=, Info=
(2310,0) -> (14978.91049866,30.51726815643,0)
GCP[ 2]: Id=, Info=
(2310,1467) -> (15088.38925912,-64653.61709593,0)
GCP[ 3]: Id=, Info=
(0,1467) -> (-87149.52769556,-64243.318467,0)
Image Structure Metadata:
INTERLEAVE=PIXEL
Corner Coordinates:
Upper Left ( -86517.110, 443.646)
Lower Left ( -86517.110, -64653.617)
Upper Right ( 15088.389, 443.646)
Lower Right ( 15088.389, -64653.617)
Center ( -35714.360, -32104.986)
Band 1 Block=2310x1 Type=Byte, ColorInterp=Red
Band 2 Block=2310x1 Type=Byte, ColorInterp=Green
Band 3 Block=2310x1 Type=Byte, ColorInterp=Blue
この画像ファイルでも地図表示はできますが、投影法が確認できるように追加します。
user@debian7-vmw:~/mapdata/tokyo$ gdal_translate -of PNG -a_srs "EPSG:2451" tokyo10m-epsg2451.png tokyo10m-epsg2451-2.png
Input file size is 2310, 1467
0...10...20...30...40...50...60...70...80...90...100 - done.
user@debian7-vmw:~/mapdata/tokyo$ gdalinfo tokyo10m-epsg2451-2.png
Driver: PNG/Portable Network Graphics
Files: tokyo10m-epsg2451-2.png
tokyo10m-epsg2451-2.png.aux.xml
Size is 2310, 1467
Coordinate System is:
PROJCS["JGD2000 / Japan Plane Rectangular CS IX",
GEOGCS["JGD2000",
DATUM["Japanese_Geodetic_Datum_2000",
SPHEROID["GRS 1980",6378137,298.257222101,
AUTHORITY["EPSG","7019"]],
TOWGS84[0,0,0,0,0,0,0],
AUTHORITY["EPSG","6612"]],
PRIMEM["Greenwich",0,
AUTHORITY["EPSG","8901"]],
UNIT["degree",0.0174532925199433,
AUTHORITY["EPSG","9122"]],
AUTHORITY["EPSG","4612"]],
PROJECTION["Transverse_Mercator"],
PARAMETER["latitude_of_origin",36],
PARAMETER["central_meridian",139.8333333333333],
PARAMETER["scale_factor",0.9999],
PARAMETER["false_easting",0],
PARAMETER["false_northing",0],
UNIT["metre",1,
AUTHORITY["EPSG","9001"]],
AXIS["X",NORTH],
AXIS["Y",EAST],
AUTHORITY["EPSG","2451"]]
Origin = (-86517.109660189540591,443.645829377676023)
Pixel Size = (43.985064467234970,-44.374412355357293)
GCP Projection =
GCP[ 0]: Id=, Info=
(0,0) -> (-86517.10966019,443.6458293777,0)
GCP[ 1]: Id=, Info=
(2310,0) -> (14978.91049866,30.51726815643,0)
GCP[ 2]: Id=, Info=
(2310,1467) -> (15088.38925912,-64653.61709593,0)
GCP[ 3]: Id=, Info=
(0,1467) -> (-87149.52769556,-64243.318467,0)
Image Structure Metadata:
INTERLEAVE=PIXEL
Corner Coordinates:
Upper Left ( -86517.110, 443.646) (138d52'25.30"E, 36d 0' 0.58"N)
Lower Left ( -86517.110, -64653.617) (138d52'50.52"E, 35d24'48.51"N)
Upper Right ( 15088.389, 443.646) (140d 0' 2.53"E, 36d 0'13.97"N)
Lower Right ( 15088.389, -64653.617) (139d59'58.13"E, 35d25' 1.63"N)
Center ( -35714.360, -32104.986) (139d26'19.06"E, 35d42'35.91"N)
Band 1 Block=2310x1 Type=Byte, ColorInterp=Red
Band 2 Block=2310x1 Type=Byte, ColorInterp=Green
Band 3 Block=2310x1 Type=Byte, ColorInterp=Blue
nippon_bmi_akiruno_pgis.map に 次のようにレイヤ(tokyo_height)を設定します。
---
LAYER NAME tokyo_height TYPE RASTER STATUS ON DATA "../mapdata/tokyo/tokyo10m-epsg2451-2.png" MINSCALEDENOM 1000 # 不適当な縮尺で使用されないように。 MAXSCALEDENOM 1000000 METADATA "wms_title" "Tokyo Height 10m WMS LAYER" "wms_srs" "EPSG:2451" END END
---
ol003-nippon_bmi_akiruno.pgis.html に次のように 東京都の高度数値モデルの画像レイヤ(tokyo_height)を layer0 に設定します。
---
layer0 = new OpenLayers.Layer.WMS( "Tokyo Height WMS",
"http://192.168.1.200/cgi-bin/mapserv?",
{
map: '/home/user/mapfile/nippon_bmi_tokyo_pgis.map',
layers: 'tokyo_height',
format: 'image/png'
});
---
地図を拡大するため、コントロールパネルの "+" を4回クリックすると、公共施設の位置が表示されました。
nippon_nlni_tokyo_pgis.map の tokyo_pf レイヤと nippon_bmi_akiruno_pgis.map の akiruno_kenchiku レイヤの表示倍率を揃えるために MINSCALEDENOM と MAXSCALEDENOM の値を同じにします。(MINSCALEDENOM 500、MAXSCALEDENOM 10000 にしました。)
登録:
コメント (Atom)